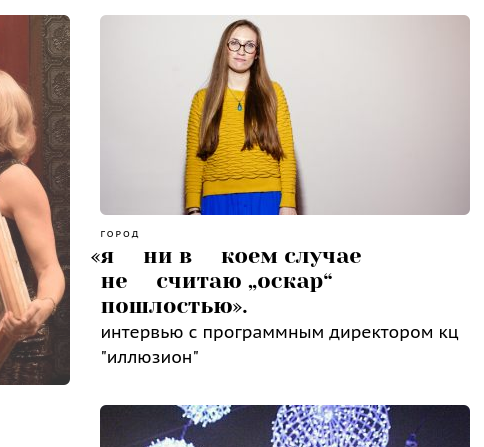
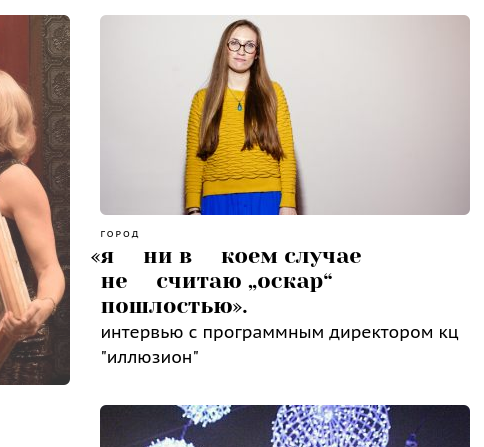
С недавних пор в браузере Google Chrome текст отображаемый шрифтом Yeseva One через Google Fonts, выглядит примерно так (заболел nbsp):

В то время как на самом сайте Google Fonts все выглядит нормально. Может у кого-нибудь есть мысли как исправить ситуацию?
upd:
jsfiddle - возможно поможет найти решение