Добрый вечер!
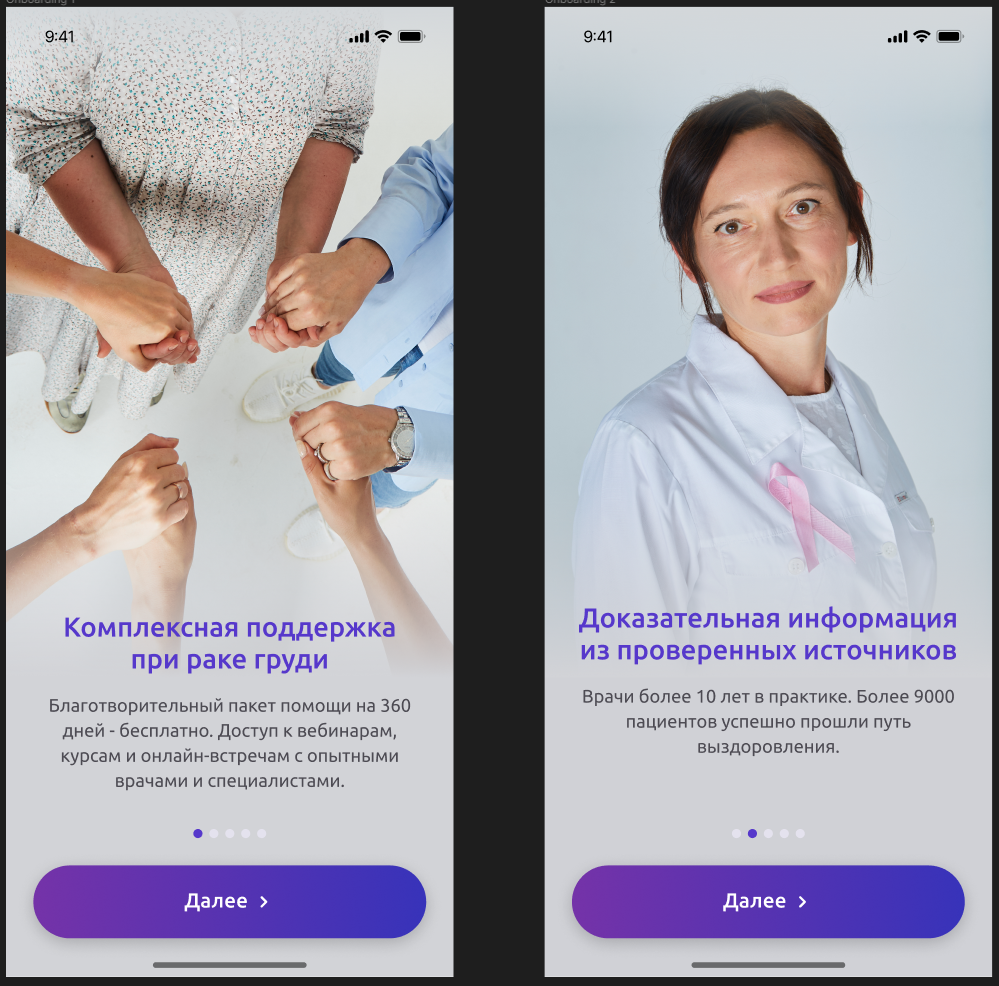
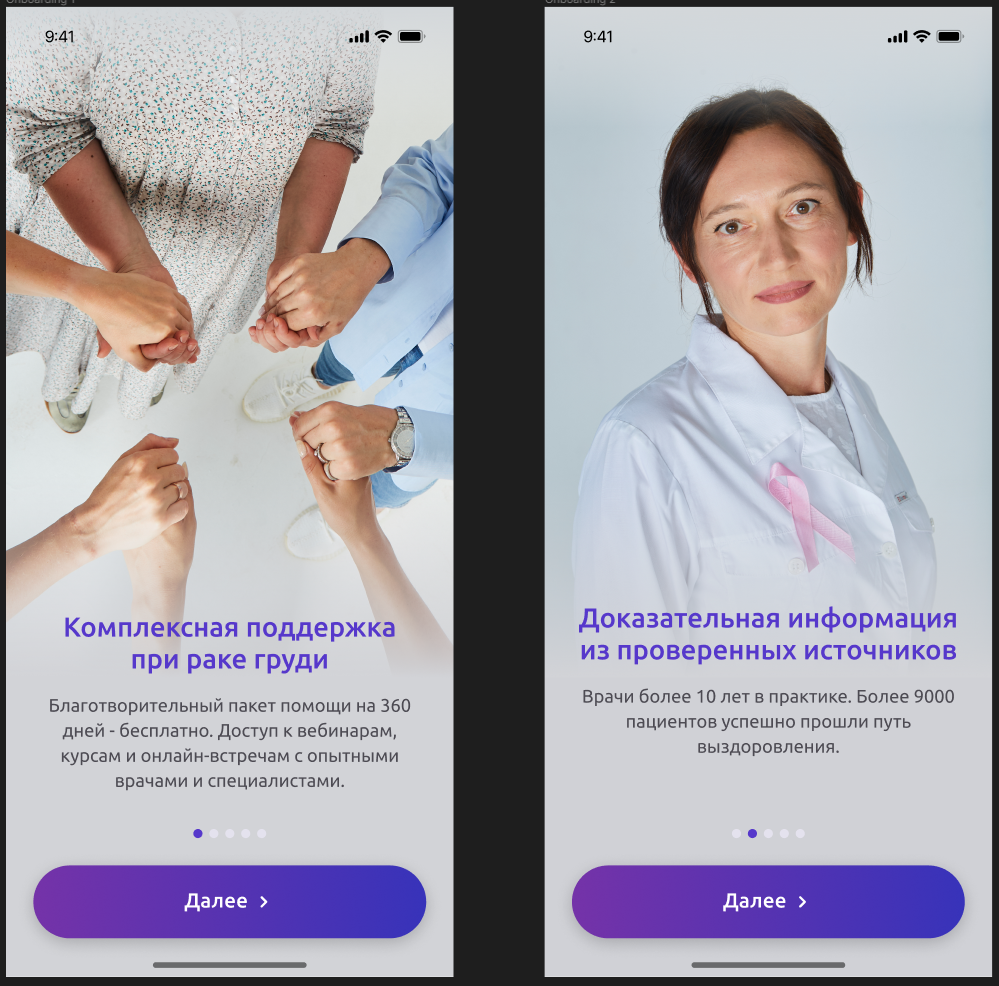
Суть вопроса заключается в том, чтобы разместить текстовый блок на одной высоте относительно верхнего края слайда, как на скриншоте примерных слайдов ниже:

HTML код:
<ion-content>
<swiper-container #swiper (afterinit)="swiperReady()" [pagination]="true">
<swiper-slide>
<img src="assets/images/onboarding_1.png" class="slide-image">
<div class="slide-content">
<h2>Комплексная поддержка при раке груди</h2>
<p>Благотворительный пакет помощи на 360 дней - бесплатно. Доступ к вебинарам, курсам и онлайн-встречам с опытными врачами и поддерживающими специалистами.</p>
</div>
<ion-button size="large" (click)="goNext()">
Далее
<img src="assets/icons/chevron-right.svg" slot="end"/>
</ion-button>
</swiper-slide>
<swiper-slide>
<img src="assets/images/onboarding_2.png" class="slide-image">
<div class="slide-content">
<h2>Доказательная информация из проверенных источников</h2>
<p>Врачи более 10 лет в практике. Более 9000 пациентов успешно прошли путь выздоровления.</p>
</div>
<ion-button size="large" (click)="goNext()">
Далее
<img src="assets/icons/chevron-right.svg" slot="end"/>
</ion-button>
</swiper-slide>
</swiper-container>
</ion-content>
CSS:
swiper-container {
--swiper-pagination-color: #5638cb; /* Цвет активного буллета */
--swiper-pagination-bullet-inactive-color: #E4E2EE; /* Цвет неактивного буллета */
--swiper-pagination-bullet-inactive-opacity: 1;
width: 100%;
height: 100%;
}
swiper-slide {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
