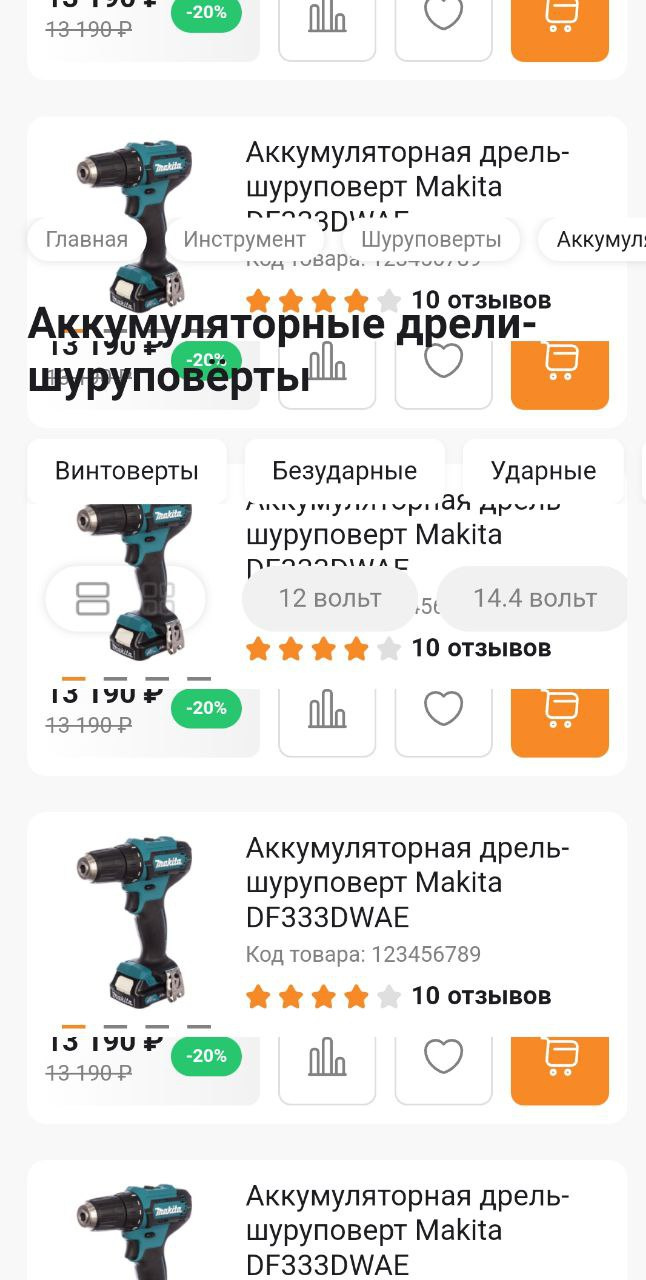
Специально зарегистрировался, столкнулся с той же проблемой. Везде отображается хорошо, проблема только на мобильном хроме в смартфоне infinix. Методом тыка пытался найти источник проблемы, удаляя блоки, целые куски CSS, не удалось, потратил уже более 5 часов на поиск. Крайне странная проблема, иногда зайдёшь нормально, обновишь страницу начинается этот глюк. В следующий раз зайдёшь сразу глюк, проскролишь вниз, нормально, проскролишь вверх, опять глюк. Подписываюсь на вопрос.