Недавно начал учиться верстать. Сверстал обычный сайт.
Есть некоторые проблемы в верстке:
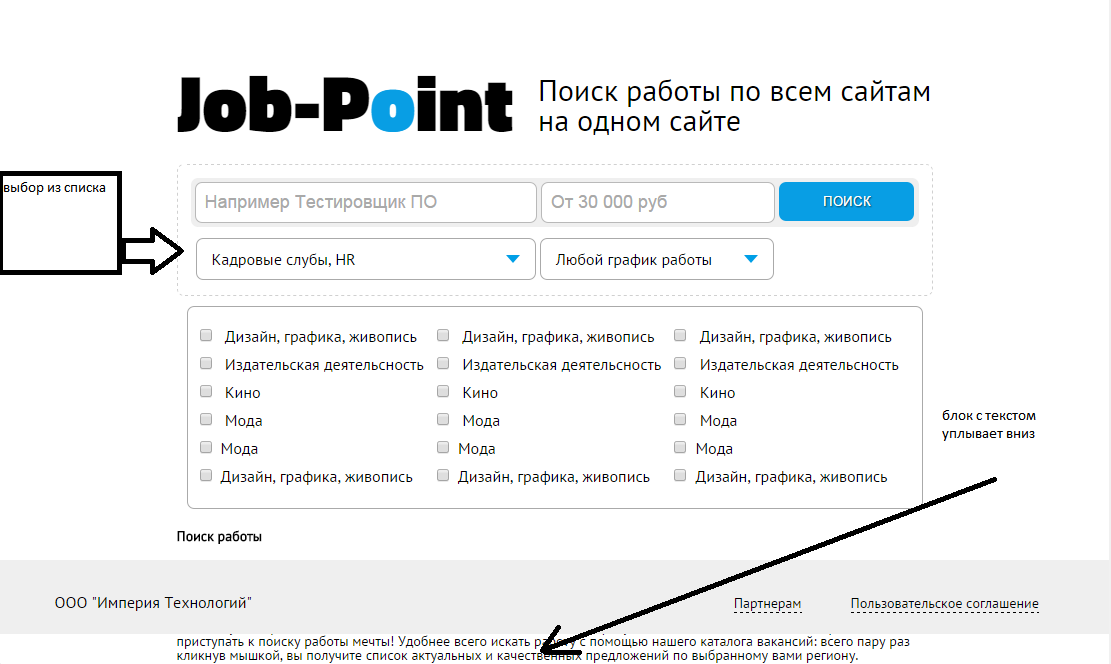
1)как прижать подвал к низу,вроде все правильно делаю,но не получается.
2)при выборе одного из пунктов в select,появляется блок,но текст который внизу уплывает куда то вниз.
Кому не трудно,прошу помочь,да и будет хорошо если укажите на ошибки в html коде,которые скорее всего есть)
ks.konstrukt.esy.es/index.html