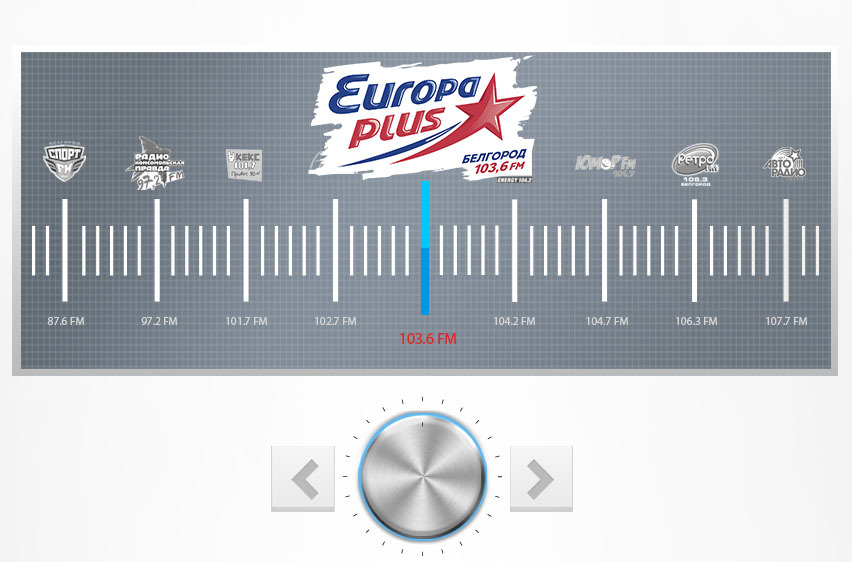
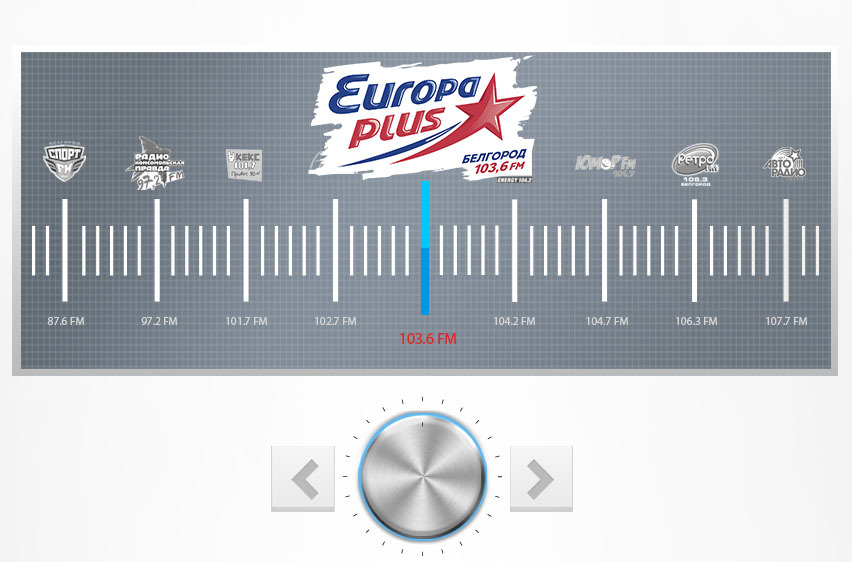
Есть макет, необходима реализация, уже голову сломал, не пойму как сделать, чтобы было красиво.
Необходимо водить по полоске с радио, и при наведении, чтобы она становилась активной. + стрелки внизу тоже должны быть рабочими, это будет так же, смена станции.
Подскажите как решить или в какую сторону искать решение?
Спасибо!