Есть вью, выводящая список задач и форму для фильтрации этих задач:
class IndexTasksView(PleaseLoginMixin, FormMixin, ListView):
"""Класс-представление, выводящий все задачи."""
model = Tasks
form_class = FilterTasksForm
success_url = reverse_lazy('all_tasks')
context_object_name = "tasks_list"
template_name = "tasks/index.html"
def get_queryset(self):
"""Берем параметры из строки запроса и фильтруем полученные задачи."""
queryset = self.model._default_manager.all()
status = self.request.GET.get('status')
executor = self.request.GET.get('executor')
if status:
queryset = queryset.filter(status__id=status)
if executor:
queryset = queryset.filter(executor__id=executor)
return queryset
Вот как выглядит форма:
class FilterTasksForm(forms.ModelForm):
"""Форма для фильтрации задач."""
class Meta:
model = Tasks
fields = ["status", "executor"]
Шаблон{% extends 'base.html' %}
{% load i18n %}
{% load django_bootstrap5 %}
{% block content %}
<main class="container flex-grow-1">
<h1 class="my-4">{% translate 'Tasks' %}</h1>
<a href="{% url 'create_task' %}" class="btn btn-primary mb-3" role="button">{% translate 'Create task' %}</a>
<div class="card mb-3">
<div class="card-body bg-light">
<form method="get">
{% bootstrap_form form %}
<button type="submit" class="btn btn-primary">{% translate 'Show' %}</button>
</form>
</div>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>{% translate 'Task name' %}</th>
<th>{% translate 'Status' %}</th>
<th>{% translate 'Author' %}</th>
<th>{% translate 'Executor' %}</th>
<th>{% translate 'Date of creating' %}</th>
<th></th>
</tr>
</thead>
<tbody>
{% for task in tasks_list %}
