Верстаю сайт по фигме и столкнулся с проблемой позиционирования
Важно, чтоб текст "CREATEX" и лого в хедере были на одной вертикали
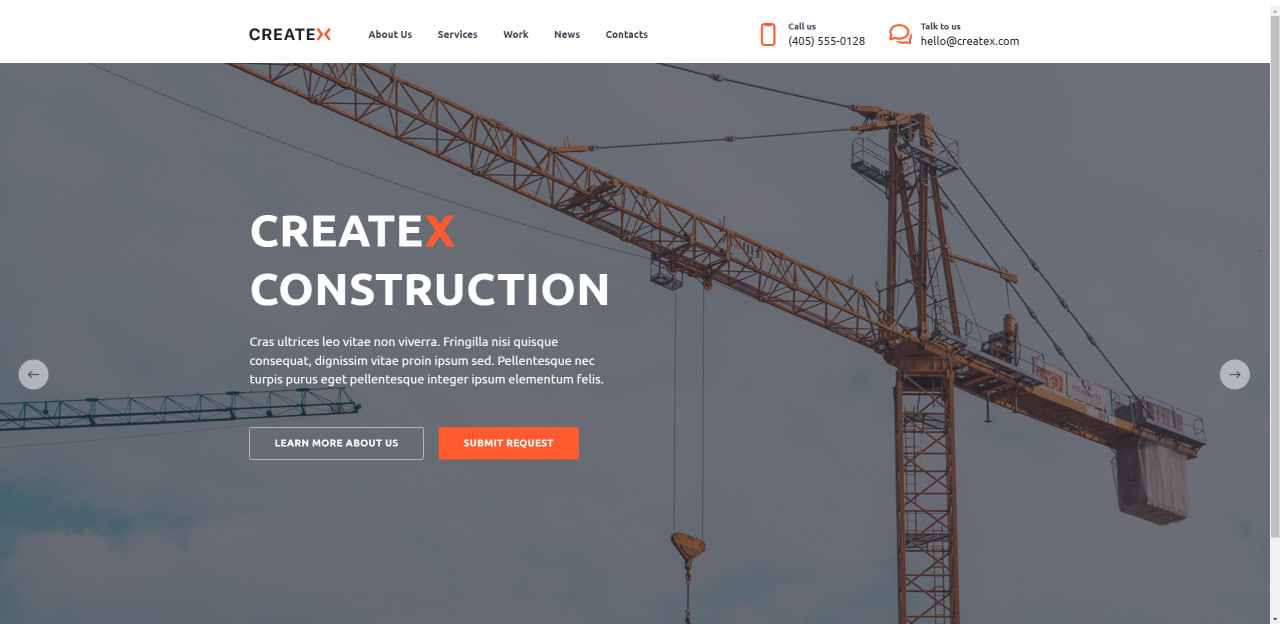
