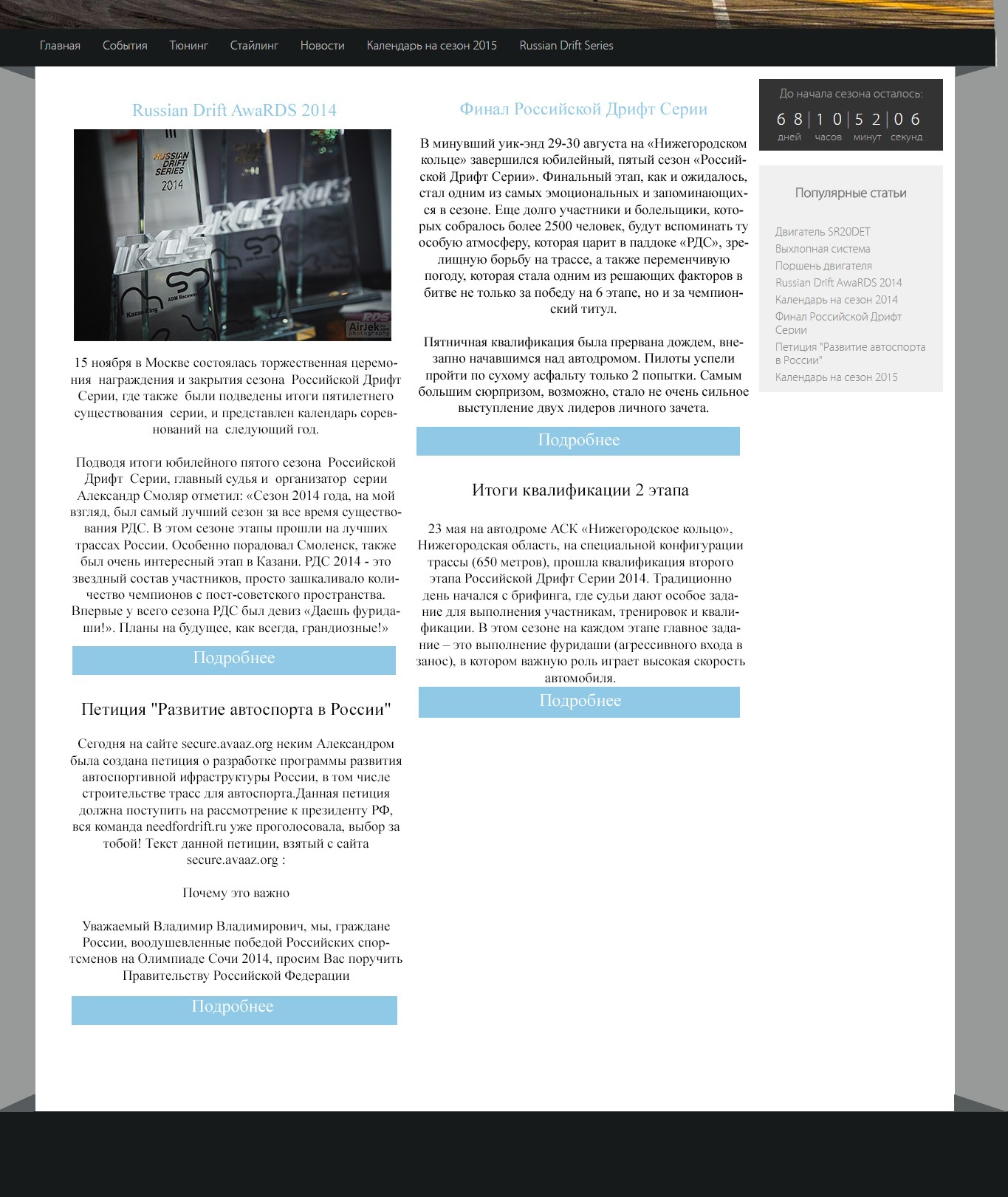
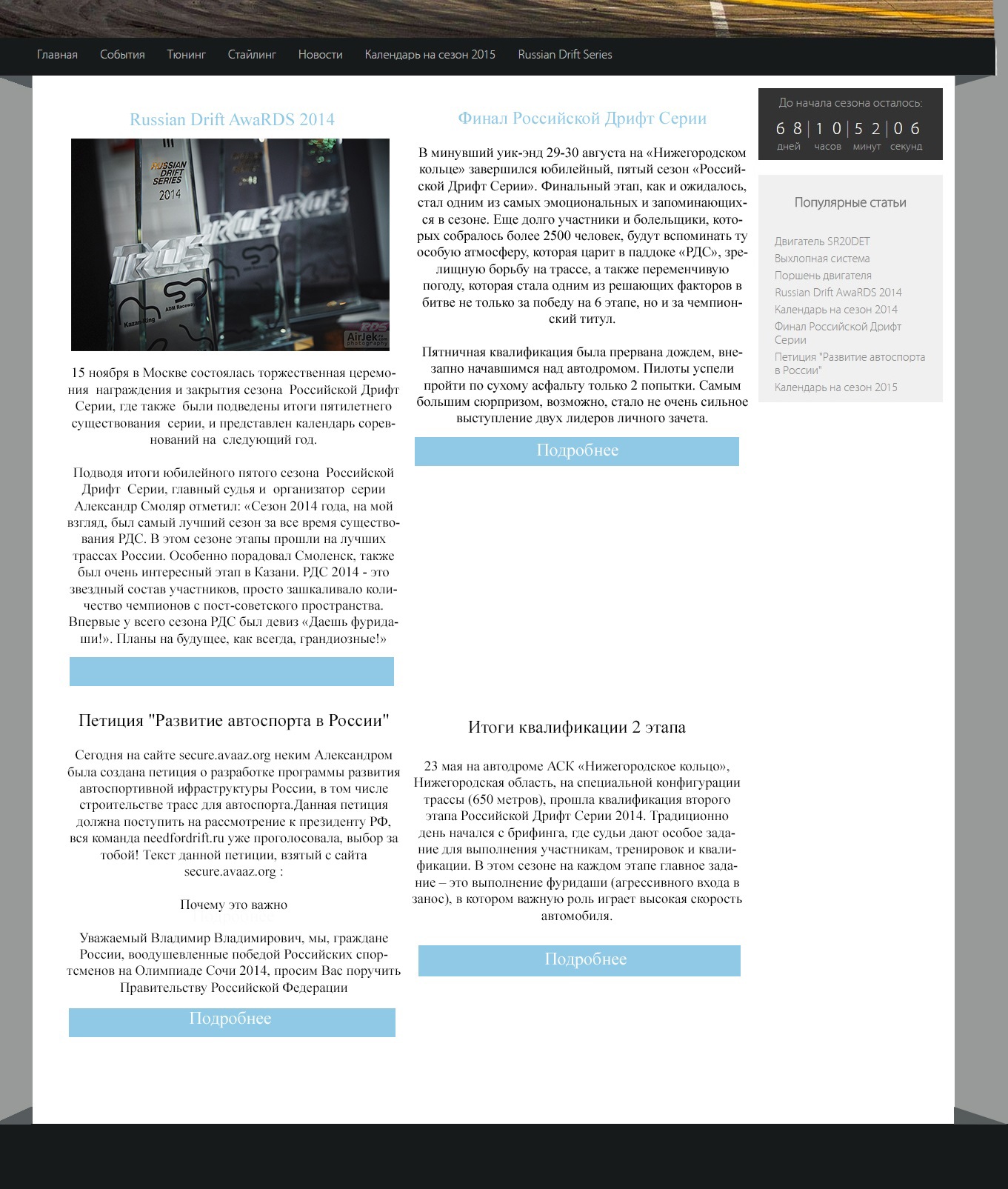
Есть макет страницы, который должен выглядеть так

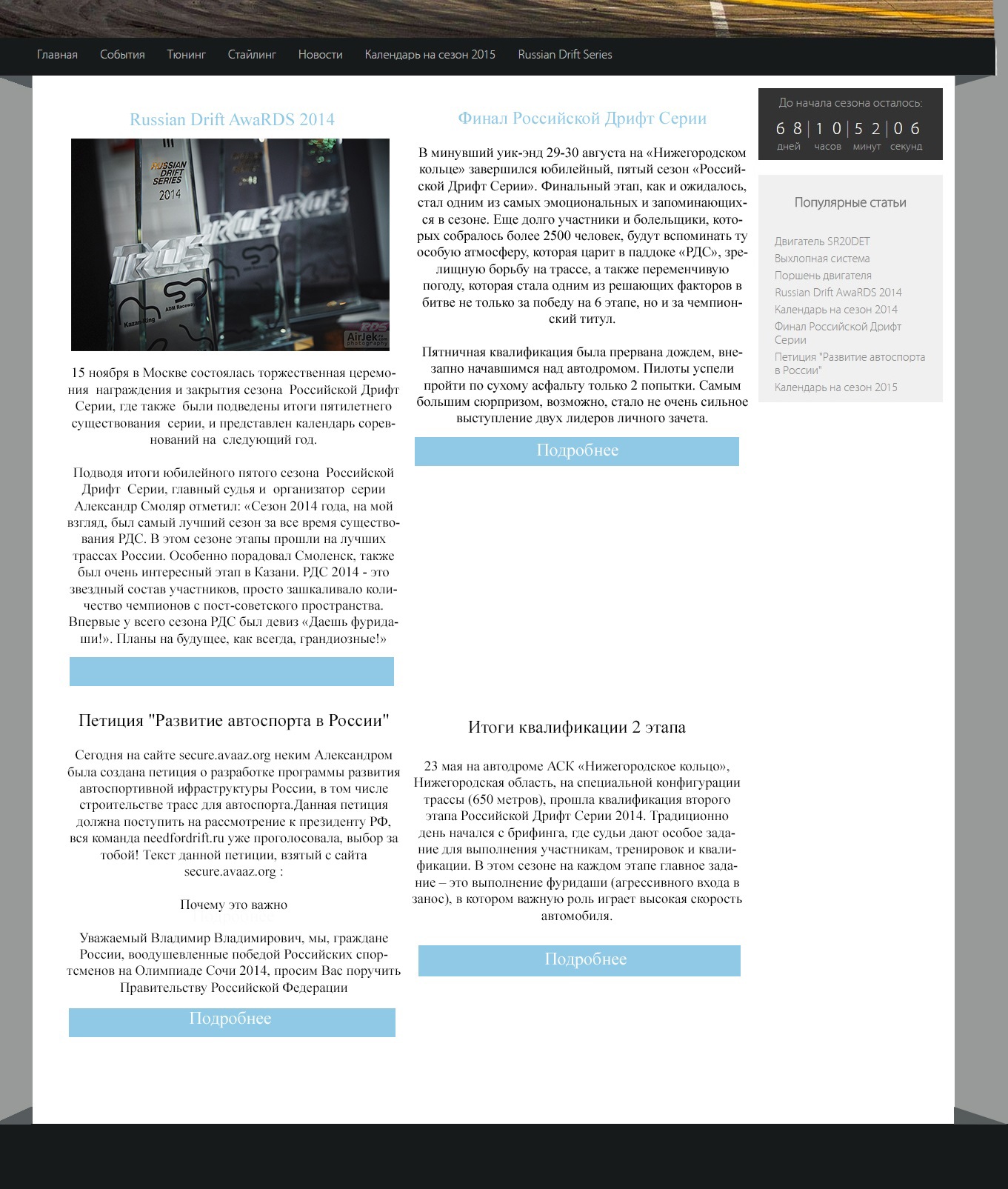
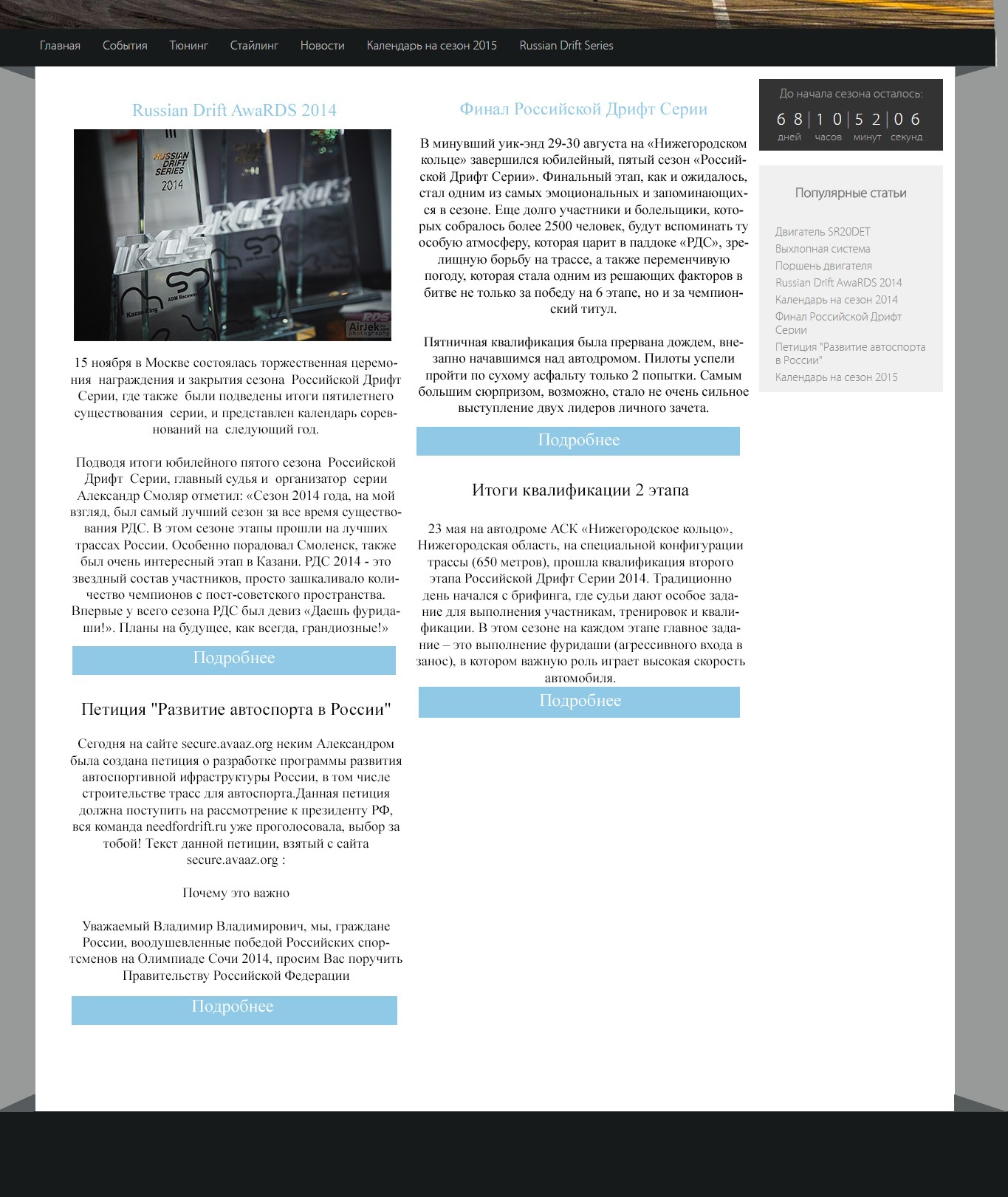
но при верстке столкнулся с проблемой, что так сделать достаточно не просто и в итоге получается вот так

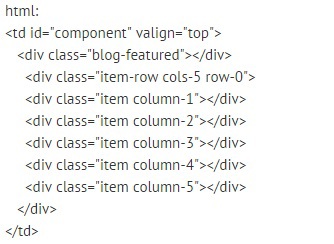
css:
div.item > p.readmore > a{
width: 400px !important;
position: absolute;
color: #fff;
text-align: center;
padding: 5px;
background: #8fc9e6;
border-radius: 3px;
}
.column-1, .column-2, .column-3, .column-4, .column-5{
margin: 30px;
margin-left: 40px;
display: inline-table;
width: 400px !important;
}
div.item>h2{
text-align: center;
}
.item>p{
text-align: justify;
}

как сделать чтобы эти блоки встали как на макете?