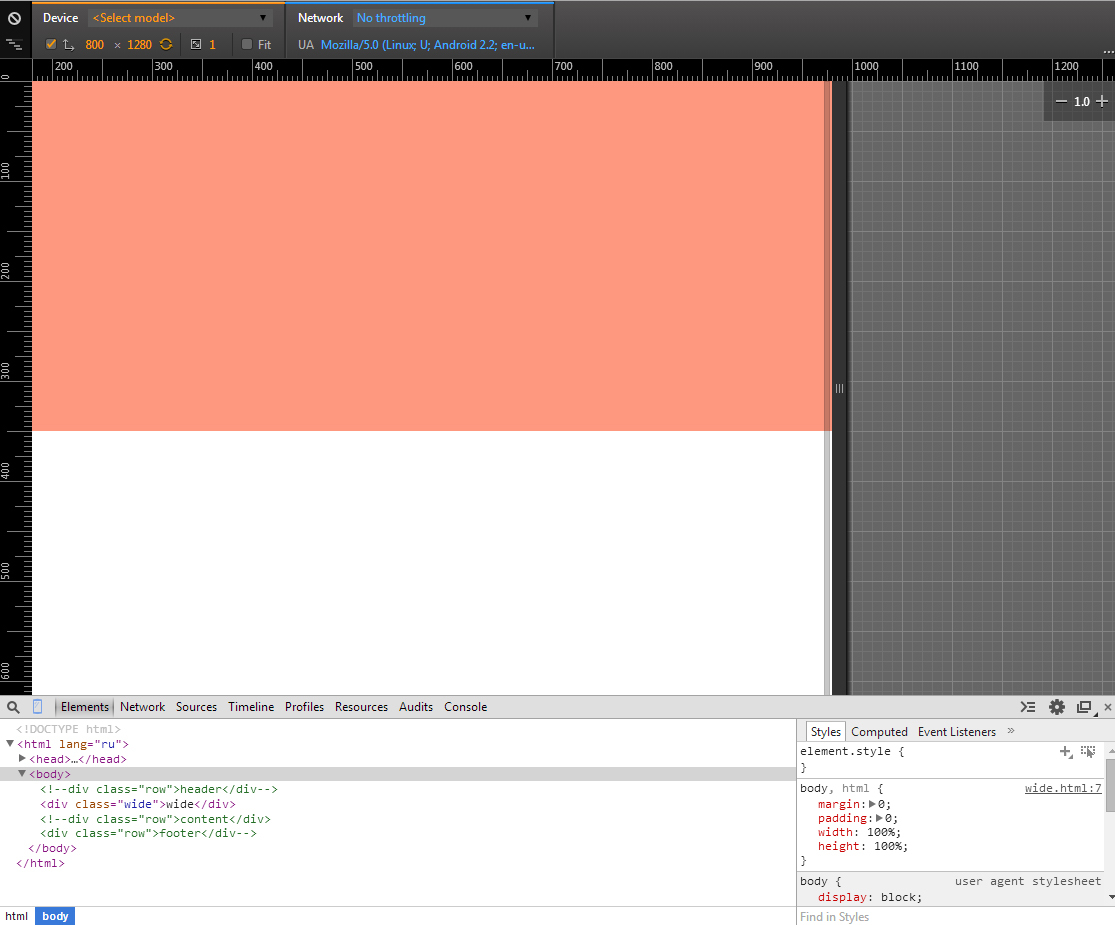
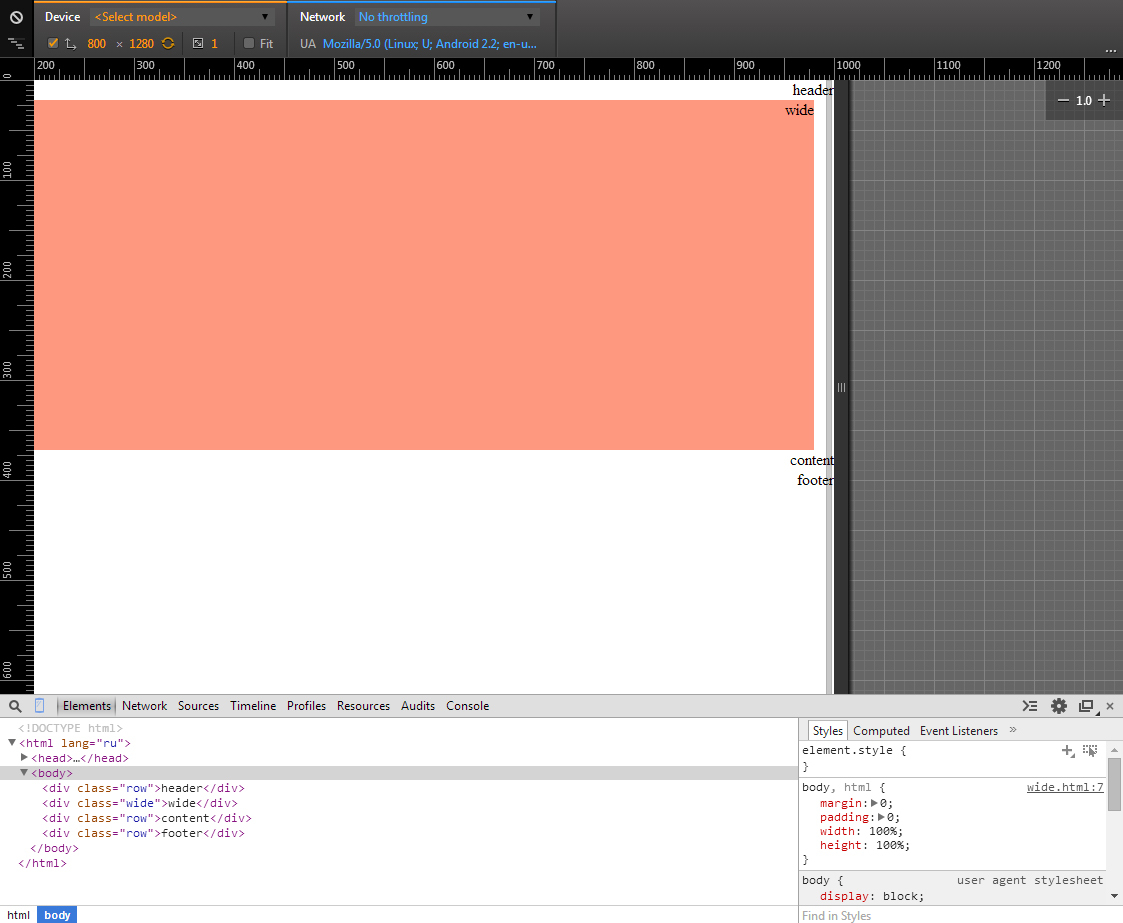
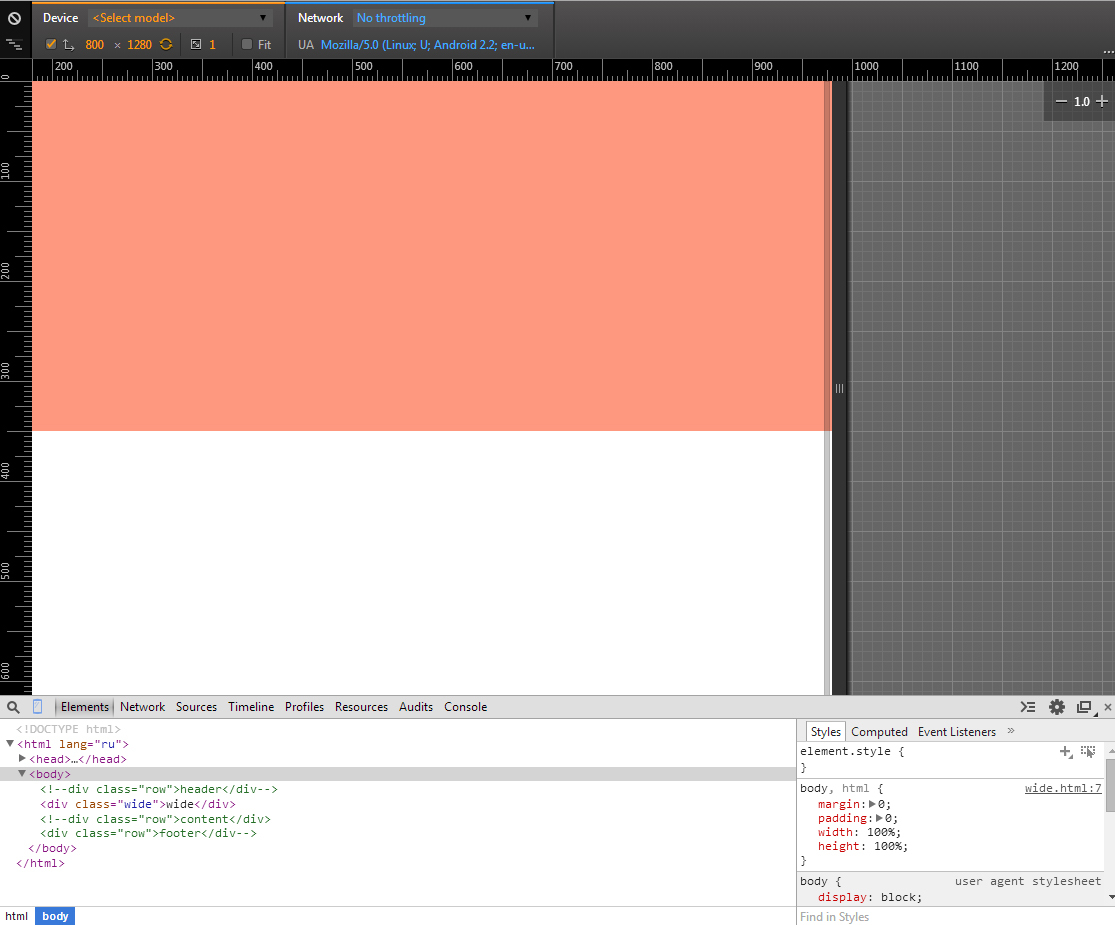
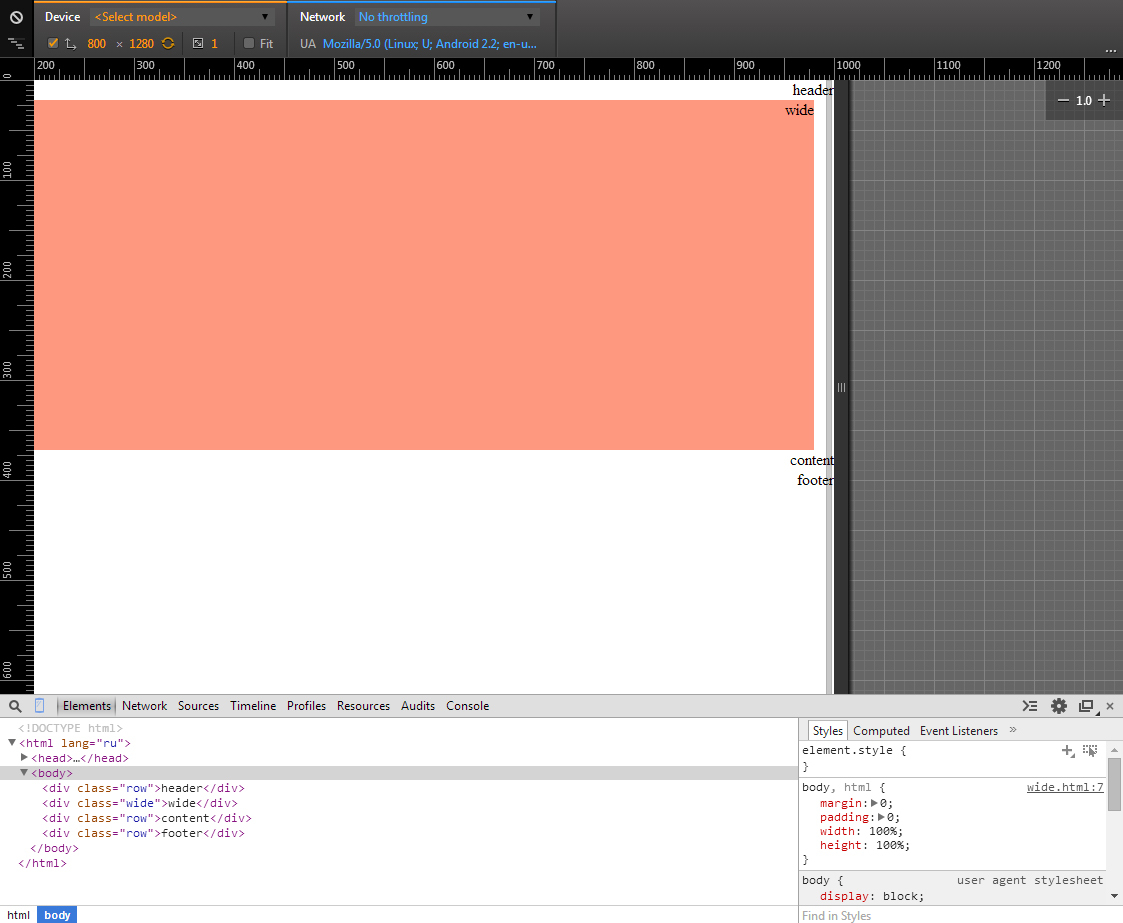
Суть опроса такова: при размещении одного только элемента DIV его ширина равна 100% ширине окна браузера планшетного ПК в вертикальном положении.

Но стоит появиться хотя бы еще одному элементу в верстке, как ширина этого элемента уже не равна 100% ширине окна.

Что характерно, при горизонтальном расположении, а так же на стационарных ПК ширина элемента ведет себя предсказуемо и равна ширине окна браузера
Исходный код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>TEST</title>
<style>
body, html{
margin:0;
padding:0;
width:100%;
height:100%;
}
div{
text-align:right;
}
.row{
margin:0 auto;
width:1000px;
display:block;
}
.wide{
background-color:rgba(255,51,0,0.5);
height:350px;
display:block;
}
</style>
</head>
<body>
<div class="row">header</div>
<div class="wide">wide</div>
<div class="row">content</div>
<div class="row">footer</div>
</body>
</html>
Пример на Jsfiddle:
jsfiddle.net/bykovsky/prcvfmxb