Добрый день. Столкнулся с проблемой верстки под IE.
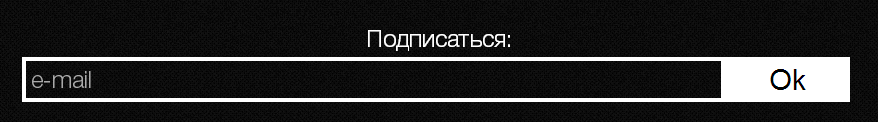
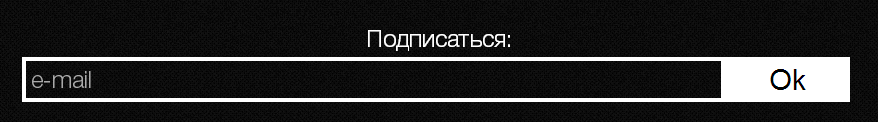
Сайт в браузерах Chrome, FF, Opera выглядит таким образом:
 Ссылка на картинку
Ссылка на картинку
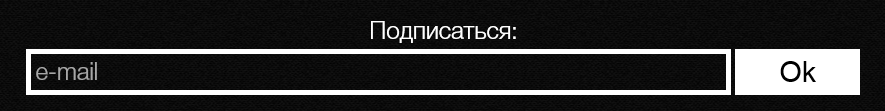
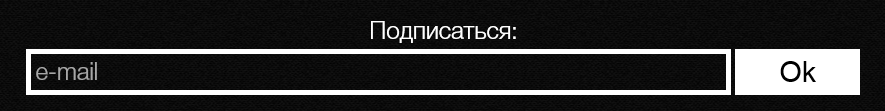
А в браузере IE11 так:
 Ссылка на картинку
Ссылка на картинку
CSS блока регистрации:
#registration_bl { /* главный div для блока регистрации */
position: absolute;
margin-top: 40%;
margin-left: -40%;
left: 50%;
width: 80%;
height: 0%;
}
#reg_cell { /* родительский div для поля ввода и кнопки отправки */
position: relative;
height: 100%;
width: 66%;
left: 50%;
margin-left: -33%;
}
#email_field { /* поле ввода */
position: relative;
width: 82%;
padding: 5px;
border: solid white;
border-width: 0.2em;
background: transparent;
color: #a7a7a7;
outline:none;
font-family: HelveticaNeueCyr_Light;
font-size: 1.5em;
}
.bSend { /* Соответственно, кнопка отправки */
position: absolute;
height: 100%;
width: 15%;
font-size: 1.8em;
border: 0px solid;
background: #ffffff;
outline: none;
}
PS: reset.css подключен. Также ссылка на
codepen, но там некорректно немного.
 Ссылка на картинку
Ссылка на картинку Ссылка на картинку
Ссылка на картинку