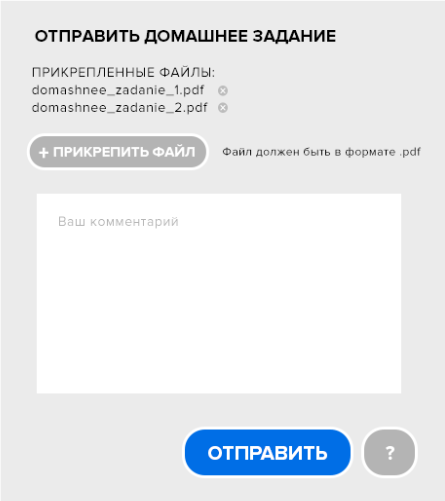
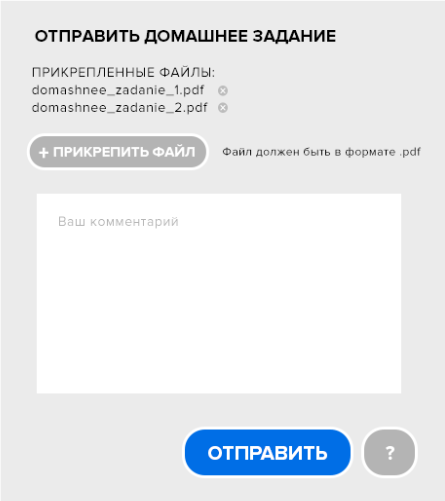
Необходимо сделать вот такю форму:

Я делаю ее при помощи js, а имена вывожу при помощи
.append()
.
вот то, что я написал:
сама форма:
<div class="form-holder">
<h2>ОТПРАВИТЬ ДОМАШНЕЕ ЗАДАНИЕ</h2>
<h3>ПРИКРЕПЛЕННЫЕ ФАЙЛЫ: </h3>
<div class="attached">
</div>
<div class="attach">
<div class="files">
<input type="file" id="upload" name="upload" style="display:none;" required multiple>
<a id="attach-file">+ ПРИКРЕПИТЬ ФАЙЛ</a>
<p>Файл должен быть в формате .pdf</p>
</div>
<form action="">
<textarea name="" id="" cols="30" rows="10" placeholder="Ваш комментарий"></textarea>
<div class="buttons">
<a href="">отправить</a>
<a href="">?</a>
</div>
</form>
</div>
</div>
обработка:
$('#attach-file').click(function() {
$('#upload').click();
var $newDiv = "";
$('#upload').change(function() {
var fileName = $('#upload').val();
var $newDiv = $("<div class='attached-item'>"+fileName+"<a><img src='img/cross.png' alt=''></a></div>");
$('.attached').append($newDiv);
});
});
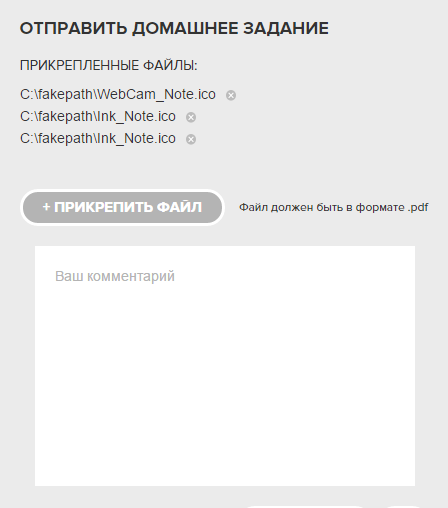
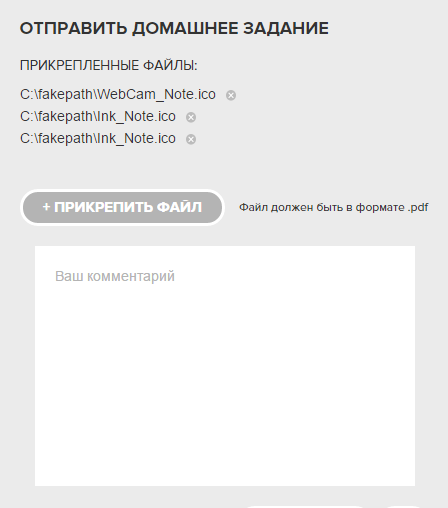
вывод:

Дело в том, что с каждым нажатием добавляется на 1 элемент больше, хотя переменную я обнуляю . Что можно с этим сделать?