Здравствуйте!
Подскажите как можно сделать? Есть wrapper идущий по центру страницы с шириной 960px.
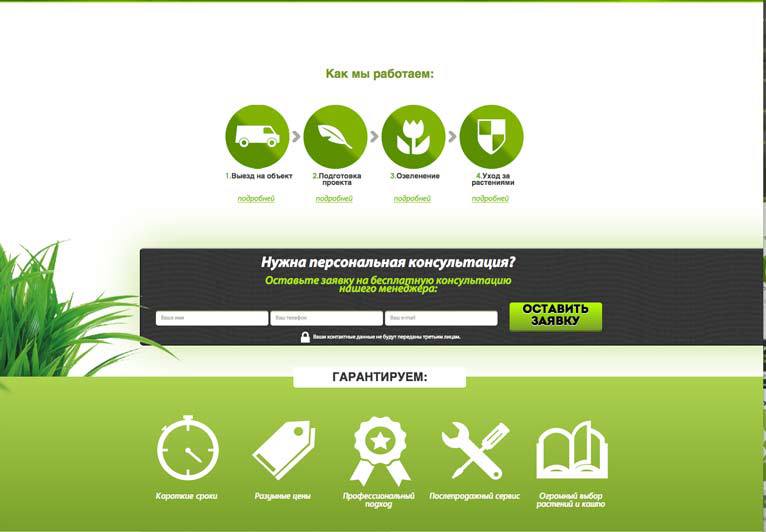
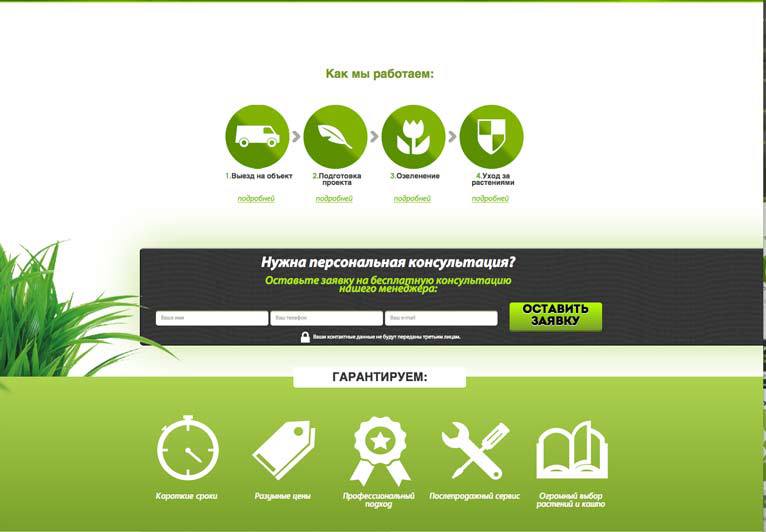
Нужно вставить полоску с формой от правого края до левой границы врапера. При изменении ширины страницы полоска растягивалась вправо, но оставалась у левого края врапера неподвижно.
Вот как это должно выглядеть

Думал сделать 2 блока. Один будет идти сзади на 50% ширины с паттерном, а другой с формой сверху. Но все планы порушила зеленая тень.
Возможно это как-то по другому делается, подскажите пожалуйста.
Заранее спасибо.