<tr class="align-baseline">
<td>{{ task.id }}</td>
<td><a href="{% url 'show_task' task.id %}">{{ task.name }}</a></td>
<td>{{ task.status }}</td>
<td>{{ task.author }}</td>
<td>{{ task.executor|default_if_none:""}}</td>
<td>{{ task.date_created }}</td>
<td>
<a href="{% url 'update_task' task.id %}">{% translate 'Edit' %}</a>
<br>
<a href="{% url 'delete_task' task.id %}">{% translate 'Delete' %}</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</main>
{% endblock %}
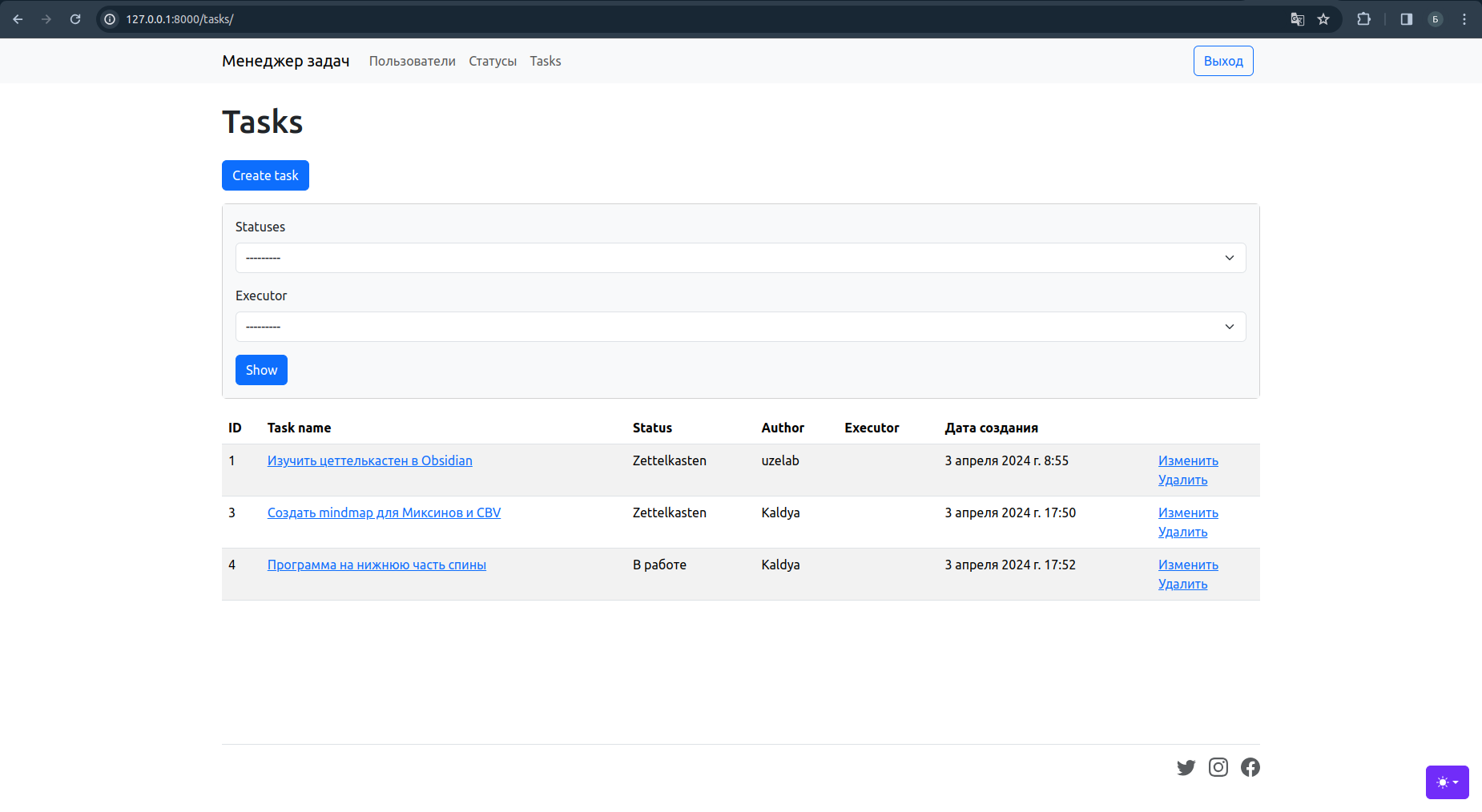
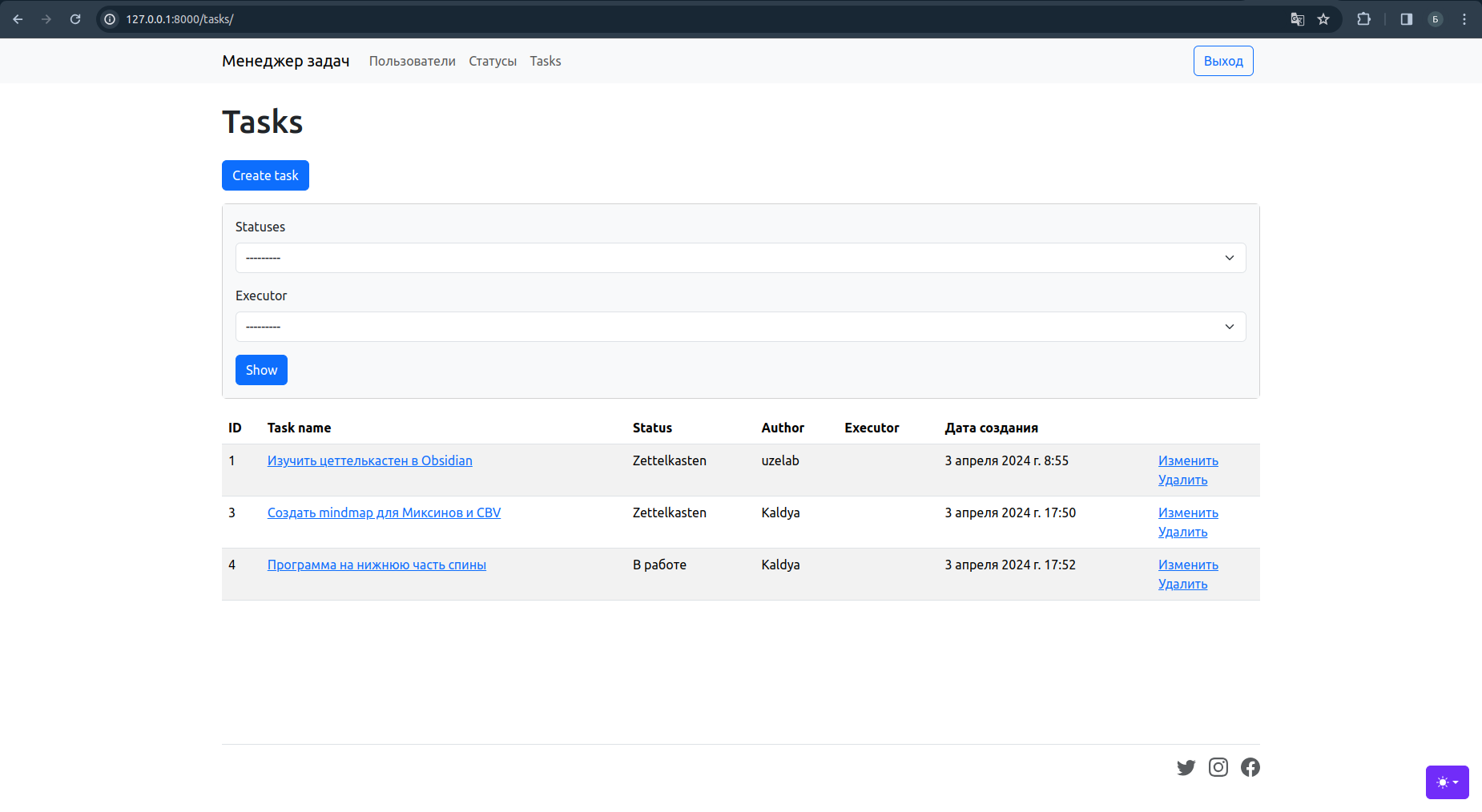
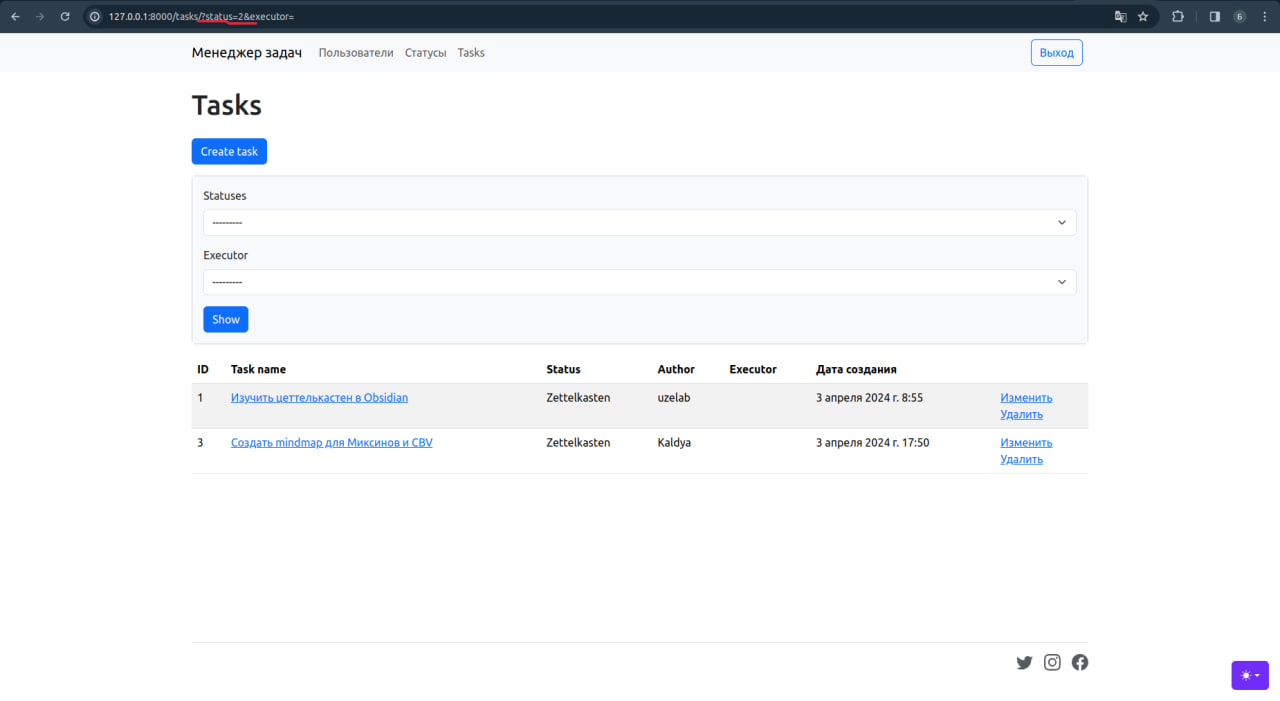
А вот так выглядит сама страница:

При фильтрации, используя форму, я хочу, чтобы параметры, которые ты указываешь оставались при повторном запросе (т.е. после нажатия на кнопку
Show и повторном запросе с указанными параметрами.)
