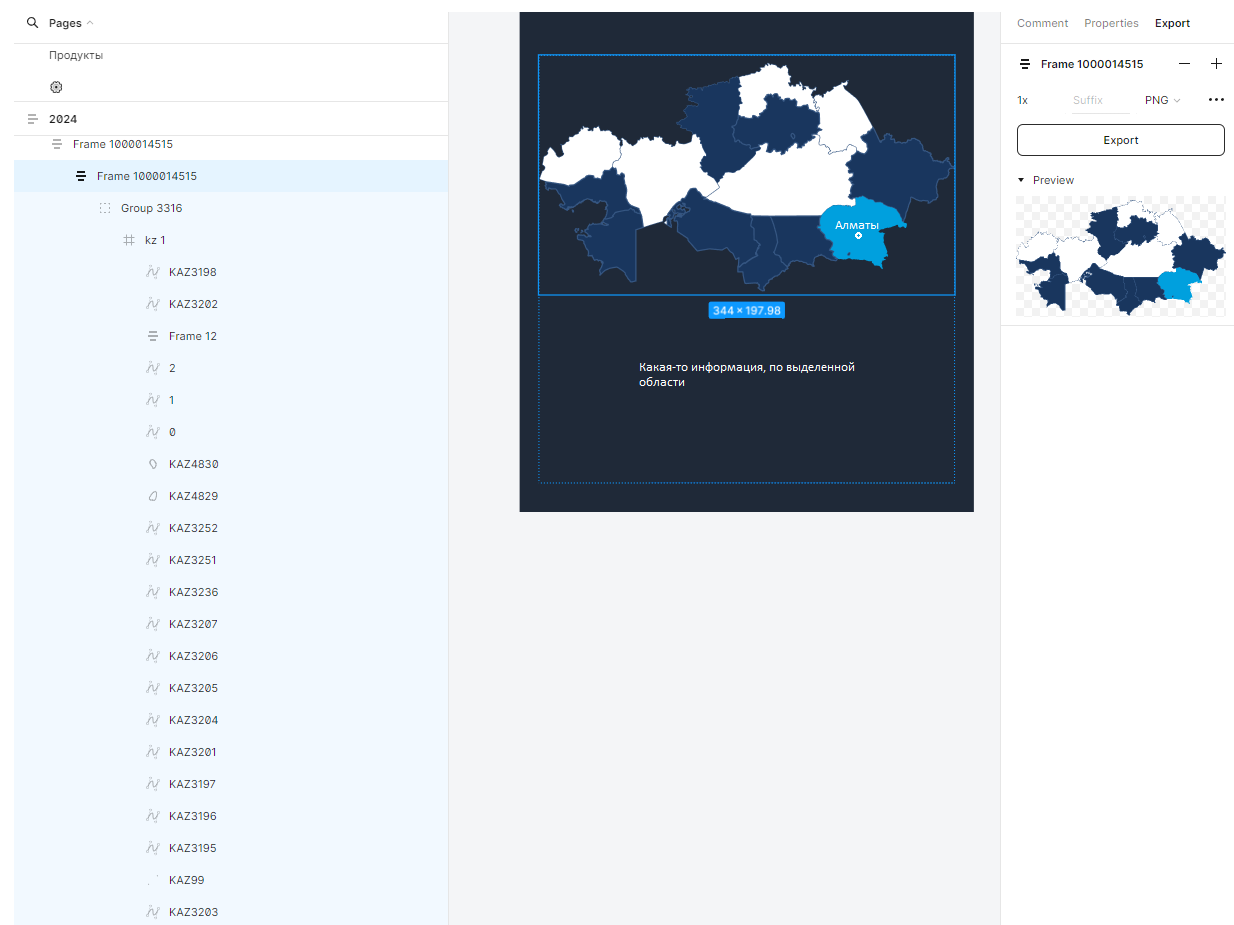
Экспортируй элементы в SVG, каждую область отдельно, судя по скрину, это позволяет тебе сделать. Вывести все области поочередно в контейнере и позиционировать так, что бы получилась карта:
<div class="map-conteiner">
<div class="map-item">
<div class="map-item">
<div class="map-item">
<div class="map-item">
<div class="map-item">
<div class="map-item">
</div>
Выведи элементы через псевдоклассы ::before или ::аfter с помощью mask-image при таком выводе svg цвет меняется за счет background-color. Потом через hover меняй цвет за счет background-color, плавности даст transition + Для карты еще можно добавить небольшое увеличение этой области с transform scale. Будет плавно меняться цвет и увеличение небольшое при hover.
Пример мой записи для псевдокласса:
.you-class::before {
content: '';
display: block;
position: absolute;
width: 15px;
height: 15px;
top: 0px;
left: 0px;
background-color: blue;
-webkit-mask-image: url('/image/map-item.svg');
mask-image: url('/image/map-item.svg');
transition: 0.3s;
}
.you-class:hover::before {
background-color: #E6372A;
transform: scale(1.1)
}
Далее, вывод информации внизу, тут используй JS, самое просто найти условие Jquery показать/скрыть контент при наведении курсора, таких пример масса, к примеру:
$(document).ready(function(){
$('#block_1').mouseover(function(e){
$('#block_2').show();
});
$('#block_1').mouseout(function(e){
$('#block_2').hide();
});
});