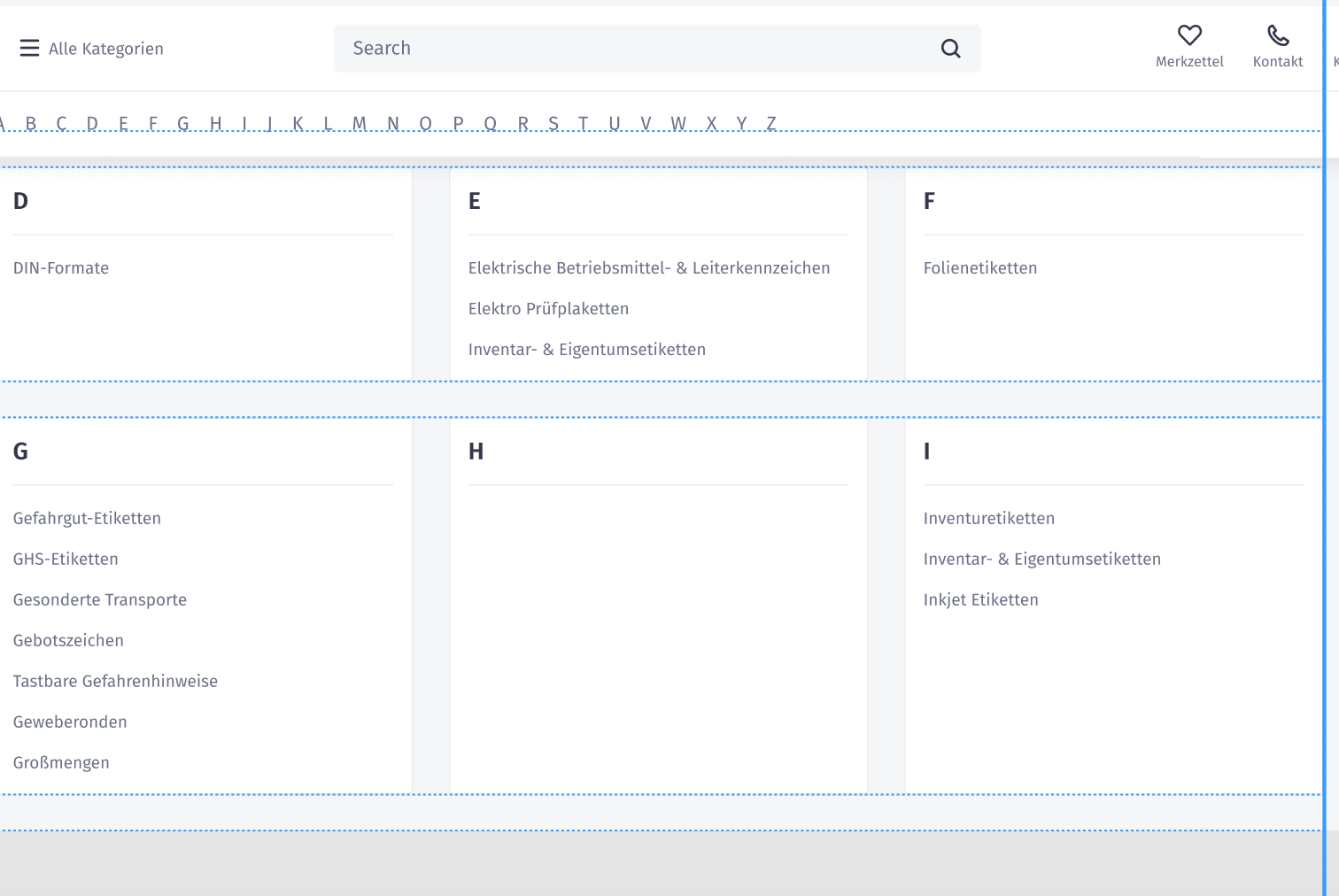
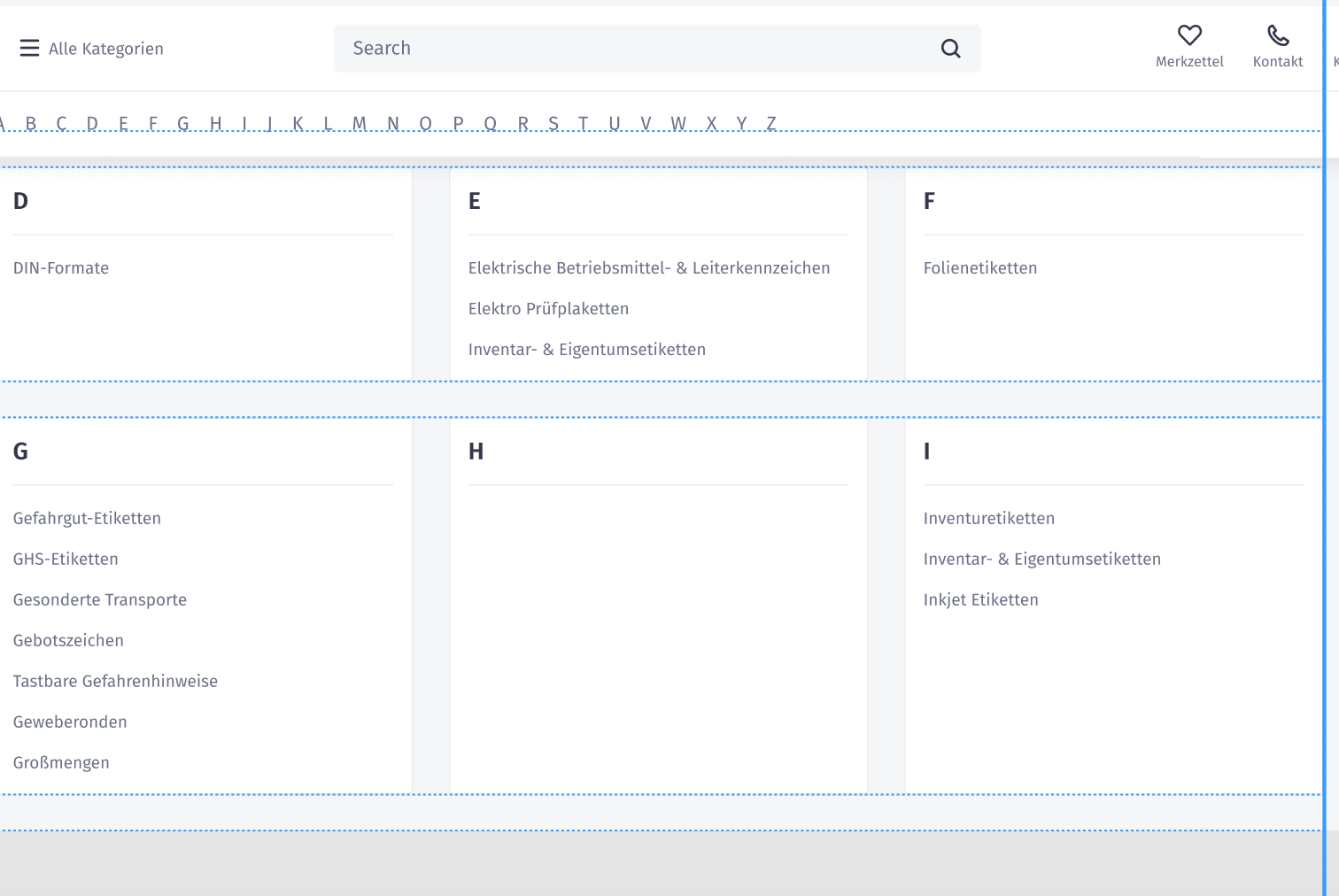
Ситуация на картинке: Некий каталог, в алфавитном порядке, A,B,C,D ну и т.д. - чтобы быстро перейти на нужную букву просто кликаем как обычно - в меню с буквами естественно
<a href="#A">A</a> например, а нужный элемент конечно с нужным id="A".
Проблема в том, что меню с буквами в позиции sticky; top: 170px; к примеру, и при переходе перепрыгивает на эти 170px ниже начала элемента. Как проще всего сделать чтобы попадал на начало элемента?
Можно обойтись без js?