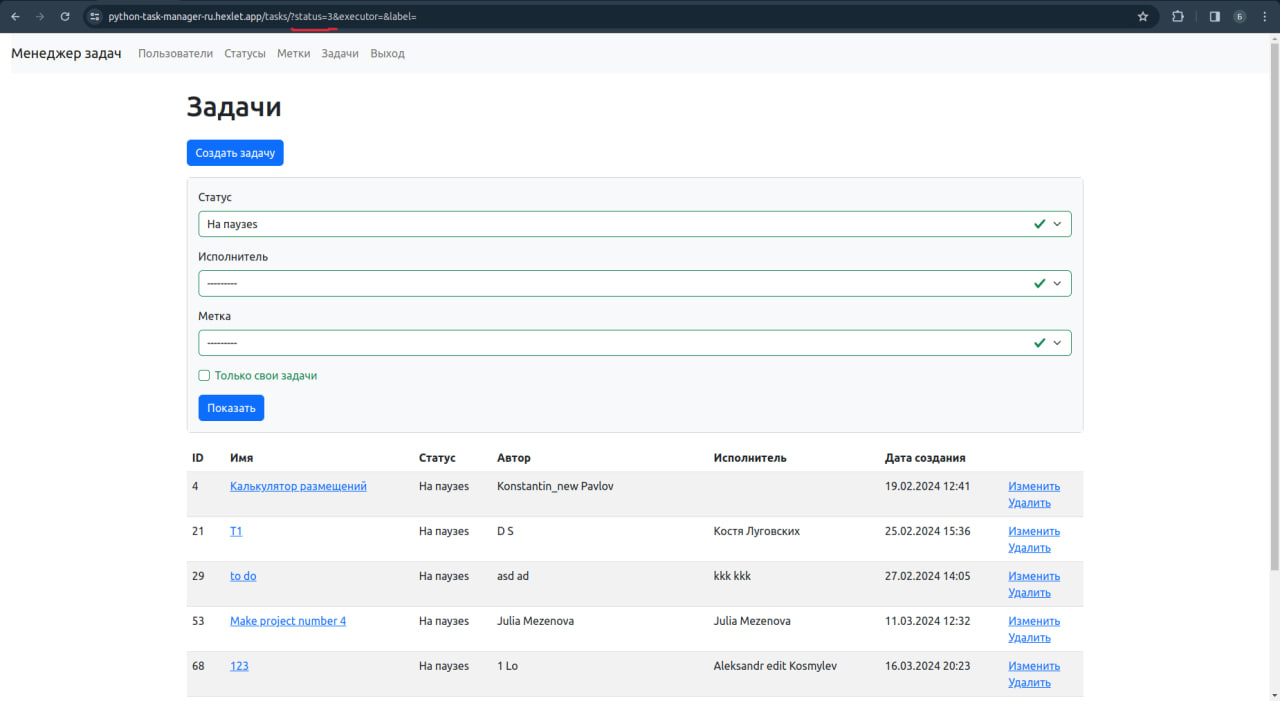
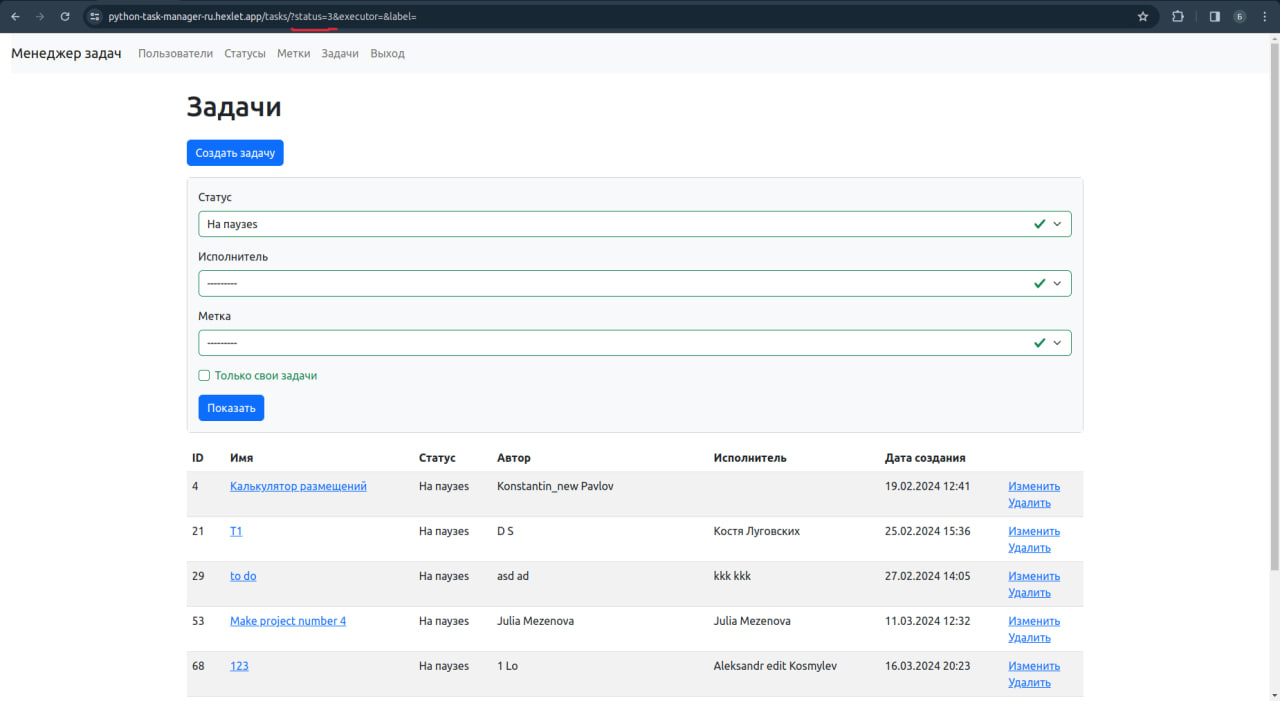
Как здесь (при повторном запросе с параметрами фильтрации данные остались в форме):

