Извините не смог правильно сформулировать вопрос, но постараюсь объяснить.
Есть скрипт :
$(function(){
masonry('.wrapper', '.item', 3);
})
function masonry(masonryContainer, masonryElements, itemsPerRow){
for(var colCount = 0; colCount < itemsPerRow; colCount++){
$(masonryContainer).append('<div class="masonryColumn"></div>');
}
var itemCount = 0;
$(masonryContainer + ' ' + masonryElements).each(function(){
if(itemCount < itemsPerRow){
itemCount++;
} else {
itemCount = 1;
}
$($(masonryContainer + ' .masonryColumn')[itemCount - 1]).append($(this));
});
}
Он генерирует столбцы и складывает в них посты.
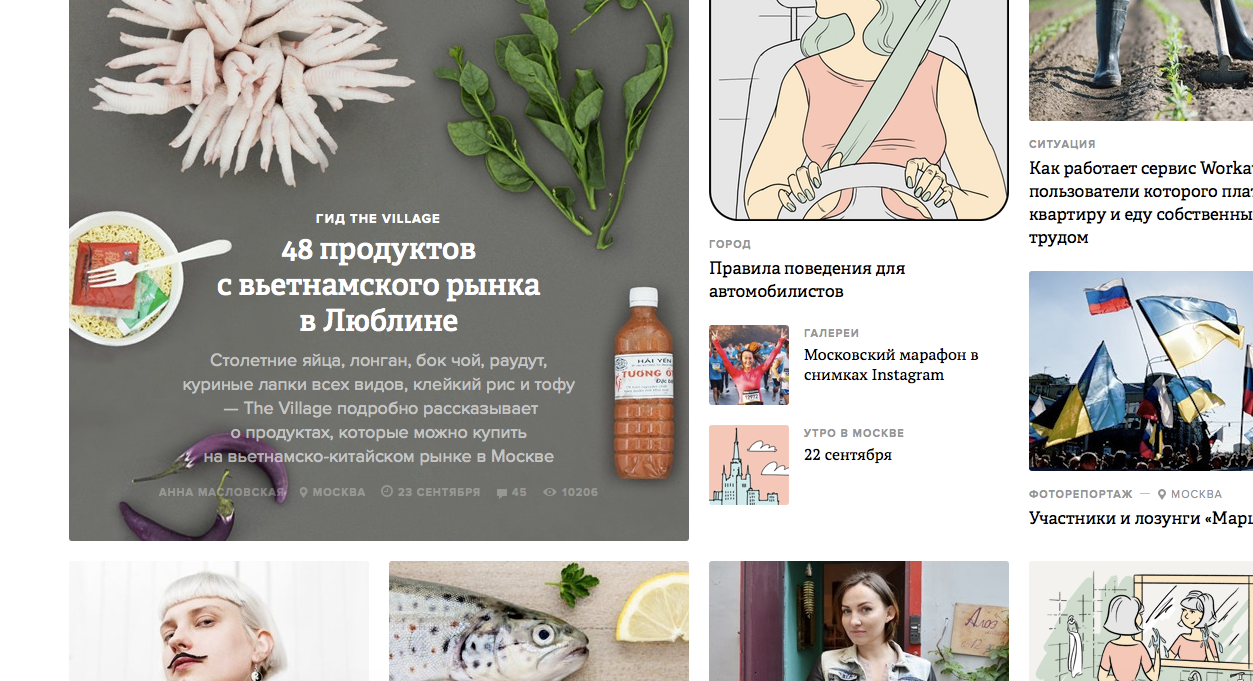
Сейчас это выглядит вот так:

Нужно добавить туда условие, чтобы оно размещала специальный большой пост со своим классом в отдельный столбец, ну и соответственно чтобы другие посты оптекали ее. Сейчас код делает 3 столбца, значит если засунуть туда большой пост - все поедет.
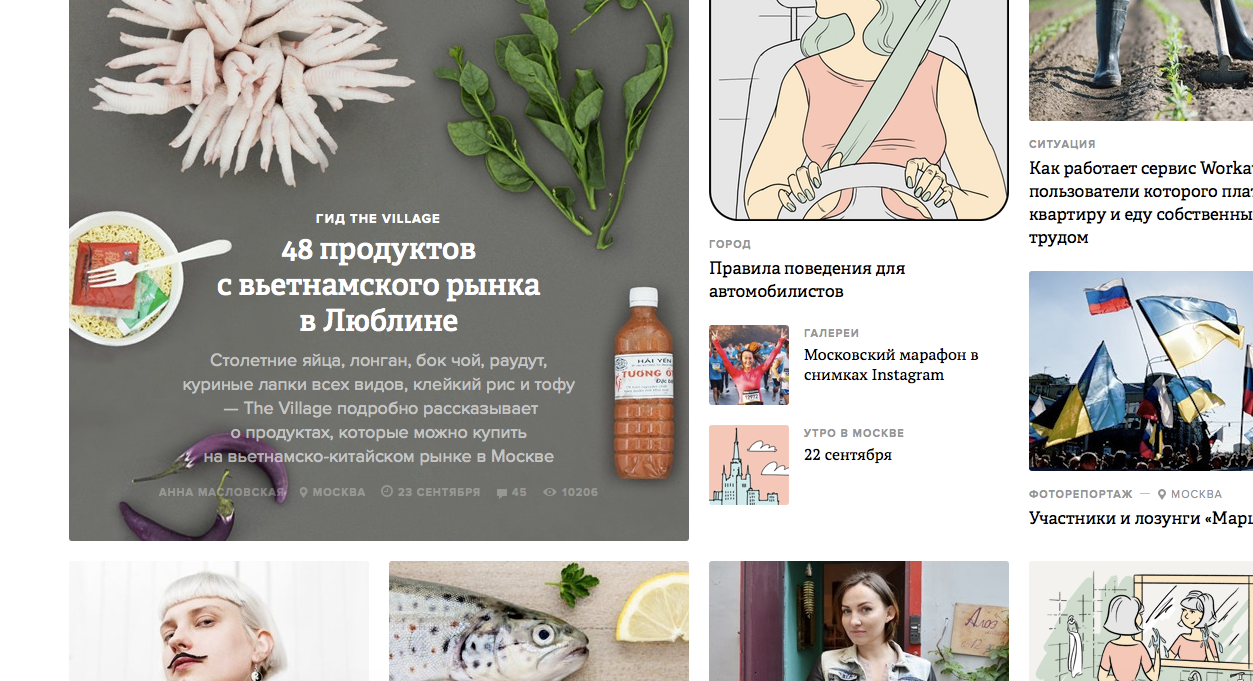
Вот примерно как нужно :

Уже неделю пытаюсь как-то решить, без вариантов :(