
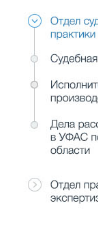
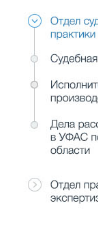
В чем собственно проблема. А именно она в этих "точках" и "линиях" от одной до другой точки.
При клике на нижний родительский пункт меню - оно тоже должно раскрываться. Пусть без анимации. И в нем могут быть такие же дочерние пункты соединенные линиями.
Возможно есть какие то плагины JavaScript'овые? Но хотелось бы на css выехать. Можно и на css 3.
Ну или хотя бы ссылочкой на что либо подобное поделитесь - а я там разберу что и как сделано.