
Есть 6 адаптивных блоков сделанных на bootstrap, расположенных в 2 ряда по 3 соответственно. Необходимо сделать border-bottom у всех блоков, кроме нижнего ряда. Следует учесть что при уменьшении экрана блоки выстраиваются по 2 шт в 3 ряда и по 1 в 6 рядов. И border-bottom должен быть у всех кроме последнего ряда.
nth-child(n+4) не срабатывает.
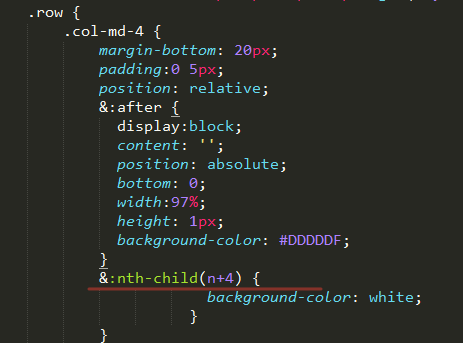
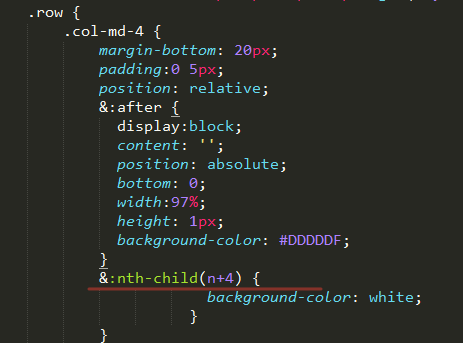
На скриншоте код в SCSS.