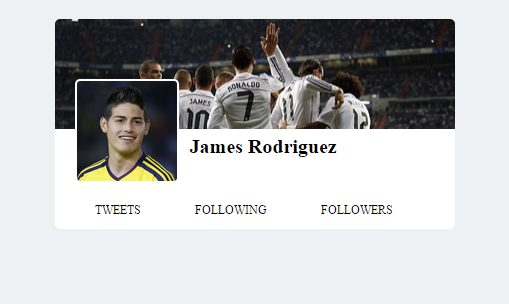
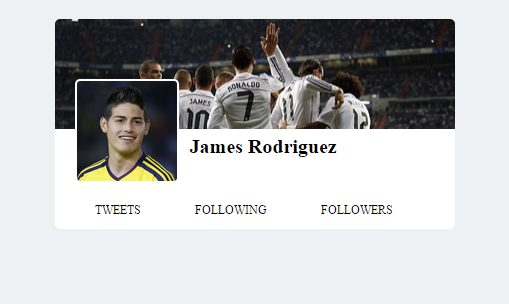
Всем привет. Изучив основы html\css приступил к практике. Решил воссоздать блок профиля с твиттера. Удалось сверстать такое:

Вот мой код:
<html lang="en" xml:lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>About me</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="avatar"></div>
<div class="name"><h4>James Rodriguez</h4></div>
<ul class="stats">
<li>TWEETS</li>
<li>FOLLOWING</li>
<li>FOLLOWERS</li>
</ul>
</div>
</body>
body {
margin: 20px auto;
width: 400px;
background-color: #eef1f4;
}
h3 {
font-size: 14px;
color: #66757f;
}
h4 {
color: #000000;
font-family: serif;
font-size: 20px;
font-weight: 700;
}
.header {
height: 110px;
width: 100%;
background-image: url(madrid.jpg);
background-size: 100%;
background-position: 0 5%;
border-radius: 5px 5px 0px 0px;
}
.content{
background-color: #FFFFFF;
width: 100%;
height: 100px;
border-radius: 0px 0px 5px 5px;
display: inline-block;
}
.avatar {
width: 100px;
height: 100px;
background-image: url(James300x300.jpg);
background-size: 100%;
border: 2px solid #FFFFFF;
border-radius: 5px;
margin: -50px 0 0 20px
}
.name{
position: relative;
top: -75px;
left: 135px;
}
li{
display: inline-block;
padding-right: 50px;
font-size:12px;
}
.stats {
position: relative;
top:-59px;
}
На вид выглядит не плохо, но мне кажется что есть и лучше решение. Интересно Вас послушать.