Только начал изучать React Fetch JSON-server
В файле api:
export const fetchData = async () => {
try {
const response = await fetch('http://localhost:3001/phones', {
// const response = await fetch('http://localhost:3001/phones?_page=1&_per_page=2', {
});
const data = await response.json()
return data
} catch (error) {
console.log(error.message)
}
}
На странице каталога получаю все данные и через map вывожу на экран - все работает.
const [products, setProducts] = useState([])
useEffect(() => {
fetchData().then(data => {
setProducts(data)
})
}, [])
return (
<>
{
products?.map((product) => (
<div key={product.id}>
{product.title}
</div>
))
}
</>
)
Пытаюсь разобраться с пагинацией, делаю запрос:
export const fetchData = async () => {
try {
//const response = await fetch('http://localhost:3001/phones', {
const response = await fetch('http://localhost:3001/phones?_page=1&_per_page=2', {
});
const data = await response.json()
return data
} catch (error) {
console.log(error.message)
}
}
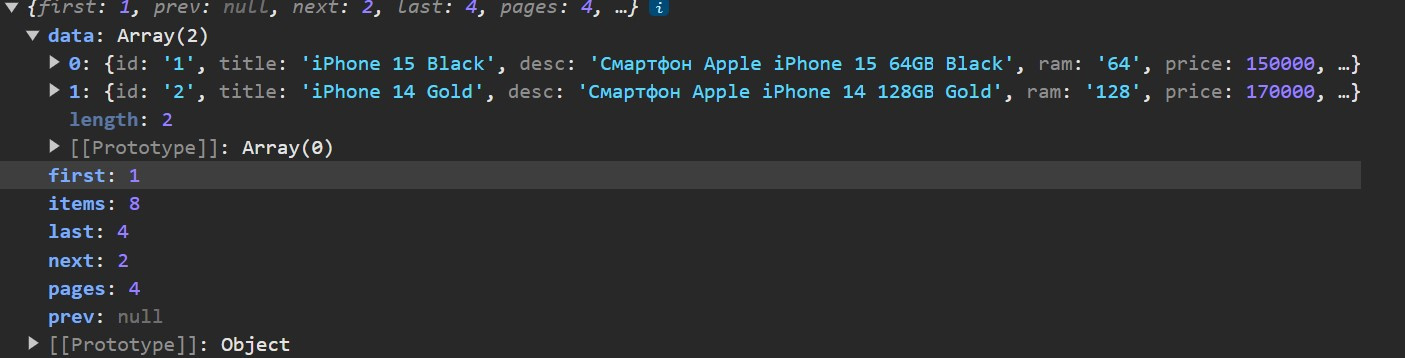
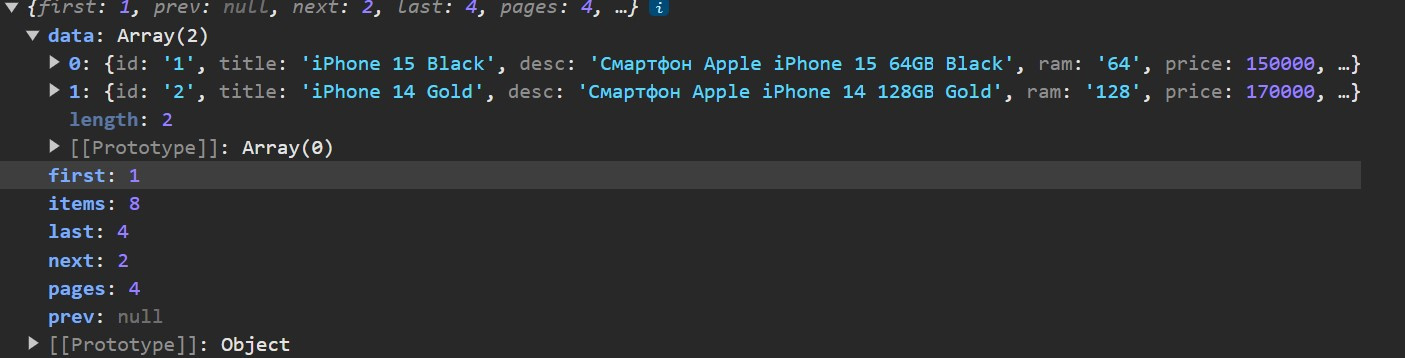
В консоли "products.map is not a function" и выводится, я так понимаю, объект, в котором нужный мне массив:

И чтобы ушла ошибка и map заработал, нужно в setProducts передать data.data
useEffect(() => {
fetchData().then(data => {
setProducts(data.data)
})
}, [])
Как оптимизировать код, чтобы отрабатывал setProducts(data) в обоих случаях. Возможно нужно делать проверку уже на странице каталога.
Спасибо!