Здравствуйте, задал header позицию fix. Внутренние элементы решил расположить flex space-between.
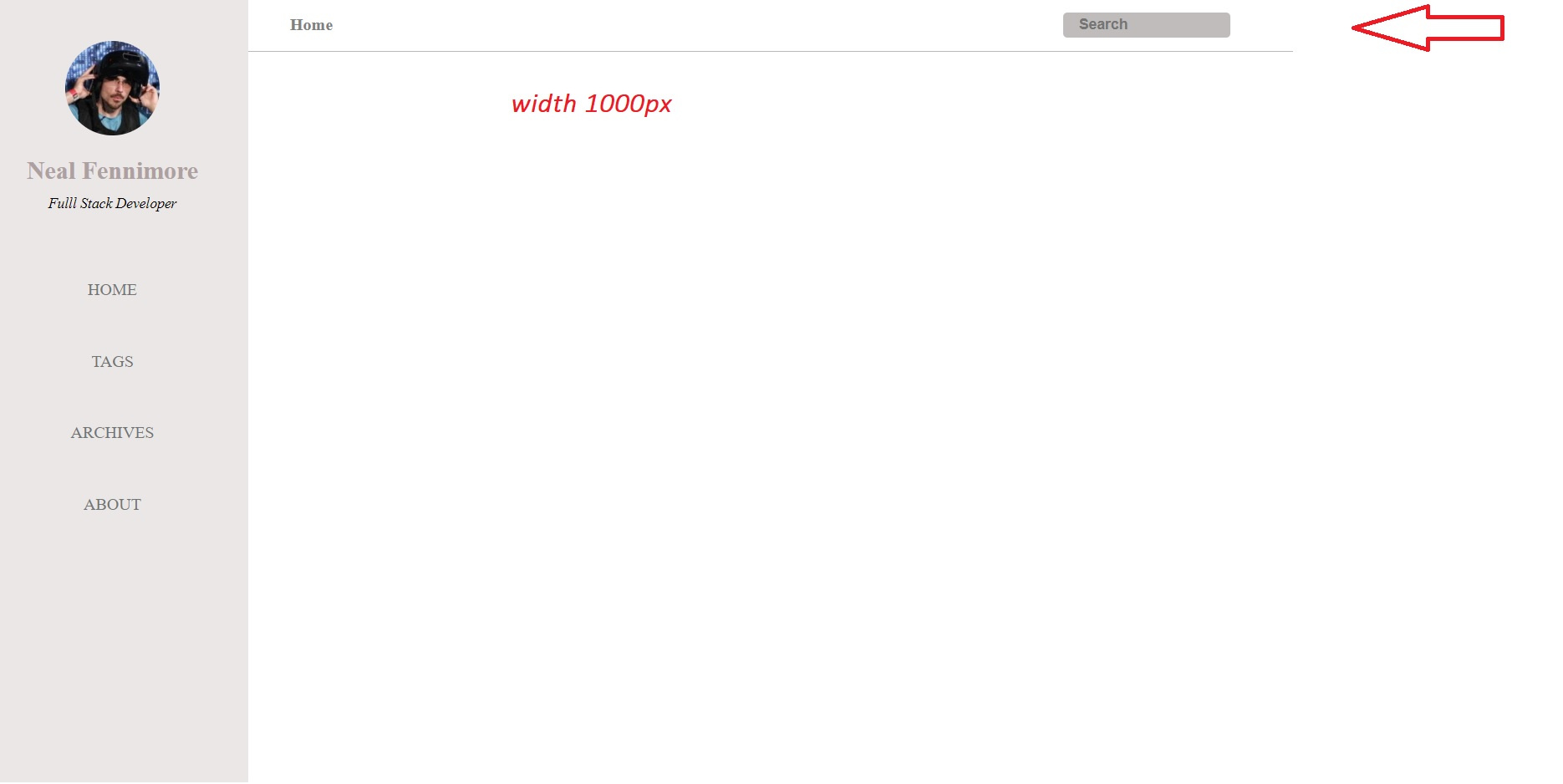