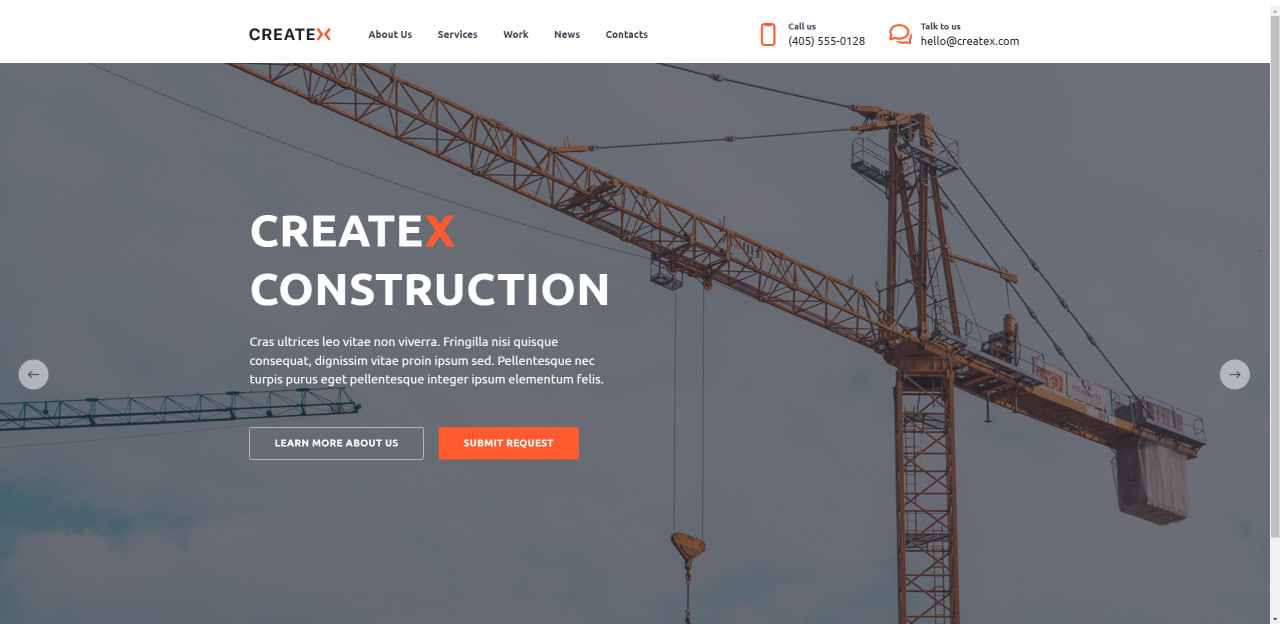
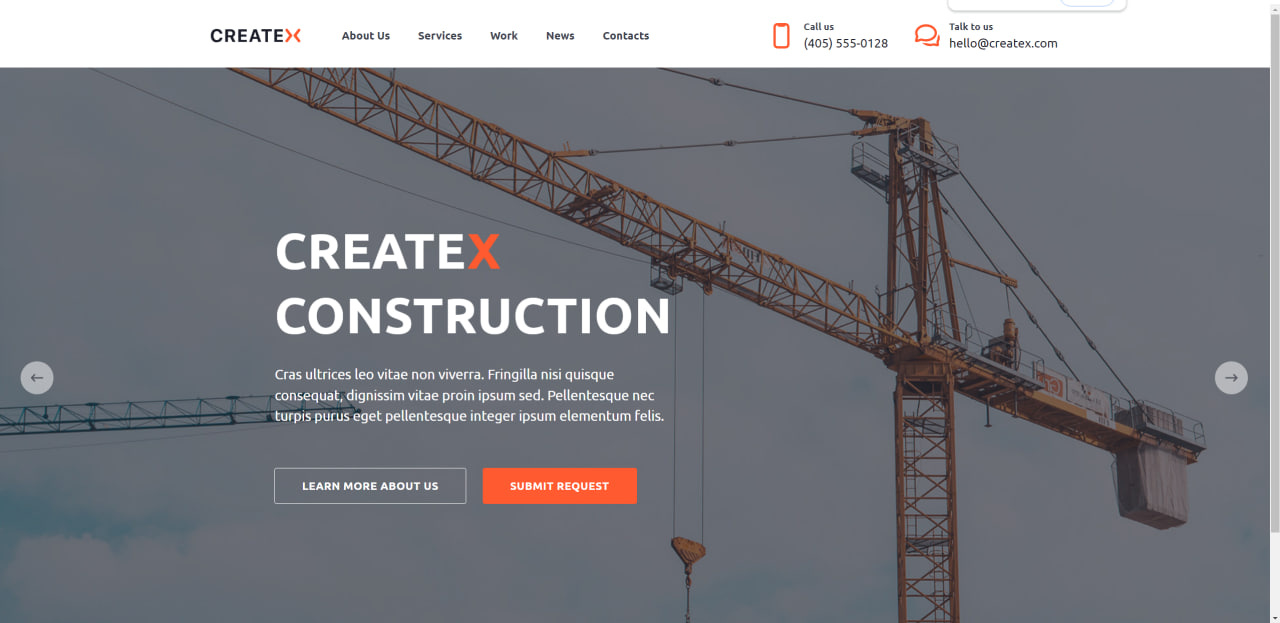
То, как это должно выглядеть(и в целом выглядит) на 100%

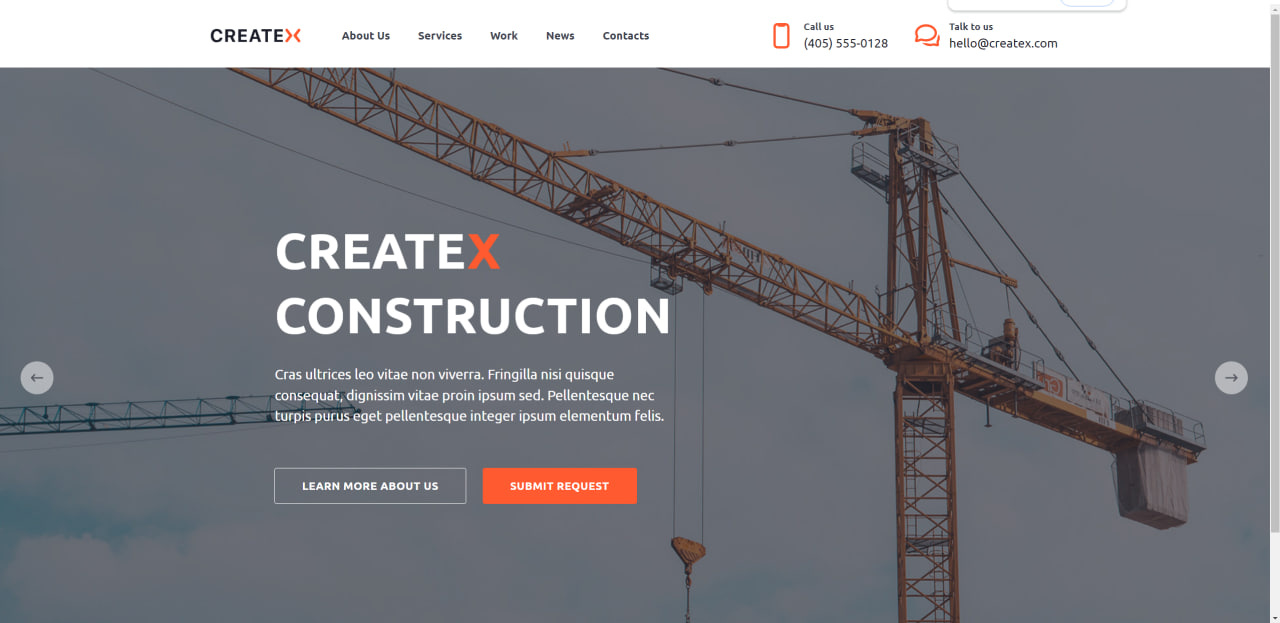
