Работаю над онлайн-калькулятором, использую js плагин Powerange, вчера еще все хорошо работало, пока не появилась необходимость в нескольких slider цен, и реализовал так:
calc = {
active : '',
run: function () {
var tab = $('.calculator-type-el .active');
this.active = tab.data('tab');
$('.animate-block .calculator-type').removeClass('active-tab');
this.js();
$('.animate-block .calculator [data-type="'+this.active+'"]').each(function (indx,element) {
$(element).addClass('active-tab');
});
},
swither: function () {
$('.cal-tab').click(function () {
var is = $(this);
$('.cal-tab.active').removeClass('active');
is.addClass('active');
calc.run();
})
},
router: function () {
this.run();
this.swither();
},
js: function () {
switch (this.active){
case 'site' :
this.price({
name : this.active,
step : 5000,
min : 30000,
max : 300000,
start: 100000
});
break;
case 'design' :
this.price({
name : this.active,
step : 5000,
min : 15000,
max : 50000,
start: 15000
});
break;
case 'seo' :
this.price({
name : this.active,
step : 5000,
min : 15000,
max : 50000,
start: 15000
});
break;
default :
break;
}
},
price: function (arr){
if($('#range-' + arr.name).next().attr('class') === 'range-bar'){
return false;
}
var elem = document.querySelector('#range-' + arr.name);
var init = new Powerange(elem, {
min : 30000,
max : 300000
// start : 150000,
// step : 5000
});
elem.onchange = function() {
var price = elem.value;
if(price.length === 5){
price = price.substring(0,2) + ' ' + price.substring(2,5);
}else {
price = price.substring(0,3) + ' ' + price.substring(3,6);
}
document.getElementById('site-price-' + arr.name).value = price + ' р.';
};
}
};
calc.router();
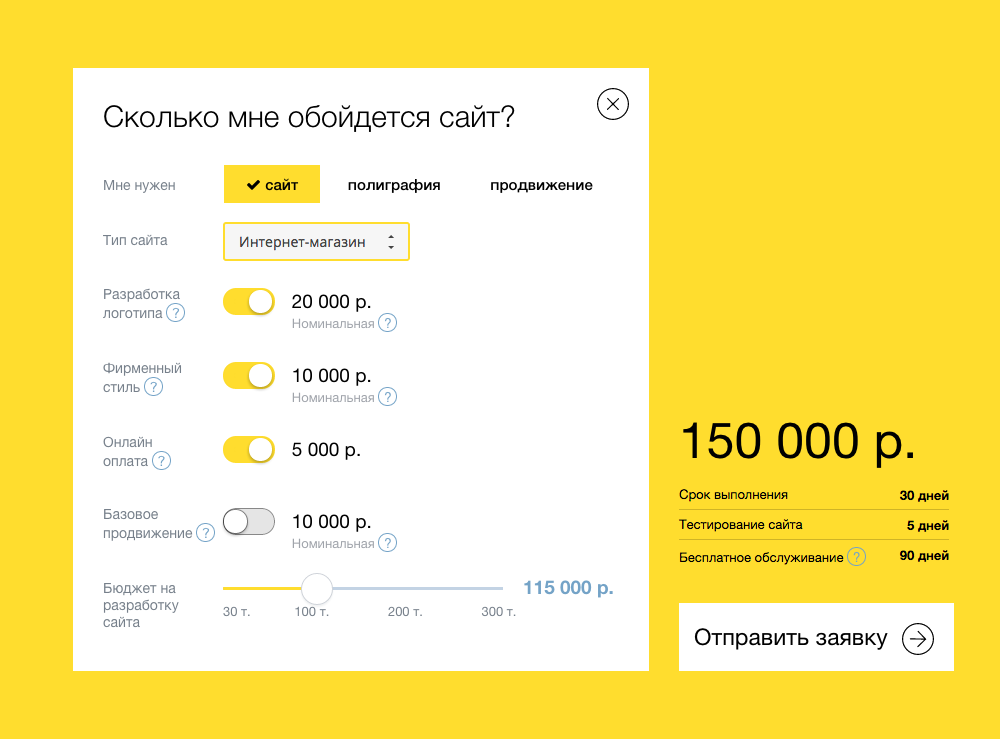
Вроде бы все просто, автоматически выводятся ползунки от текущий вкладки ( активному элементу с классом active) например:

По умолчанию при запуске
.active стоит у таба "сайт", соответственно все выводится и работает, но как только я захочу установить параметры для powerange, вернее раскомментировать те строчки:
var init = new Powerange(elem, {
min : 30000,
max : 300000,
start : 150000,
step : 5000
});
Start это начальный параметр ползунка,
step это изменение + 5000 к сумме
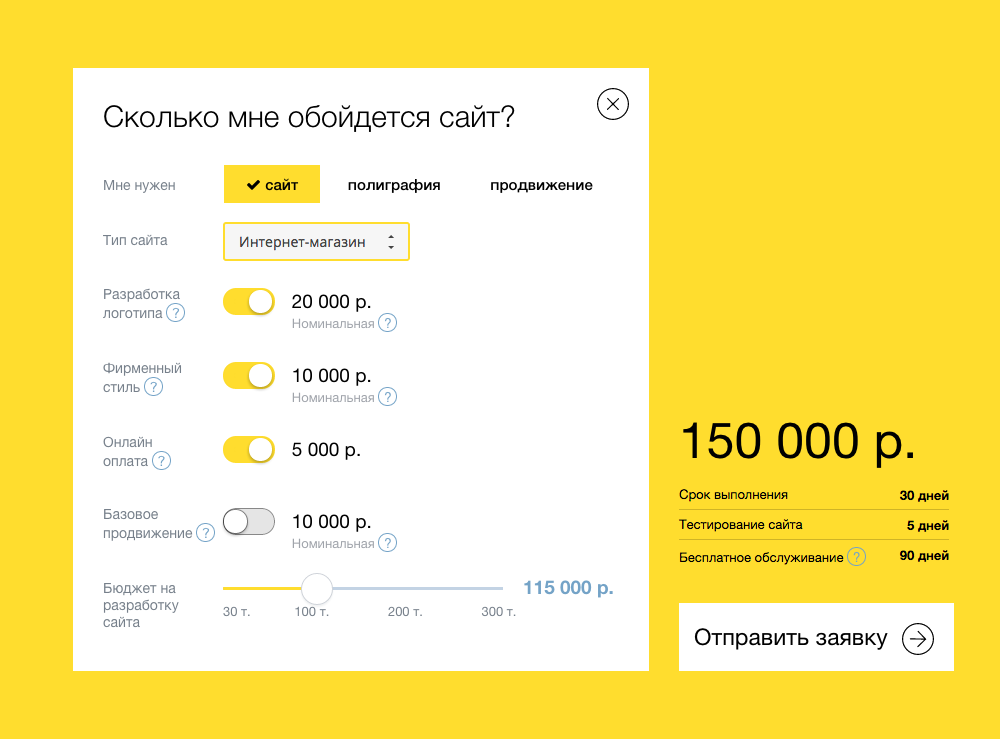
Так вот после раскомментирования этих строчек, пейзаж:

Замечу, что отдельно т.е без объекта calc все работает, (только на одном табе)
Помогите решить проблему, почему браузеры все включая Chrome, safari, ie, opera и firefox вешаются?
UPD:
Он действительно не работает внутри объекта, кто может объяснить в чем дело?
следующий код работает на ура вне объекта calc:
var elem = document.querySelector('#range-site');
var init = new Powerange(elem, { min: 16, max: 256, start: 128 });