Добрый день!
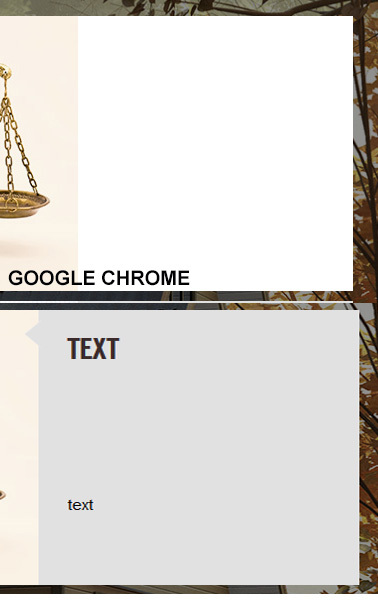
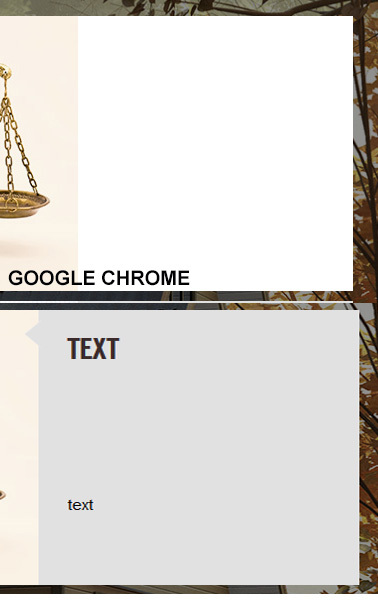
Подскажите п-та, почему при просмотре страницы пропадает текст в блоке.
Это происходит в Chrome и ему подобных (Янедкс Браузер).
Скриншот и код CSS ниже

Блок с контентом
.content-item-right {
width: 275px;
height: 275px;
float: right;
}
Заголовок
.content-item-right h1 {
padding-left: 25px;
font-family: "RGT";
color: #3B2B2B;
font-size: 30px;
text-transform: uppercase;
font-weight: 400;
}
Описание ниеж
.bottom {
font-family: Arial;
font-size: 14px;
line-height: 1.2;
}