Пытаюсь кастомизировать MUI через
createTheme, в мои планы входит расширение вариантов для компонента Typography. Добавил следующие пользовательские варианты:
'buttonLarge', 'buttonMedium', 'buttonSmall', 'inputLable', 'inputText', 'helperText', 'avatarInitials', 'chip', 'tooltip', 'alertTitle', 'tableHeader', 'badgeLabel', 'toast'. Следуя рекомендациям в документации MUI для компонента Typography расширяю типы:
import { CSSProperties } from 'react'
import { TypographyVariants } from '@themes/typography/typography.consts'
type CustomVariants = typeof TypographyVariants[number]
declare module '@mui/material/styles' {
interface TypographyVariants extends Record<CustomVariants, CSSProperties> {}
interface TypographyVariantsOptions extends Partial<Record<CustomVariants, CSSProperties>> {}
}
declare module '@mui/material/Typography' {
interface TypographyPropsVariantOverrides extends Record<CustomVariants, true> {}
}
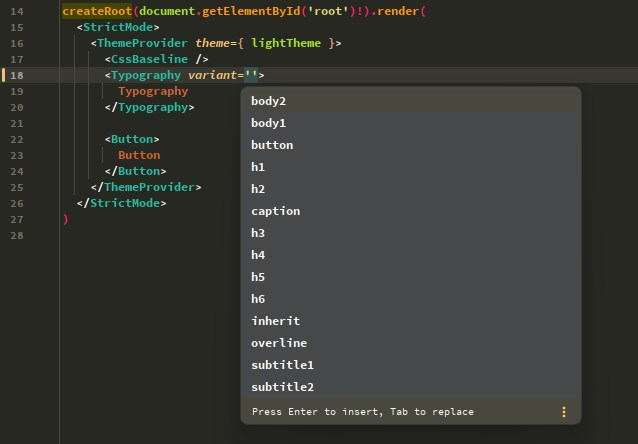
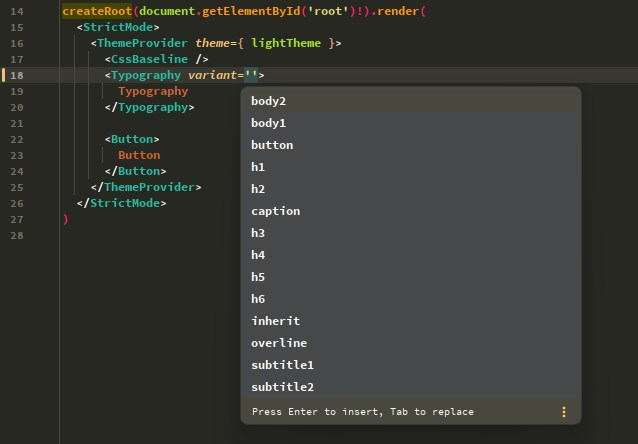
Все хорошо, TypeScript теперь их видит и не ругается, варианты применяются верно, но есть неприятная проблема. Когда я пытаюсь прописать вариант, автоподсказки предлагают только нативные варианты, моих пользовательских будто нет:

