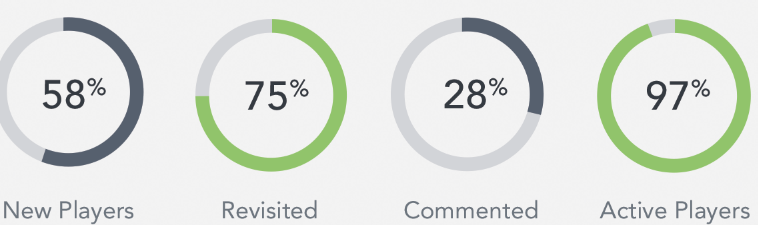
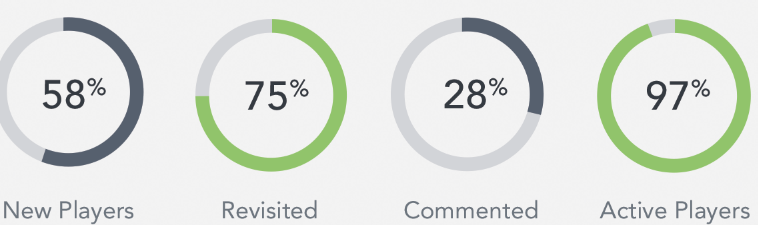
Ребята, доброго времени суток! Возник вопрос, с какой стороны подходить к созданию подобного, простого псевдографика (на самом деле не знаю, как это можно назвать), используя html, css и js, желательно без canvas.

Один из вариантов, который сразу пришел в голову, это два круга, один внешний, а другой внутренний.
Во внутренним круге находится какой-то элемент, который окрашивается в определенный цвет и имеет определенную форму.
При этом расчёт % исходит из того, что
полный круг - это 2pi - 360 градусов, следовательно
1% - 3,6 градуса. Тупик, как нарисовать фигуру я так и не понял.
Ваши варианты, как бы вы это реализовали?