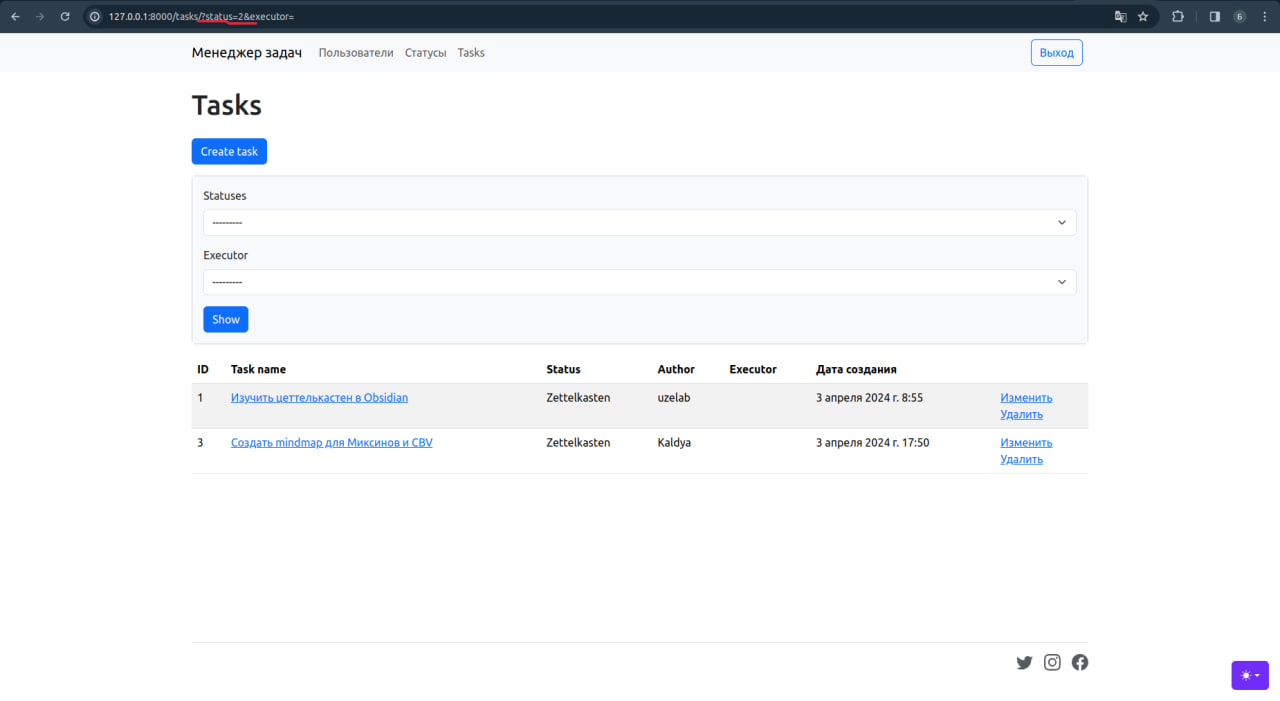
А не как у меня (при повторном запросе с параметрами фильтрации форма стала пустой):

Как это реализовать?