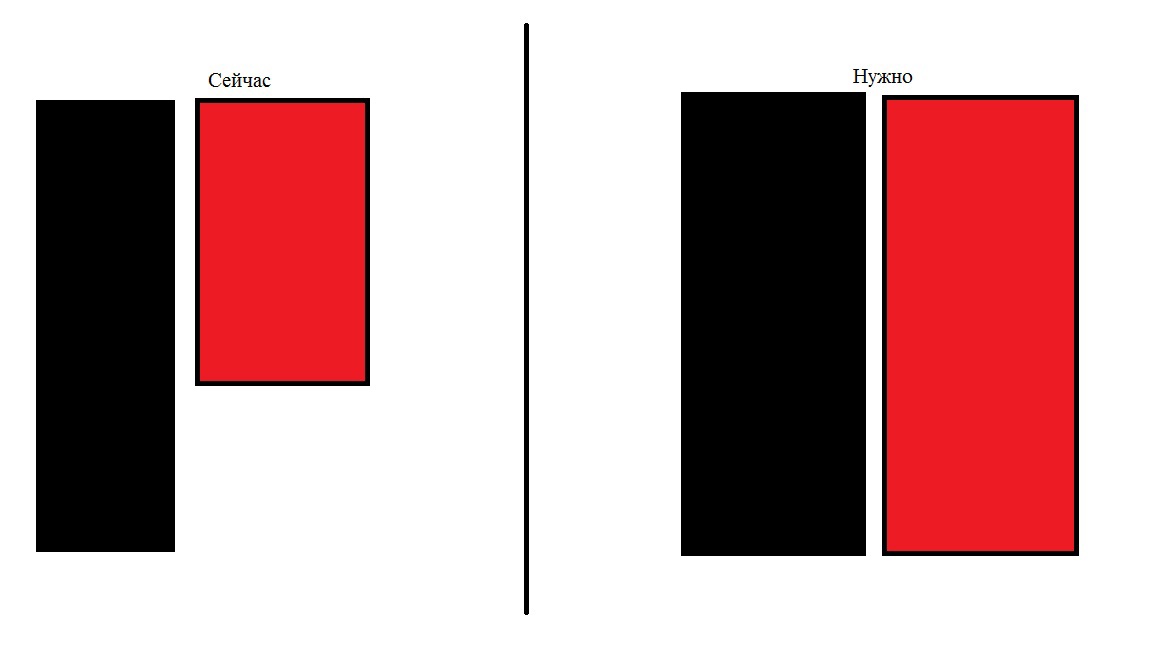
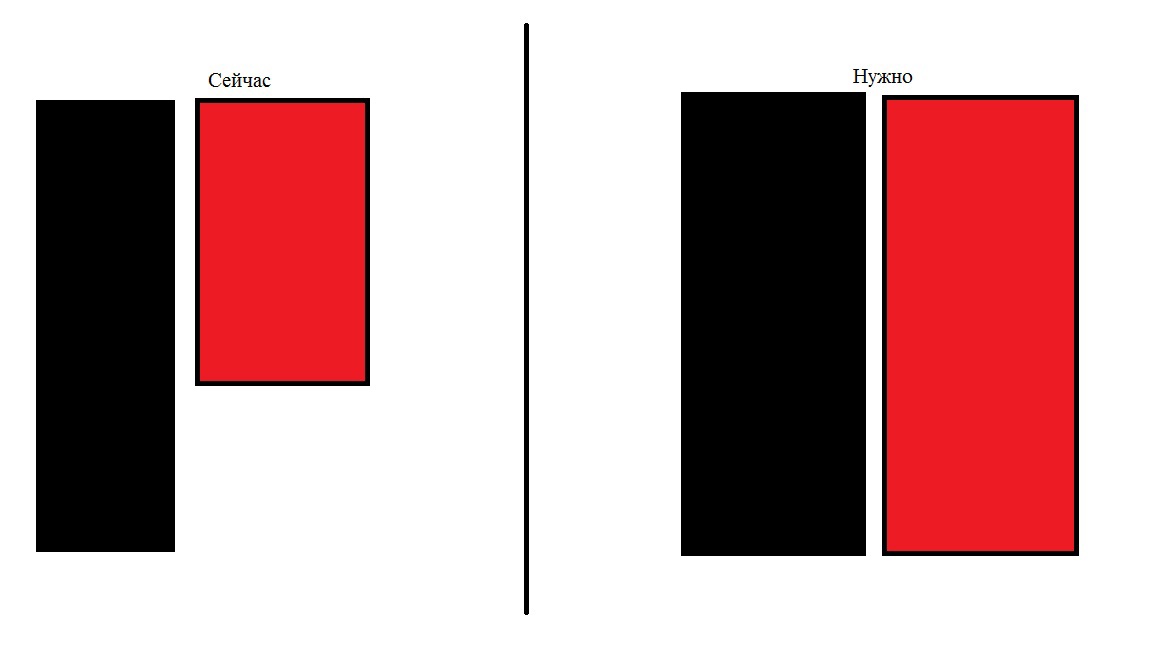
Использую Бутстрап, и данное меню отлично работает - однако родительский элемент растягивается по содержимому, а сам аккордион имеет дефолтную высоту бутстрапа. А мне нужно, чтоб он выровнился с левым блоком и пропорционально с ним вёл себя при ресайзе. Очень прошу, помогите пожалуйста это реализовать, нет мыслей сосвсем
Схему того что нужно, прикрепил в картинке

Вот код, -
col-xs-3 leftcontainer, это левый контейнер, а col-xs-9 completaccourdion, это правый.
<div class="col-xs-3 leftcontainer">
<div class="row">
<div class="contheader">Текст</div>
<div class="imgcontleftcont">
<div class="imgcontleftcont"><img src="images/logo.jpg"></div>
<div class="dividerleftcont"></div>
<div class="imgcontleftcont"><img src="images/logo.png"></div>
<div class="dividerleftcont"></div>
<div class="imgcontleftcont"><img src="images/logo.jpg"></div>
</div>
</div>
</div>
<div class="col-xs-9 completaccourdion">
<div class="row">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="contheader accodrion">Текст</div>
<div class="panel panel-default useraacord">
<div class="panel-heading useraccpanel" role="tab" id="headingOne">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Текст
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
Текст
<div class="accordbottomint">
<div class="slidebutton">Подробнее</div>
<div class="accordphotos"><img src="images/accordphoto.jpg"></div>
</div>
</div>
</div>
</div>
<div class="panel panel-default useraacord">
<div class="panel-heading useraccpanel" role="tab" id="headingTwo">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo">
Текст
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
Текст
<div class="accordbottomint">
<div class="slidebutton">Подробнее</div>
<div class="accordphotos"><img src="images/accordphoto.jpg"></div>
</div>
</div>
</div>
</div>
<div class="panel panel-default useraacord">
<div class="panel-heading useraccpanel" role="tab" id="headingThree">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="true" aria-controls="collapseThree">
Текст
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
Текст
<div class="accordbottomint">
<div class="slidebutton">Подробнее</div>
<div class="accordphotos"><img src="images/accordphoto.jpg"></div>
</div>
</div>
</div>
</div>
<div class="panel panel-default useraacord">
<div class="panel-heading useraccpanel" role="tab" id="headingFour">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseFour" aria-expanded="true" aria-controls="collapseFour">
Текст
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingFour">
<div class="panel-body">
Текст
<div class="accordbottomint">
<div class="slidebutton">Подробнее</div>
<div class="accordphotos"><img src="images/accordphoto.jpg"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>