
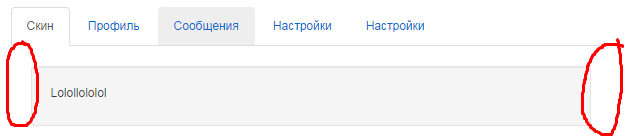
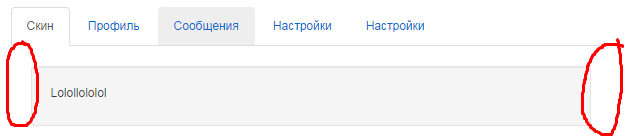
Как убрать отступы у tab-content? Весь css перерыл, но не нашёл, либо пропустил.
<ul class="nav nav-tabs">
<li class="active"><a href="#skin" data-toggle="tab">Скин</a></li>
<li><a href="#profile" data-toggle="tab">Профиль</a></li>
<li><a href="#messages" data-toggle="tab">Сообщения</a></li>
<li><a href="#settings" data-toggle="tab">Настройки</a></li>
<li><a href="#settings" data-toggle="tab">Настройки</a></li>
</ul>
<div class="tab-content">//Вот именно tab-content делает отступы.
<div class="tab-pane fade in active" id="skin">
<div class="well" id="skin">Lolollololol</div>
</div>
<div class="tab-pane fade" id="cloak">...</div>
<div class="tab-pane fade" id="profile">...</div>
<div class="tab-pane fade" id="messages">...</div>
<div class="tab-pane fade" id="settings">...</div>
</div>