День добрый.
Пытаюсь привязать angular.js к форме. Вроде все обычно и штатно:
<form action="index.php" method="post" class="form-horizontal" ng-controller="WorkPlanController as ctrl" ng-init="init(6)">
<!-- здесь все хорошо! -->
<textarea name="workplan_approver_post" ng-model="workplan.approver_post"></textarea>
<!-- здесь есть проблемы -->
<div ng-controller="LookupController as lookupCtrl" ng-init="lookupCtrl.initLookup('corriculum_speciality_directions')">
<ui-select ng-disabled="disabled" multiple ng-model="workplan.profiles" theme="select2">
<ui-select-match placeholder="Выберите значение из списка">{{$item.value}}</ui-select-match>
<ui-select-choices repeat="item.key as item in items track by $index | filter: $select.search">
<div ng-bind-html="item.value | highlight: $select.search"></div>
</ui-select-choices>
</ui-select>
</div>
</form>
WorkPlanController получает по переданному идентификатору запись с сервера следующим образом:
application
.controller("WorkPlanController", [
'$scope',
'WorkPlan',
function($scope, workPlanFactory){
$scope.workplan;
$scope.workplan = {
profiles: []
};
$scope.init = function($id){
workPlanFactory.get({id: $id}, function(data){
$scope.workplan = data;
});
};
$scope.save = function(){
$scope.workplan.$save();
}
}]);
application
.factory('WorkPlan', function($resource){
return $resource(web_root + "_modules/_corriculum/workplans.php", {
model: "CWorkPlan",
type: "json"
}, {
get: {
method: "GET",
params: {
id: '@id',
action: "get"
}
}
});
});
Данные с сервера приходят в json и хорошо складываются в модель и связываются с формой:
{"id":"5","title":"title","department_id":"0","approver_post":"","approver_name":"","discipline_id":"402","corriculum_discipline_id":"566","direction_id":"79","qualification_id":"220","education_form_id":"0","year":"2015","author_id":"311","profiles":[]}
LookupController, которым обернут ui-select - такая же загружалка словарей:
application
.factory("LookupCatalog", function($resource){
return $resource(web_root + "_modules/_search/", {
}, {
query: {
method: "GET",
isArray: true,
params: {
catalog: '@catalog',
action: "NgLookupViewData"
}
}
});
})
.controller("LookupController", [
'$scope',
'LookupCatalog',
function ($scope, lookupCatalog) {
$scope.items;
this.initLookup = function (glossary) {
lookupCatalog.query({catalog: glossary}, function(data) {
$scope.items = data;
});
}
}
]);
Т.е. отдаем ему название словаря, с сервера приходят данные тоже в более-менее понятном виде:
[{"key":429,"value":"data1"},{"key":430,"value":"data2"},{"key":1743,"value":"data3"},{"key":1744,"value":"data4"},{"key":1852,"value":"data5"}]
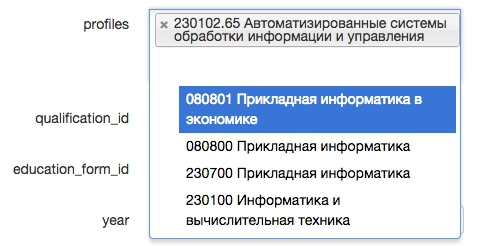
Все работает отлично, когда в модели свойство profiles пустое:

Затем у контроллера WorkPlanController вызываю метод save, он отправляет на сервер модель:
{"id":"5","title":"title","department_id":"0","approver_post":"","approver_name":"","discipline_id":"402","corriculum_discipline_id":"566","direction_id":"79","qualification_id":"220","education_form_id":"0","year":"2015","author_id":"311","profiles":[430,430]}
Очень похоже на правду, profiles - массив из выбранных ключей. Как раз то, что нужно. Затем я пытаюсь эти же данные загрузить обратно в форму и получаю кучу ошибок:
Error: [ngRepeat:dupes] Duplicates in a repeater are not allowed. Use 'track by' expression to specify unique keys. Repeater: $item in $select.selected, Duplicate key: undefined:undefined, Duplicate value: undefined
http://errors.angularjs.org/1.3.2/ngRepeat/dupes?p0=%24item%20in%20%24select.selected&p1=undefined%3Aundefined&p2=undefined
at REGEX_STRING_REGEXP (angular.js:80)
at ngRepeatAction (angular.js:24167)
at Object.$watchCollectionAction [as fn] (angular.js:13909)
at Scope.$get.Scope.$digest (angular.js:14042)
at Scope.$get.Scope.$apply (angular.js:14304)
at angular.js:16035
at completeOutstandingRequest (angular.js:4842)
at angular.js:5215
angular.js:11383 TypeError: Cannot read property 'search' of undefined
at uis.directive.link.ngModel.$formatters.unshift.checkFnMultiple (angular-select.js:1111)
at Array.<anonymous> (angular-select.js:1125)
at Object.ngModelWatch (angular.js:20669)
at Scope.$get.Scope.$digest (angular.js:14034)
at Scope.$get.Scope.$apply (angular.js:14304)
at done (angular.js:9518)
at completeRequest (angular.js:9703)
at XMLHttpRequest.requestLoaded (angular.js:9646)
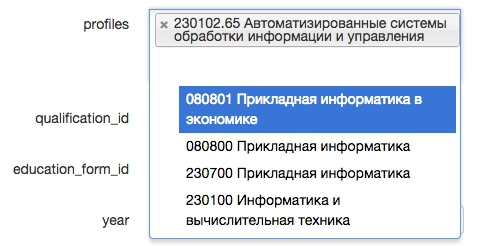
И выбиралка выглядит вот так:

Подскажите, как заставить ее работать?