Добрый день! Столкнулся с проблемой.
При попытке создать фоновую заливку для текста и установить для этого же текста отступы (чтобы границы заливки не примыкали к краям собственно текста) обнаружил, что каждая следующая строка текста накладывается на предыдущую (что логично). А отступы для инлайновых элементов устанавливаются только в начале и в конце строки.
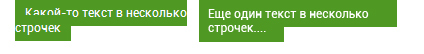
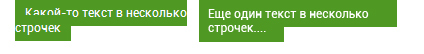
Что есть (левый рисунок) и что надо получить (правый рисунок):

Нет совершенно никаких здравых идей, одни костыли(
Буду очень благодарен за любые советы по теме, спасибо!