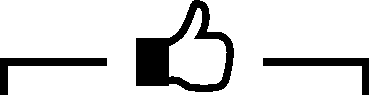
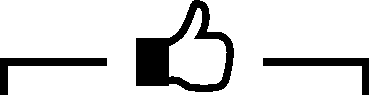
Добры день, подскажите пожалуйста как сверстать такой border?

пробовал:
1) Дорисовать по высоте и поставить как background-image, но.. контент блока может меняться, и при увеличении размера, текст вылазиет за пределы картинки.
Думаю решение может быть таковым:
поставить блоку:
border-top: 10px solid #FFF;
Внутрь блока поставить картинку в котором будет эта картинка Лайка, центрировать его и поставить margin-top:-50px, например.
Но наверное есть более грамотное решение?