Доброе.
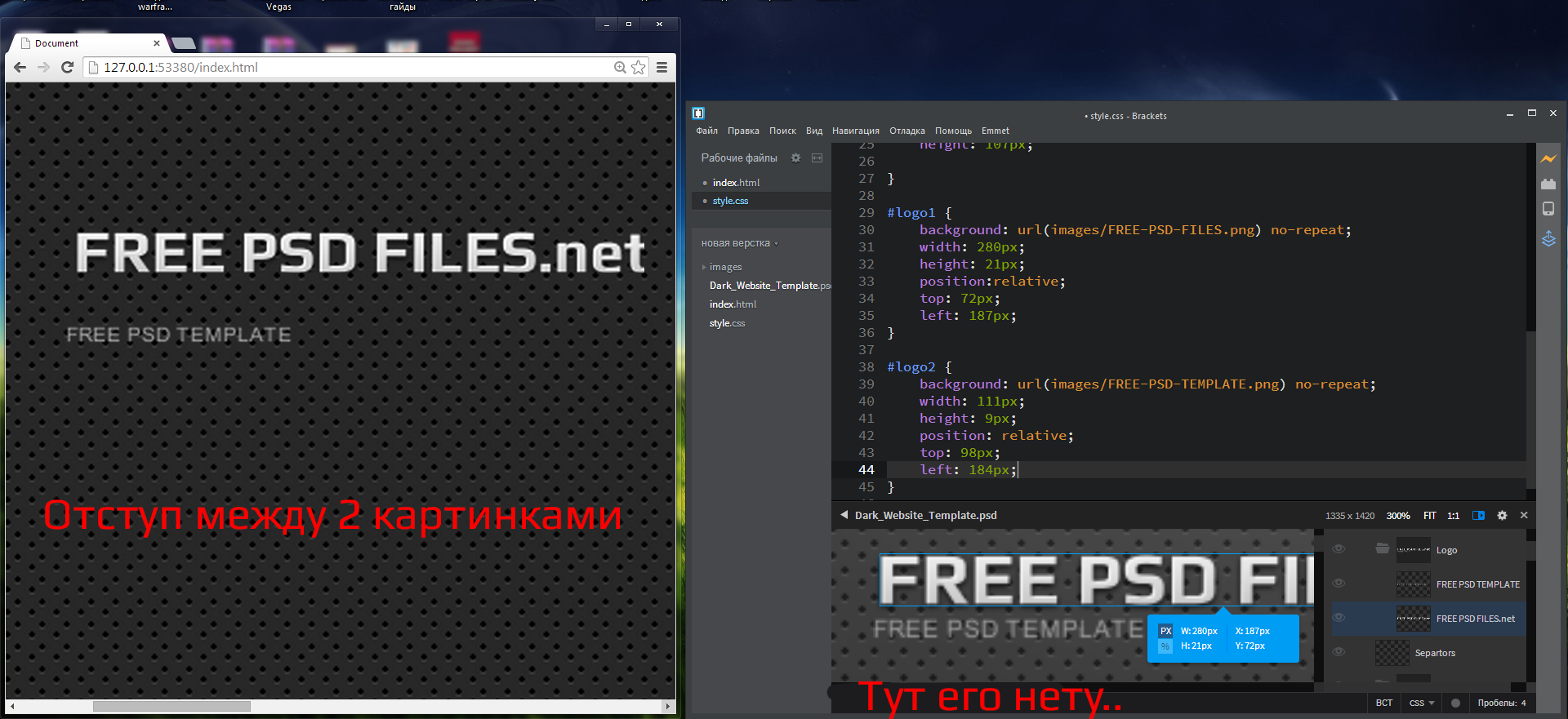
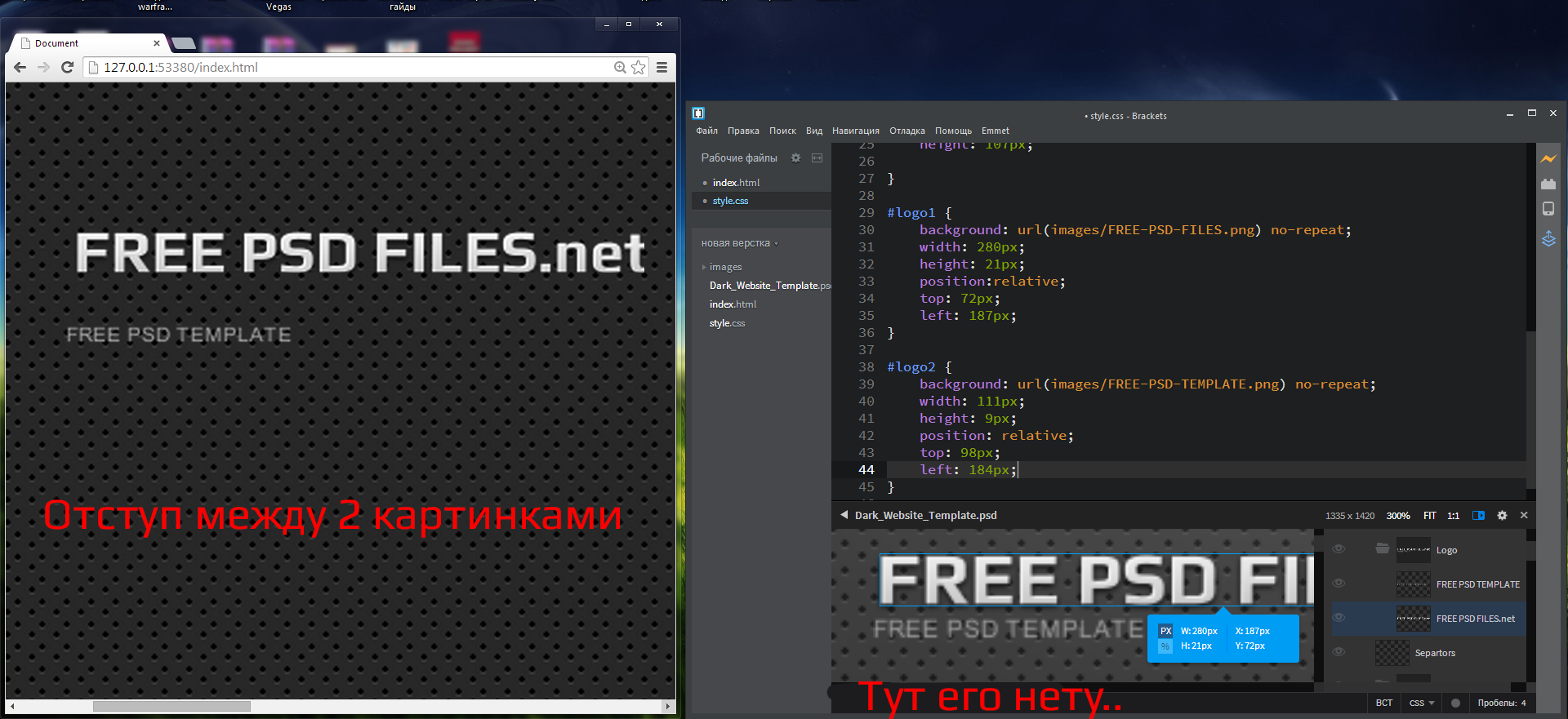
Из за чего тут мог появится отступ?

Оригинал:
i.imgur.com/qk7xvou.png
Отступ слева и сверху указаны правильно, ибо при position: absolute результат выглядит как и в PSD, но когда вписываю relative появляется отступ.
Конечно, эту проблему можно легко исправить, просто ввести отступ сверху у второго элемента на 20 меньше, но мне интересно, из за чего появился отступ.
И ещё вопрос, правильно что я использую relative? А то на одном форуме говорят что это неправильно. Если да, то как тогда располагать элементы. если через абсолют при масштабировании страницы они становятся кривыми..