Ребята я знаю зачем использовать position: relative и position: absolute? Но не понимаю правильность его использования.

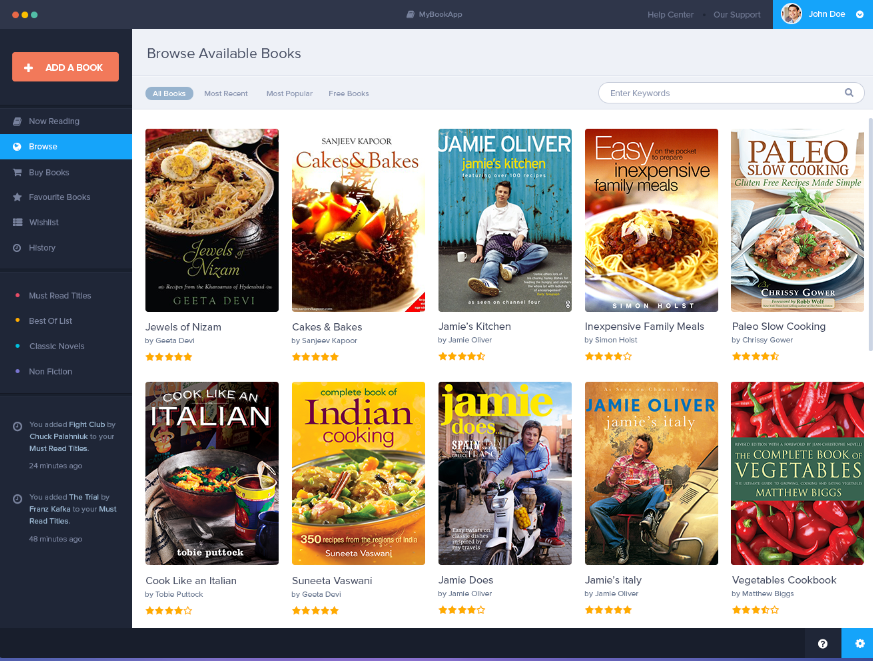
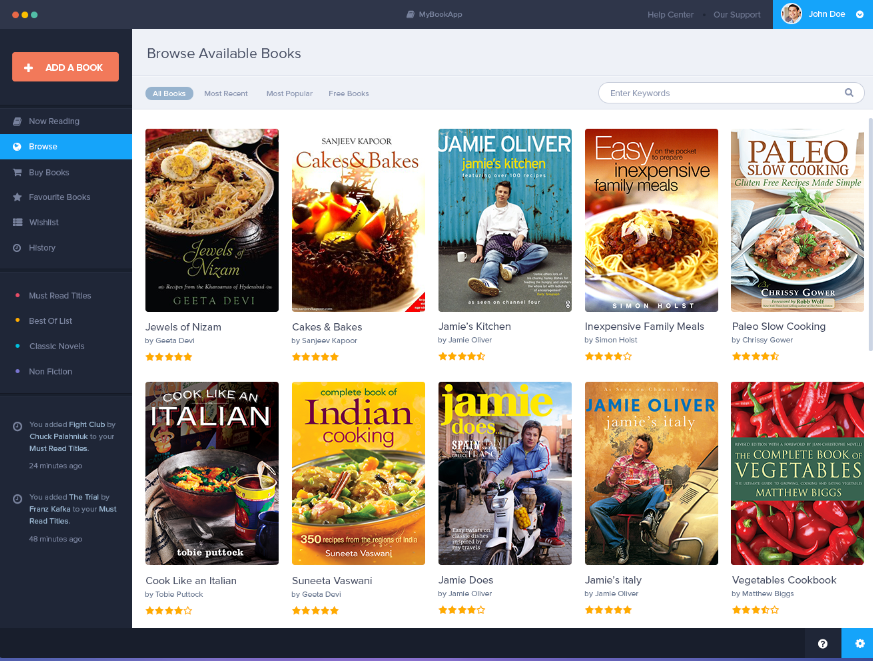
Вот например мне этот сайт будет лехче сделать надо position: relative и absolute, чем с разными отступами.
Я просто не понимаю как правильнее будет делать сайт, на position или на margin,padding?