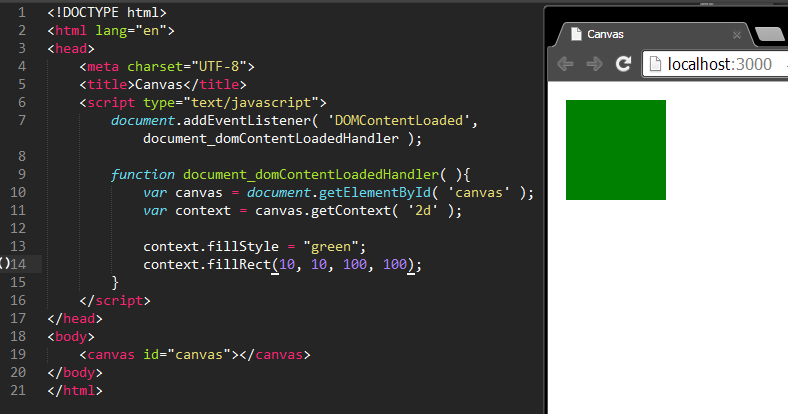
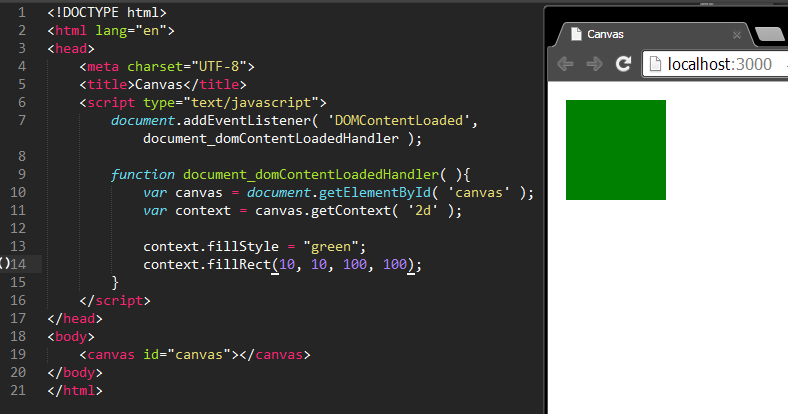
Вот код и картинка канваса размером 100х100 -

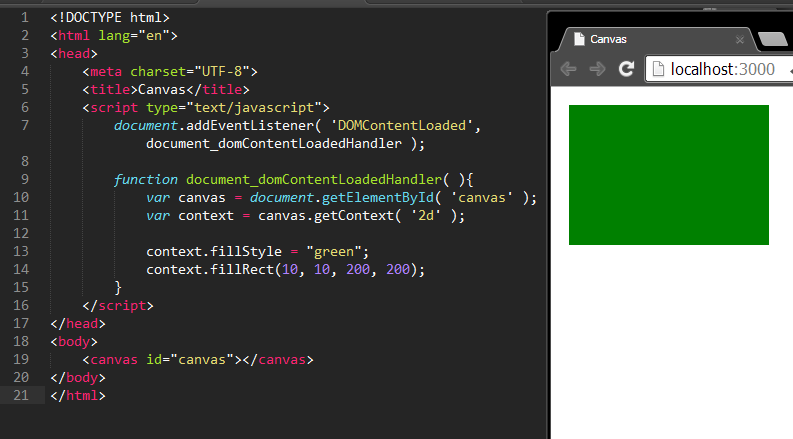
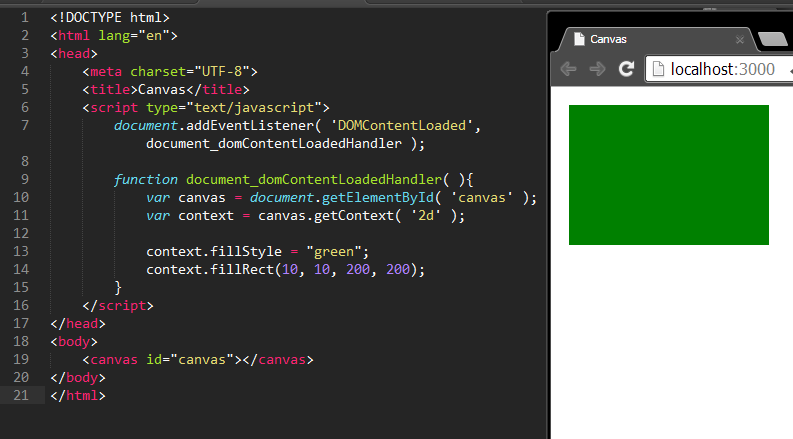
А вот с размером 200х200 -

Почему он какой-то вытянутый, при чем во всех браузерах?
Вот чистый код -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas</title>
<script type="text/javascript">
document.addEventListener( 'DOMContentLoaded', document_domContentLoadedHandler );
function document_domContentLoadedHandler( ){
var canvas = document.getElementById( 'canvas' );
var context = canvas.getContext( '2d' );
context.fillStyle = "green";
context.fillRect(10, 10, 100, 100);
}
</script>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
</html>