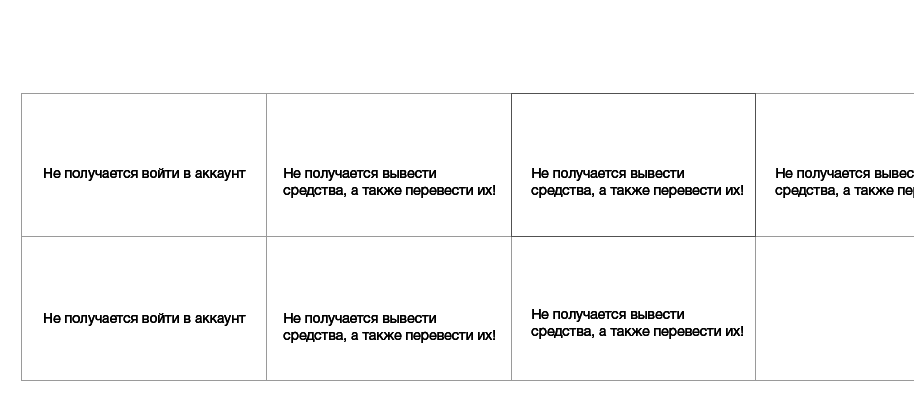
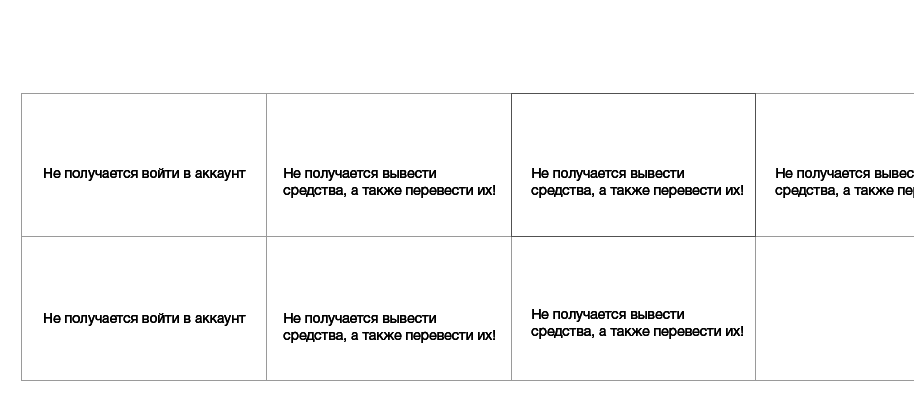
Bootstrap 2 3 2 Как оформить ряд со спанами визуально как таблицу? Задача сделать таблицу, и самое простое решение сделать ее как обычную таблицу. Вот так она выглядит:

Я хочу, чтобы при маленькой ширине экрана ячейки таблицы выстраивались по вертикали. Делаю это с помощью row-fluid и 4 span3. Получаются дефолтные отступы между спанами. Применяю к ним margin: 0px 0px 0px 0px. Отступов нет, выглядит почти как нужно, но теперь все спаны не по-центру, а сдвинуты влево на величину этих маржинов. Как это исправить? Возможно вы знаете как сделать по-другому и лучше?