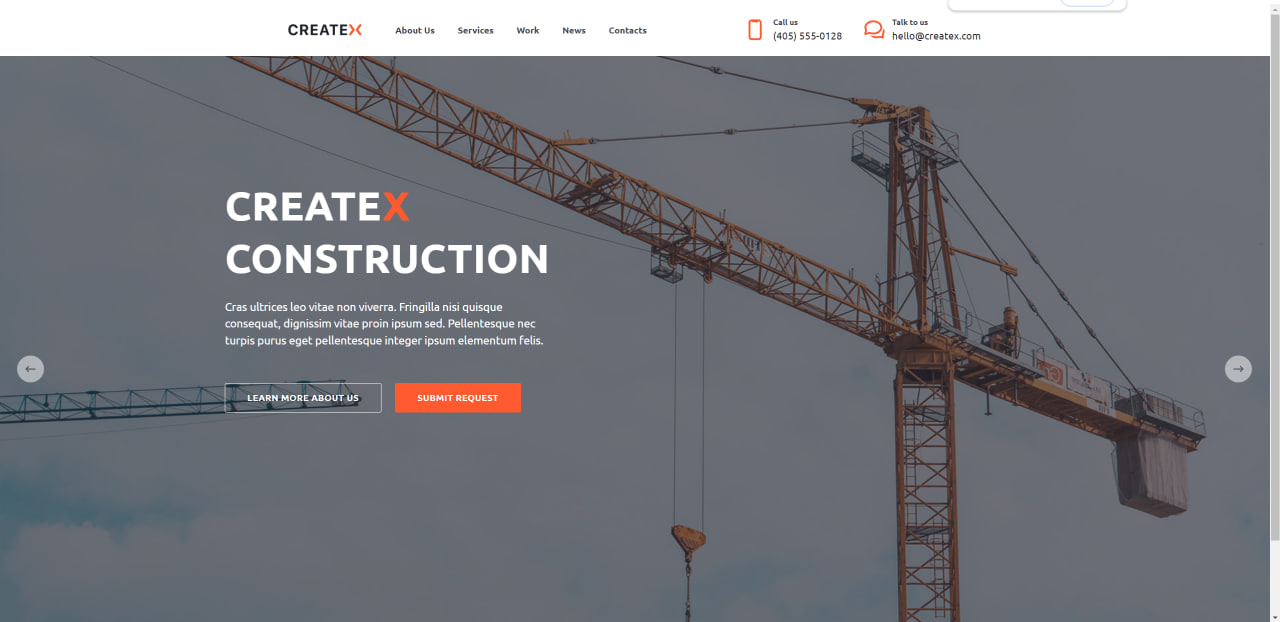
Однако, если я приближу (110%)

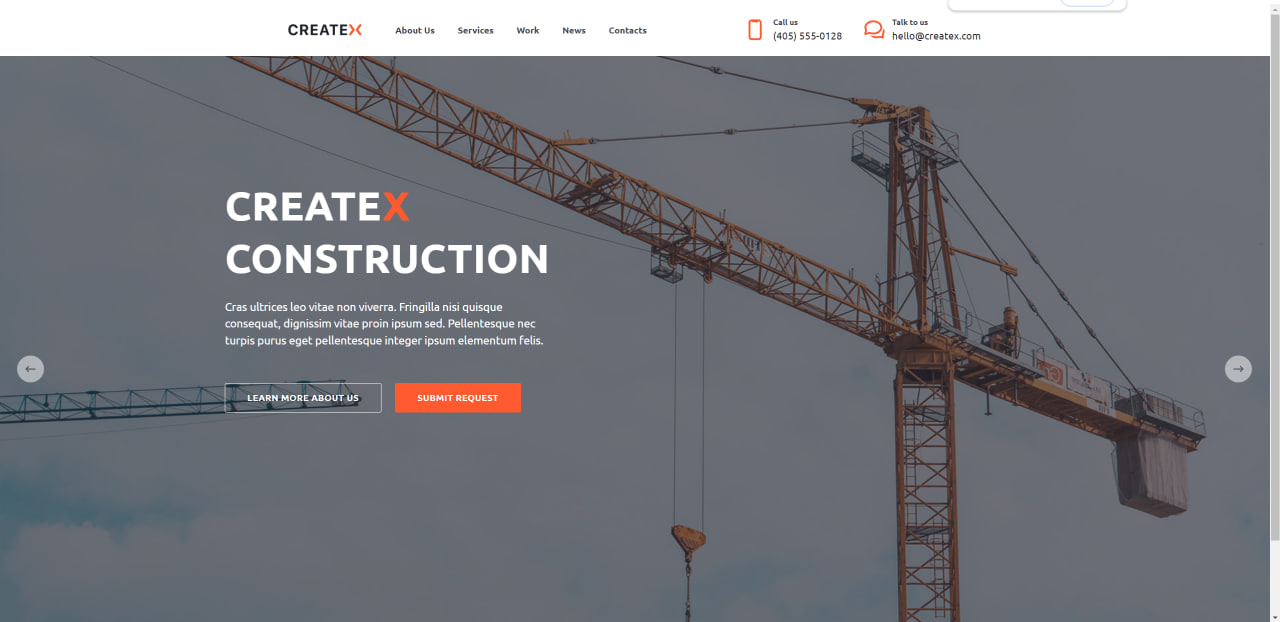
Или отдалю (90%)

То контейнер с текстом куда-то убегает, а хотелось бы, чтоб независимо от приближения/отдаления текст "CREATEX" и лого в хедере были в одной вертикали.
Как в целом можно это исправить?
