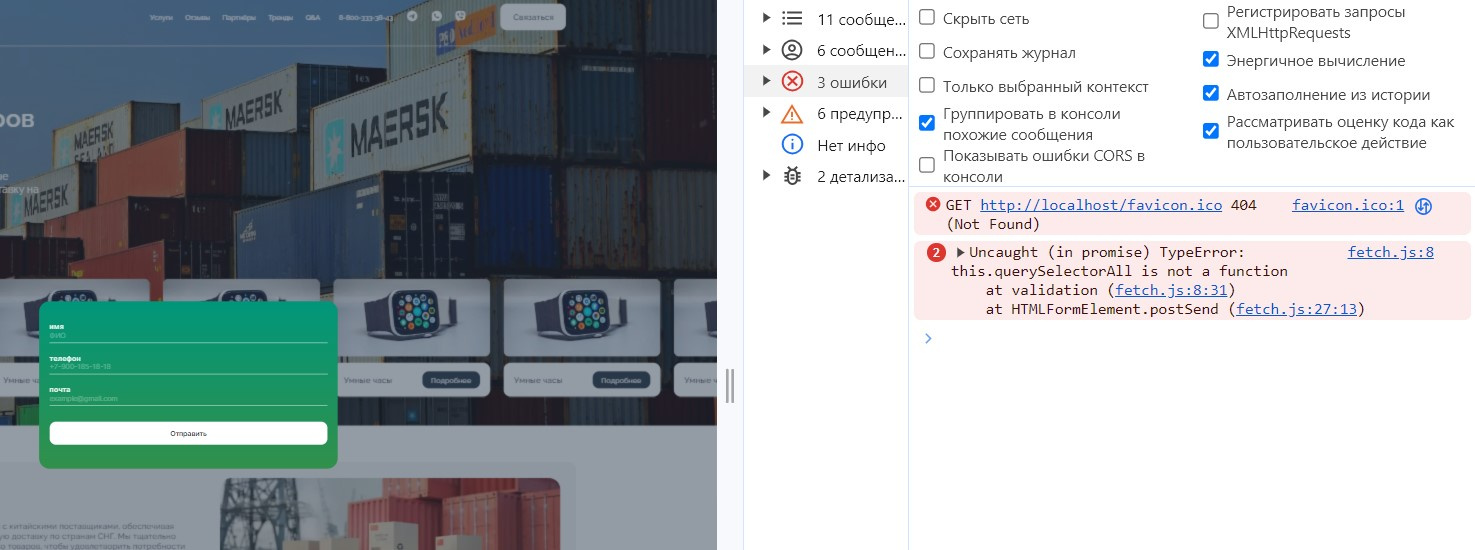
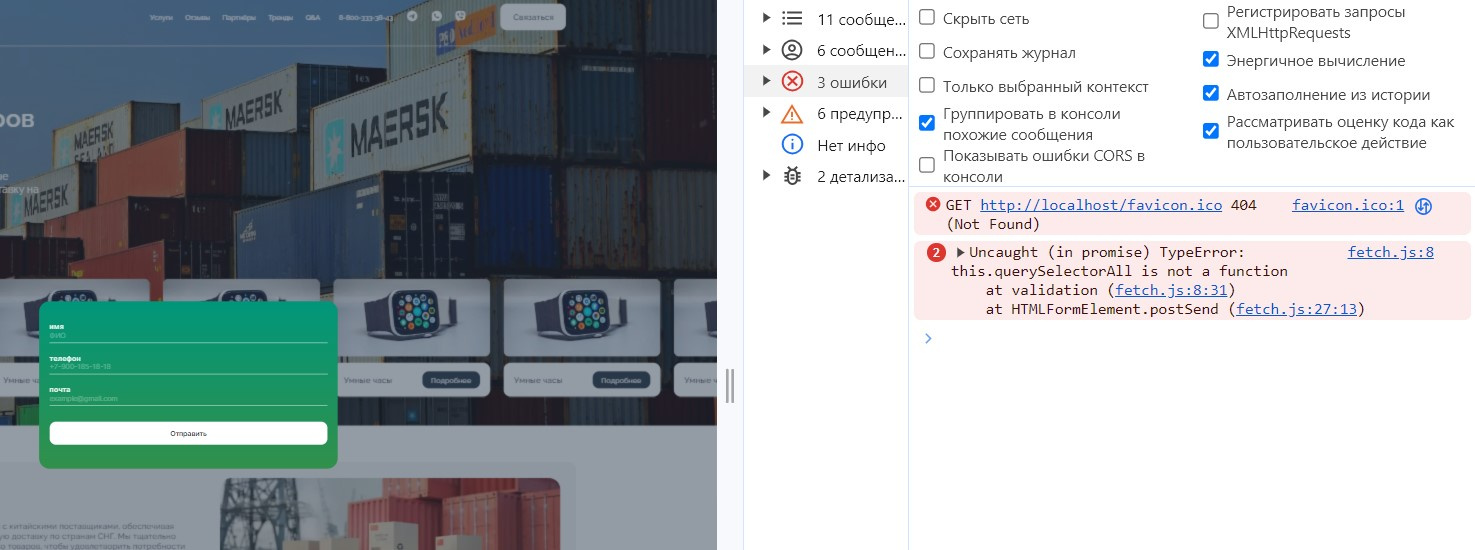
При отправке формы с текущим годом выдаёт ошибку "Uncaught (in promise) TypeError: this.querySelectorAll is not a function".
Мне кажется дело в том что IF в функции postSend() не видит 'return result' в validation()
но может я ошибаюсь. Подскажите пожалуйста в чём тут дело
<form action="" class="form__form-body" method="post" id="form">
<div class="form__group">
<div class="form__label-block">
<input type="text" class="form__input" placeholder="ФИО" id="input-1" name="name">
<label for="input-1" class="form__label">имя</label>
</div>
</div>
<div class="form__group">
<div class="form__label-block">
<input type="tel" class="form__input" placeholder="+7-900-185-18-18" id="input-2" name="phone">
<label for="input-2" class="form__label">телефон</label>
</div>
</div>
<div class="form__group">
<div class="form__label-block">
<input type="email" class="form__input" placeholder="example@gmail.com" id="input-3" name="email">
<label for="input-3" class="form__label">почта</label>
</div>
</div>
<button class="btn form__btn">
Отправить
</button>
<div class="form-done">
<span>HELIOS</span>
<div class="form-done__text">
<h3>Заявка отправлена!</h3>
<p>Мы ответим вам в течение часа :)</p>
</div>
</div>
</form>
function validation() { // возвращает true/false
let result = true
let formInputs = this.querySelectorAll('.form__input')
formInputs.forEach(input => {
if (input.value == '') {
result = false
}
})
return result
}
// функция для отправки на ПОЧТУ
async function postSend(e) {
e.preventDefault()
let formData = new FormData(this)
// скорее всего что-то не то здесь. С 'return result' и if-ом.
if (validation()) {
let response = await fetch('mailer.php', {
method: 'POST',
body: formData
})
if (response.ok) {
let formOverlay = this.querySelector('.form-done')
formOverlay.classList.add('active-form')
alert('Отправлено')
return await response.text()
} else {
alert('Ошибка на сервере!')
this.reset()
}
}
}
let allForms = document.querySelectorAll('form')
allForms.forEach((form) => {
form.addEventListener('submit', validation);
form.addEventListener('submit', postSend);
})