Всем доброго времени суток!
Хорошие люди с тостера подсказали мне каким образом можно использовать bootstrap, при разработке адаптивного сайта, без добавления кучи классов в html(
Возможна ли адаптивная разработка сайта без использования большого количества классов?)(спасибо им :) ). Это возможно при помощи препроцессоров с использованием примесей. Но когда я начал тестировать данный метод столкнулся с проблемой, которую не могу решить уже несколько часов.
Собственно суть проблемы:
Есть файл bootstrap.less
Есть файл мой main.less (в который импортирован
@import (reference)"less/bootstrap.less"; )
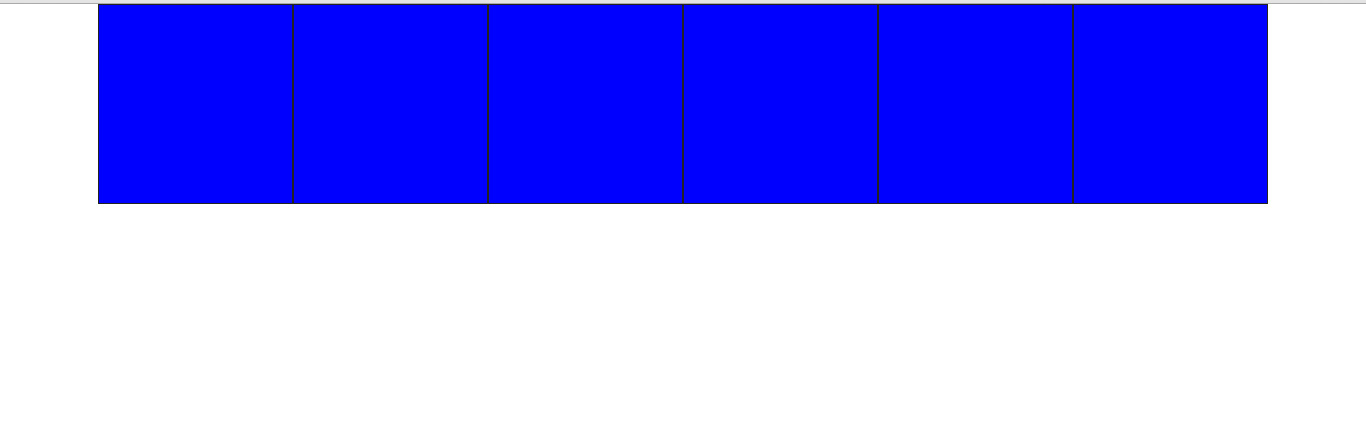
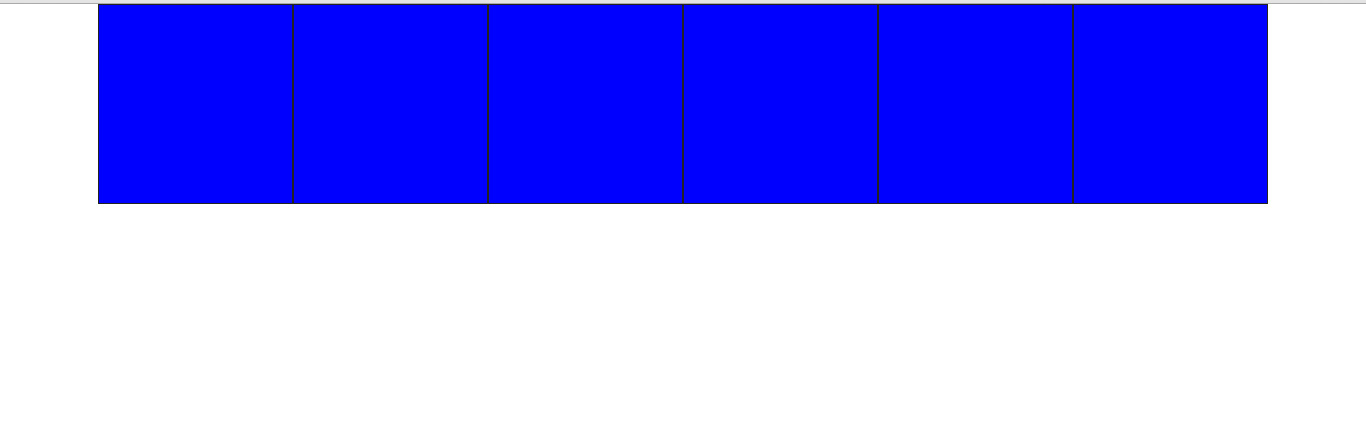
При добавлении в html класса например "col-xs-2", отображаются колонки нормально

А вот при добавлении примеси в main.less отображается вот так

Пример кода
@import (reference)"less/bootstrap.less";
.container{
background: #ccc;
.article-row{
.row;
.article{
.col-xs-2;
// причём если сюда добавить ещё .col-md-2; то при компиляции вылазит ошибка
background: blue;
border: 1px solid #222;
height: 200px;
}
}
}
Заметил при сравнении, что по какой то причине отсутствует float: left;. Но как примешивание, может влиять на свойства, я же просто миксую его в main.less ничего не меняя.
По идее, всё должно работать так, как работает когда я добавляю этот класс в html. Но нет же... Да и ещё плюс к этому я два класса не могу добавить в примеси. В таком случае адаптацию настроить не смогу.
Товарищи профессионалы, подскажите , что я делаю не так? И как примешать несколько классов bootstrap сетки, что бы не было ошибок?
Заранее спасибо за ответ.