Контейнер позиционируется через position: absolute относительно родителя(родитель с размером картинки)
Для удобства понимания ниже будет код
<header>
<nav>
<a href="homepage.html"><img class="navLogo" src="./img/navLogo.svg" alt="navLogo"></a>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contacts</a></li>
</ul>
<div class="navContainer">
<div class="navContact">
<img src="./img/navPhone.svg" class="navContact__img" alt="navPhone">
<div class="navContact__main">
<div class="navContact__title">Call us</div>
<div class="navContact__content">(405) 555-0128</div>
</div>
</div>
<div class="navContact">
<img src="./img/navMail.svg" class="navContact__img" alt="navMail">
<div class="navContact__main">
<div class="navContact__title">Talk to us</div>
<div class="navContact__content">hello@createx.com</div>
</div>
</div>
</div>
</nav>
</header>
<main>
<div class="slider">
<img class="slider__image" src="./img/slide1.svg" alt="slide1">
<div class="slider__containter">
<div class="slider__title">CREATE<span class="slider__title-x">X</span> CONSTRUCTION</div>
<div class="slider__content">Cras ultrices leo vitae non viverra. Fringilla nisi quisque consequat, dignissim
vitae proin ipsum sed. Pellentesque nec turpis purus eget pellentesque integer ipsum elementum felis. </div>
<div class="slider__buttons">
<button class="slider__learn">Learn more about us</button>
<button class="slider__submit">Submit request</button>
</div>
</div>
<img class="slider__btn-prev slider__btn" src="./img/btnNextPrev.svg" alt="btnPrev">
<img class="slider__btn-next slider__btn" src="./img/btnNextPrev.svg" alt="btnNext">
</div>
</main>
* {
font-family: "Ubuntu";
font-size: 16px;
}
header {
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: 92px;
}
nav {
position: relative;
display: flex;
align-items: center;
width: 1230px;
}
nav>ul {
position: relative;
display: flex;
justify-content: space-between;
width: 447px;
margin: 0 172px 0 60px;
}
nav>ul>li{
display: inline;
font-weight: 700;
color: #424551;
}
nav>ul>li>a:hover {
color: rgba(255, 90, 48, 1);
}
.navContainer {
display: flex;
justify-content: space-between;
width: 421px;
}
.navContact {
display: flex;
}
.navContact__img {
margin-right: 12px;
}
.navContact__main {
width: 100%;
}
.navContact__title {
font-size: 14px;
font-weight: 700;
color: #424551;
}
.navContact__content {
font-size: 18px;
font-weight: 400;
color: #1E212C;
width: 100%;
margin-top: 8px;
}
.slider {
position: relative;
}
.slider__image {
width: 100%;
}
.slider__containter {
position: absolute;
top: 220px;
left: 401px;
width: 577px;
}
.slider__title {
color: white;
font-weight: 700;
font-size: 72px;
line-height: 130%;
margin-bottom: 24px;
letter-spacing: 1px;
}
.slider__title-x {
color: #FF5A30;
font-weight: 700;
font-size: 72px;
}
.slider__content {
color: #ffffff;
font-size: 20px;
font-weight: 400;
line-height: 150%;
margin-bottom: 61px;
}
.slider__buttons {
width: 526px;
display: flex;
justify-content: space-between;
}
.slider__learn {
color: white;
font-weight: 700;
font-size: 16px;
text-transform: uppercase;
background-color: rgba(255, 255, 255, 0);
border-radius: 3px;
width: 278px;
height: 52px;
border: 1px white solid;
letter-spacing: .5px;
}
.slider__learn:hover {
background-color: rgba(255, 255, 255, .2);
}
.slider__submit {
color: white;
font-weight: 700;
font-size: 16px;
text-transform: uppercase;
background-color: rgba(255, 90, 48, 1);
border-radius: 3px;
width: 224px;
height: 52px;
letter-spacing: .5px;
}
.slider__submit:hover {
background-color: rgba(255, 90, 48, .8);
}
.slider__btn {
position: absolute;
opacity: .5;
bottom: 50%;
}
.slider__btn:hover {
opacity: 1;
cursor: pointer;
}
.slider__btn-prev {
left: 32px;
transform: scaleX(-1);
}
.slider__btn-next {
right: 32px;
}
Также сразу хочу извиниться, если сам вопрос задам не совсем корректно, либо информация подана не совсем верно. Задаю подобный вопрос впервые. С радостью приму любую(конструктивную) критику в ответах.