На моем сайте я использую следующий meta тег:
<meta name="viewport" content="initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,width=device-width,height=device-height,target-densitydpi=device-dpi,user-scalable=yes" />
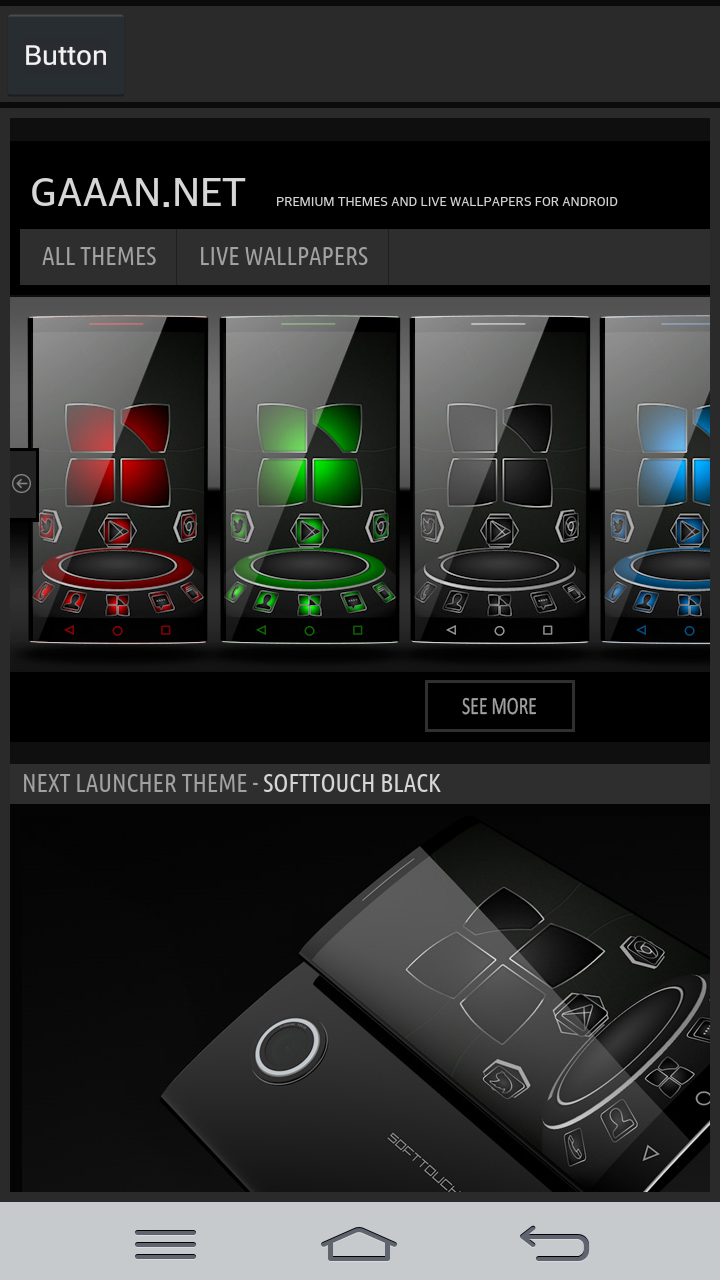
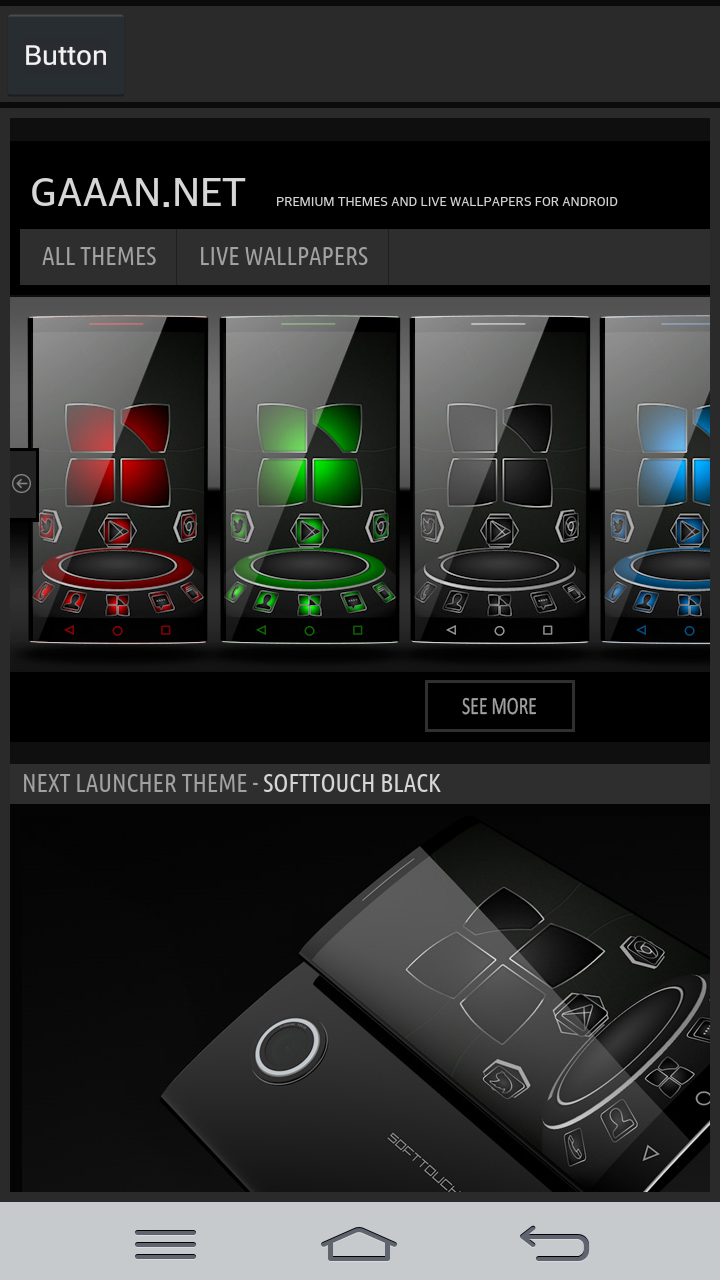
В результате чего, в мобильном браузере я получаю результат:

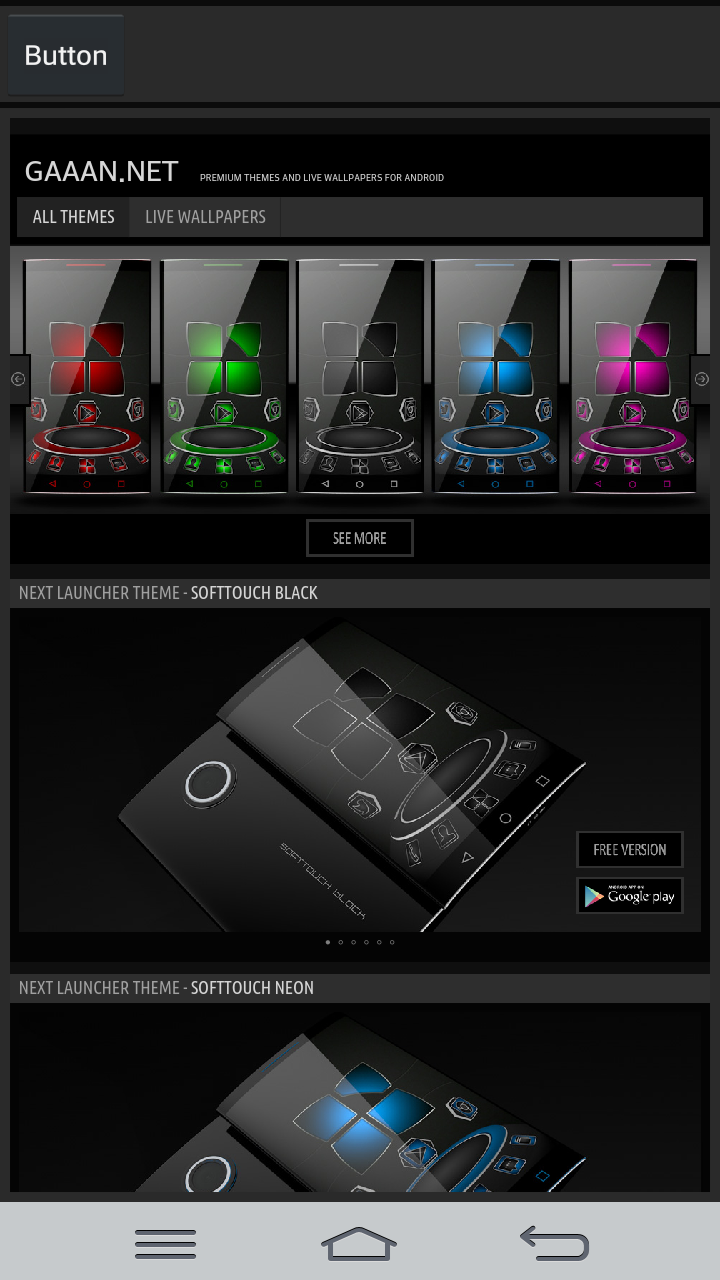
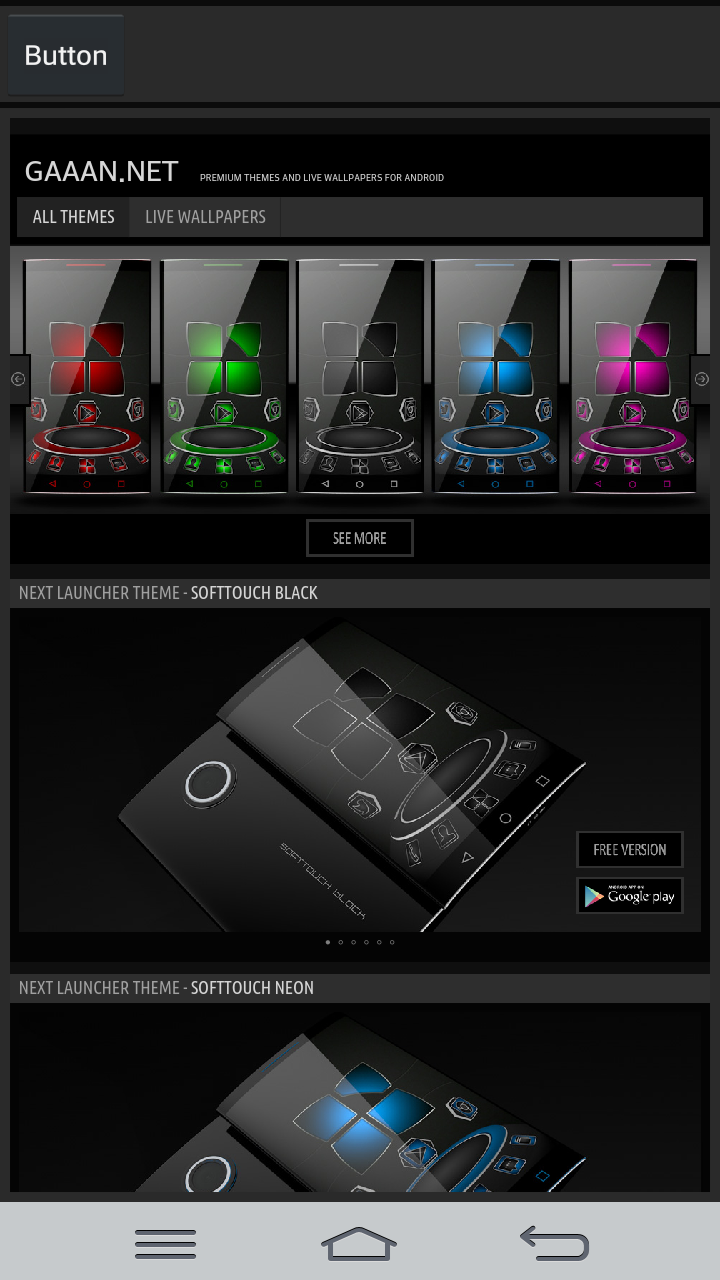
Далее я в ручную уменьшаю масштаб и получаю следующий результат:

Что мне нужна изменить в meta теге, чтобы когда я заходил на сайт, масштаб сразу уменьшался на минимальный, чтобы ширина сайта = ширине экрану устройства, как на втором скриншоте?