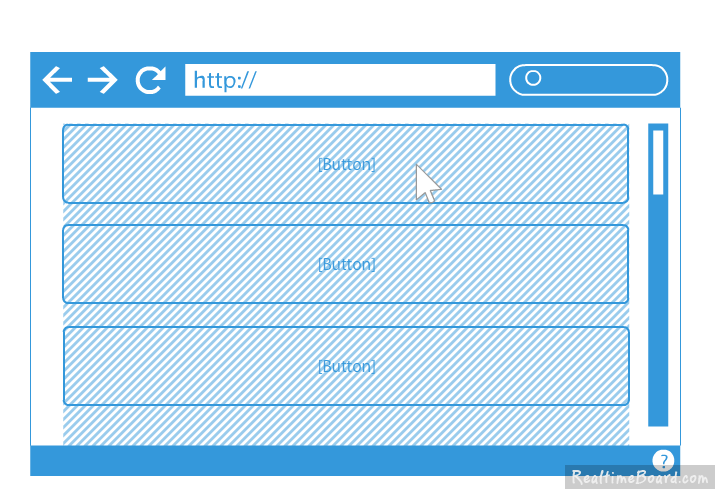
Итак, у нас есть 12 кнопок, на моём экране отображаются по 4 штуки.

У всех абсолютно одинаковый код (искл. - названия):
.name
{
position:static;
width:auto;
height:100px;
background-color:#F1AE0B;
}
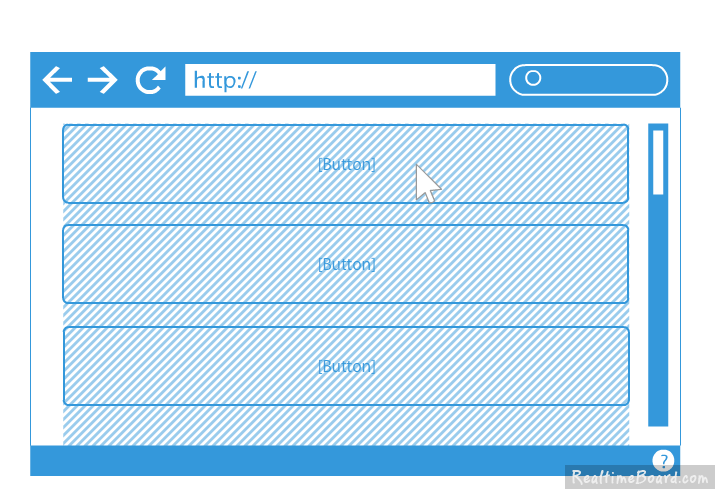
При наведении курсора на кнопку вылезает блок:


А вот код блока (тоже одинаковый для всех):
.block
{
position:absolute;
width:auto;
height:auto;
left:0;
top:0;
right:0;
background:rgba(255,255,255, 0.75);
display:none;
}
Проблема в том, что блок, к какой кнопке бы он не был привязан, всегда отображается в начале страницы, в следствии чего, когда мы доходим до последней кнопки, нам не удаётся понять текст блока, видна лишь его часть вверху (до которой мы так же не доберёмся, так как блок отображается при
наведении курсора на кнопку):

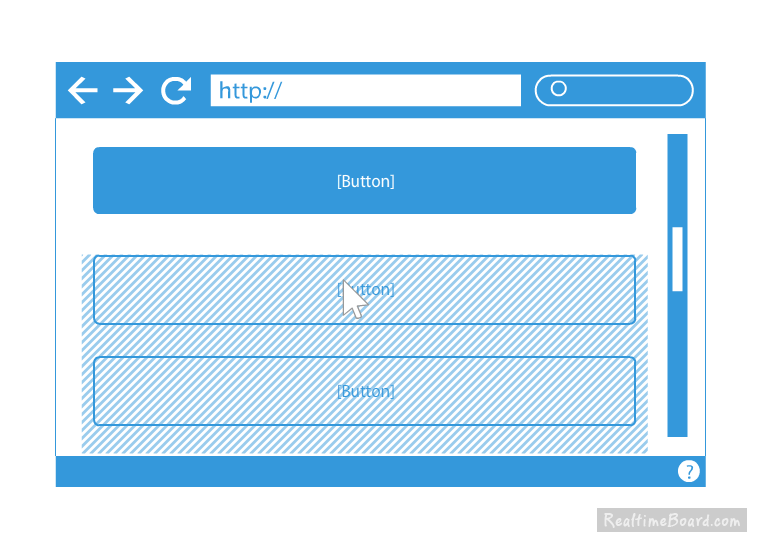
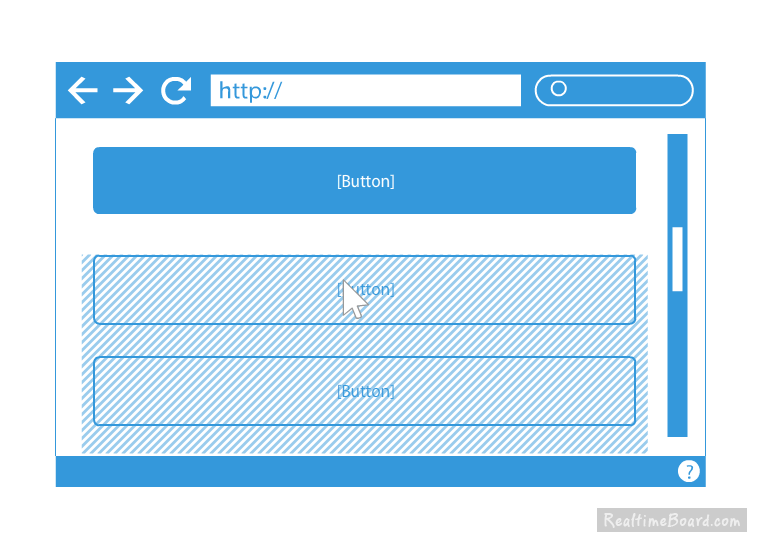
Не найдётся ли решения, что бы блок начинал не с начала станицы, а с верхней границы кнопки, то есть вот так:

И при этом блок должен перекрывать нижние кнопки.
Заранее спасибо.