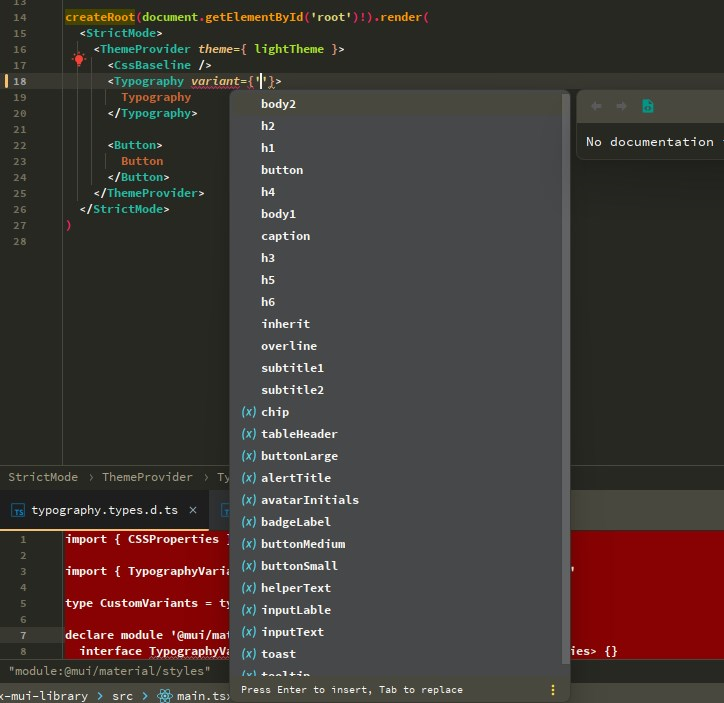
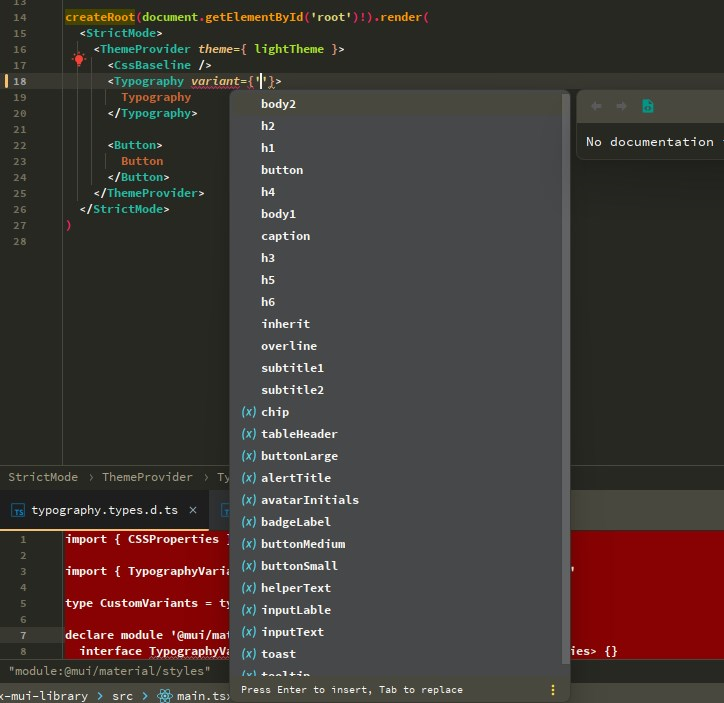
Странно, но если я строку беру в фигурные скобки, то мои пользовательские варианты есть:

Прошу заметить, что если я вручную ввожу пользовательский вариант TS не ругается в обоих случаях, если ошибусь то подсветит ошибку.
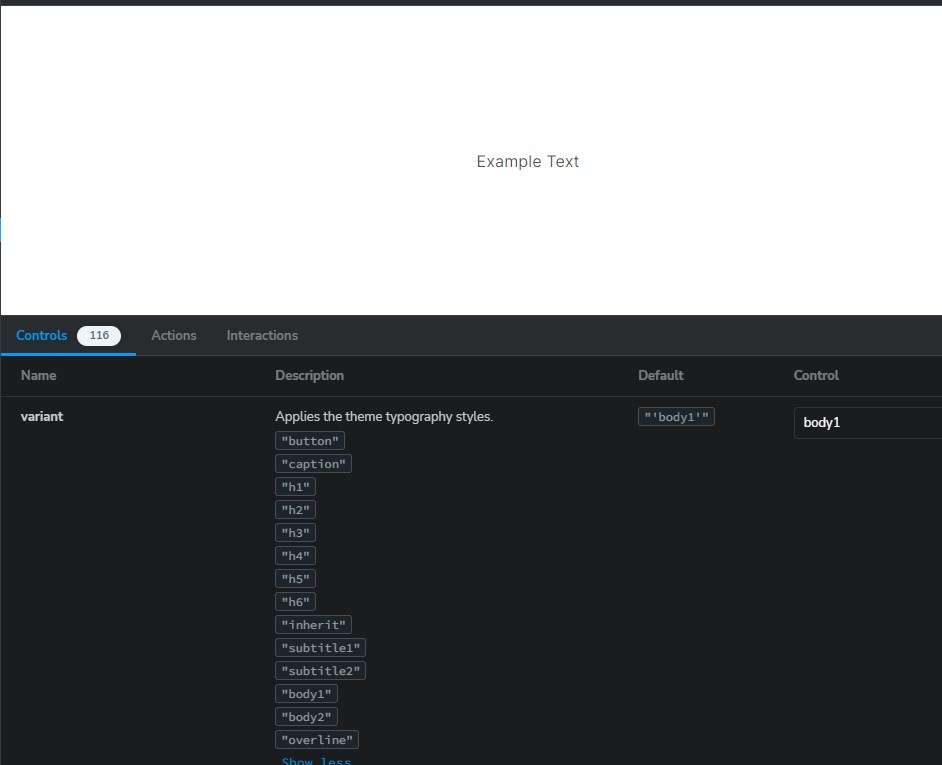
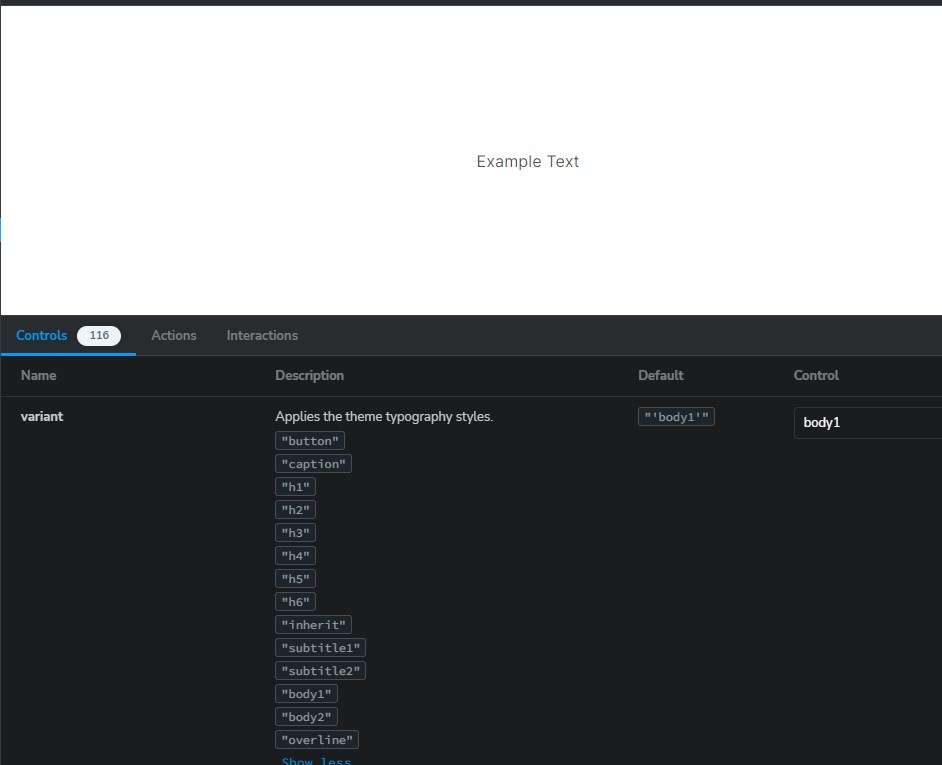
Далее StoryBook не видит пользовательских вариантов, только те что по умолчанию:

Проверил в PHPStorm и VSCode, передал проект знакомому - результаты те же.
Пошел на
GitHub писать ишью по моей проблеме. Разработчик продемонстрировал видео, где у него все работает, а то что в StoryBook нет, посоветовал туда и писать по текущей проблеме. Но в качестве эксперимента создал новый проект CRA + TS + MUI и прокинул свои настройки - без изменений:
<Typography variant='ctrl+space=варианты_только_по_умолчанию'>
<Typography variant={'ctrl+space=все_варианты'}>
То есть доказано опытным путем, что проблема ни в StoryBook и ни в Vite.
Зависимости в проекте:
"dependencies": {
"@emotion/react": "^11.11.3",
"@emotion/styled": "^11.11.0",
"@mui/icons-material": "^5.15.10",
"@mui/material": "^5.15.10",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@storybook/addon-essentials": "^7.6.16",
"@storybook/addon-interactions": "^7.6.16",
"@storybook/addon-links": "^7.6.16",
"@storybook/addon-themes": "^7.6.16",
"@storybook/blocks": "^7.6.16",
"@storybook/react": "^7.6.16",
"@storybook/react-vite": "^7.6.16",
"@storybook/test": "^7.6.16",
"@types/react": "^18.2.56",
"@types/react-dom": "^18.2.19",
"@typescript-eslint/eslint-plugin": "^6.21.0",
"@typescript-eslint/parser": "^6.21.0",
"@vitejs/plugin-react": "^4.2.1",
"eslint": "^8.56.0",
"eslint-config-airbnb": "^19.0.4",
"eslint-config-airbnb-typescript": "^17.1.0",
"eslint-plugin-react": "^7.33.2",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.5",
"eslint-plugin-simple-import-sort": "^12.0.0",
"eslint-plugin-storybook": "^0.6.15",
"sass": "^1.71.0",
"storybook": "^7.6.16",
"typescript": "^5.3.3",
"unplugin-fonts": "^1.1.1",
"vite": "^5.1.3"
}
Репозиторий на GitHub
Версия
Node 20.10.0
В чем может быть проблема?