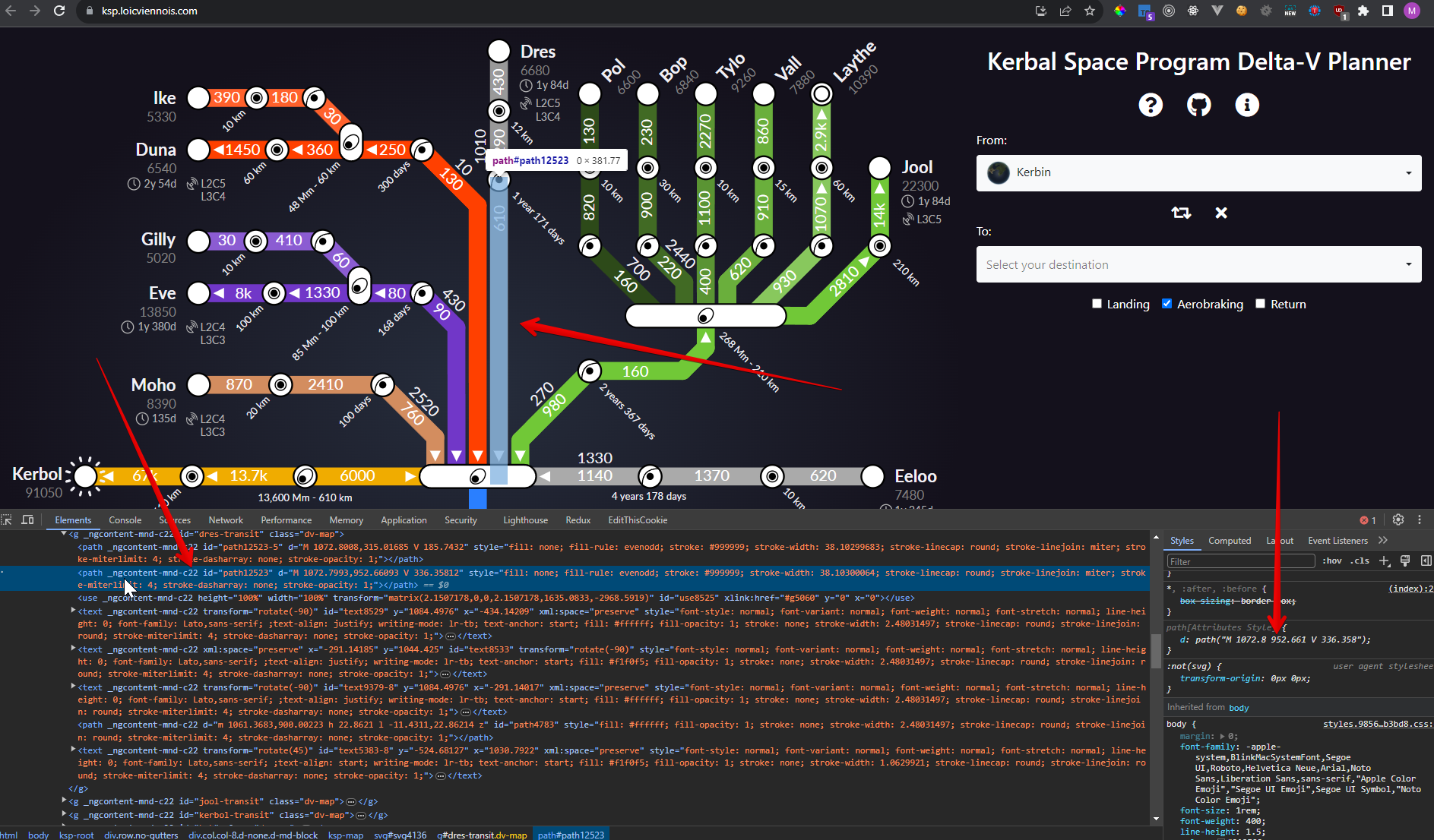
Но это все текст с кучей отдельных элементов. Неужели каждый элемент вручную с помощью % нужно высчитывать и рисовать?
- Svg, с расположением каждой части в нужном месте, например: d: path("M 1072.8 952.661 V 336.358").
- Каждый элемент svg имеет свой id (например: id="path12523-5"), к которому можно обратиться из css/js.
- Для каждого разрешения дисплея - отдельный svg, но со старыми id.
- JS передает логику по id элементов в svg, не задумываясь, как они там расположены.