padding: 30px;
}
.slide-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover; /* Обеспечивает покрытие всего слайда без искажения */
z-index: -1; /* Помещает изображение под текстовый контент */
}
.slide-content {
z-index: 1; /* Убедитесь, что текстовый контент находится над изображением */
color: white; /* Для лучшей видимости на темном фоне */
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-end;
height: 100%;
}
.slide-content h2 {
color: #5639cb;
font-weight: 500;
font-family: Ubuntu, system-ui, -apple-system, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, 'Noto Sans',
'Liberation Sans', sans-serif;
font-size: 24px;
}
.slide-content p {
color: #4d4b53;
font-weight: 400;
font-size: 16px;
line-height: 22px;
font-family: Ubuntu, system-ui, -apple-system, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, 'Noto Sans',
'Liberation Sans', sans-serif;
}
ion-button {
--background: linear-gradient(to right, #7433a8 0%, #3733ba 105.37%);
--border-radius: 32px;
--box-shadow: 0 4px 16px rgba(0, 0, 0, 0.2);
--background-activated: linear-gradient(to right, #5a278b 0%, #2a278b 105.37%);
--box-shadow-activated: 0 2px 8px rgba(0, 0, 0, 0.2);
width: 100%;
font-style: normal;
font-weight: 500;
font-size: 18px;
line-height: 24px;
/* identical to box height, or 133% */
text-align: center;
letter-spacing: 0.2px;
}
Я сделал позиционировали блоков с помощью Flexbox и прижал текстовый блок к нижнему краю. Соответственно из-за разной высоты текста получается, что весь блок имеет разную высоту.