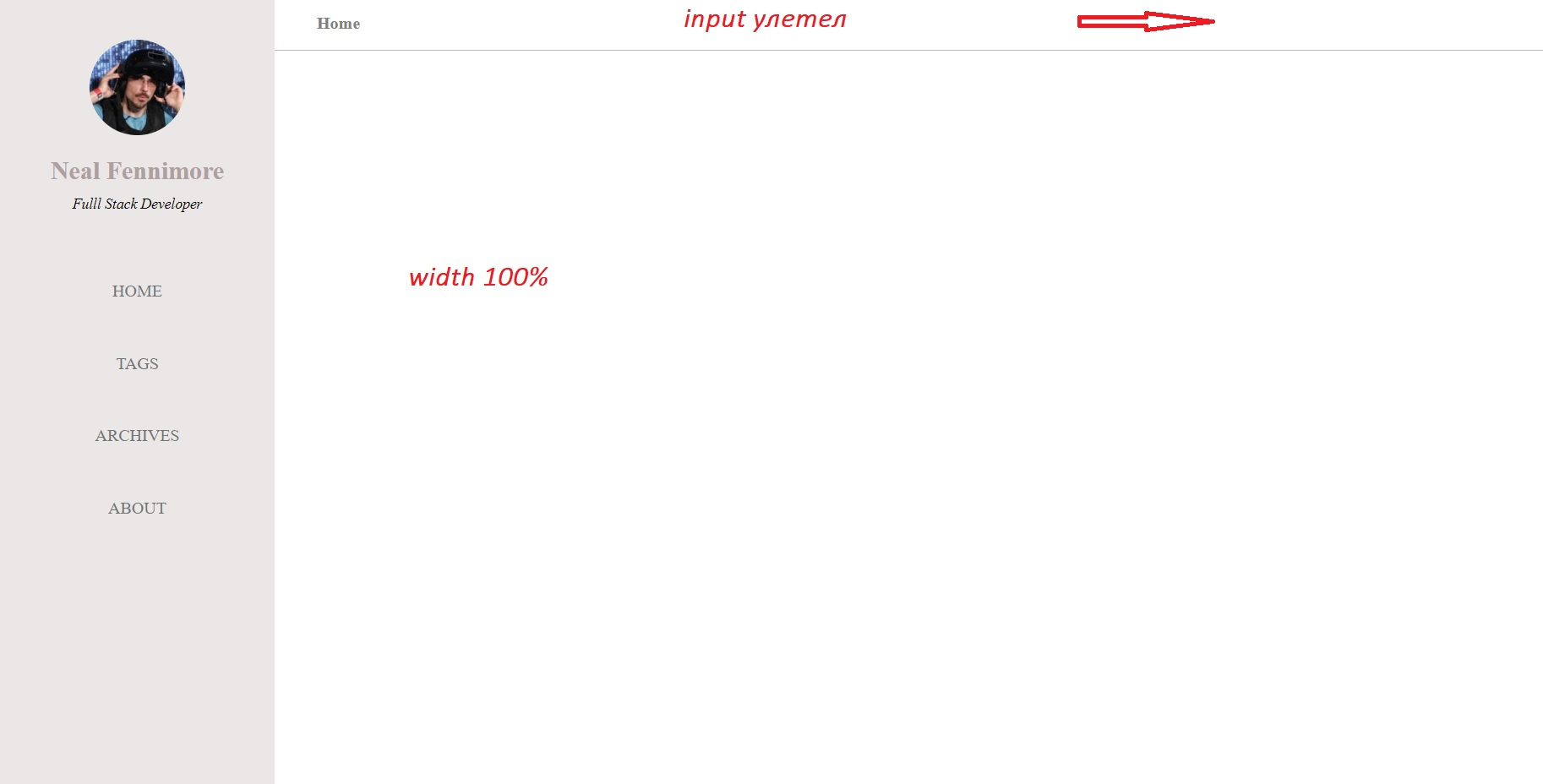
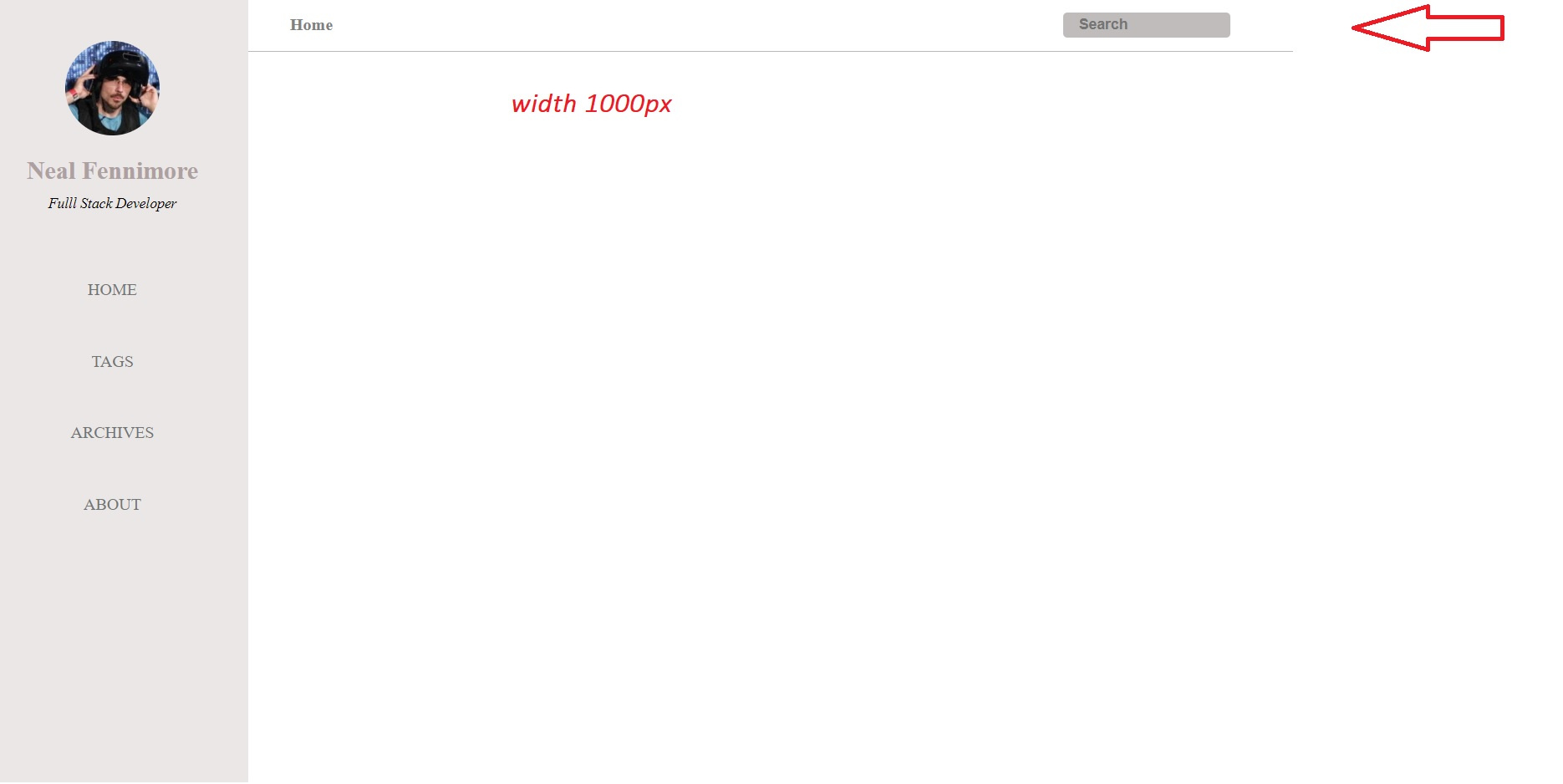
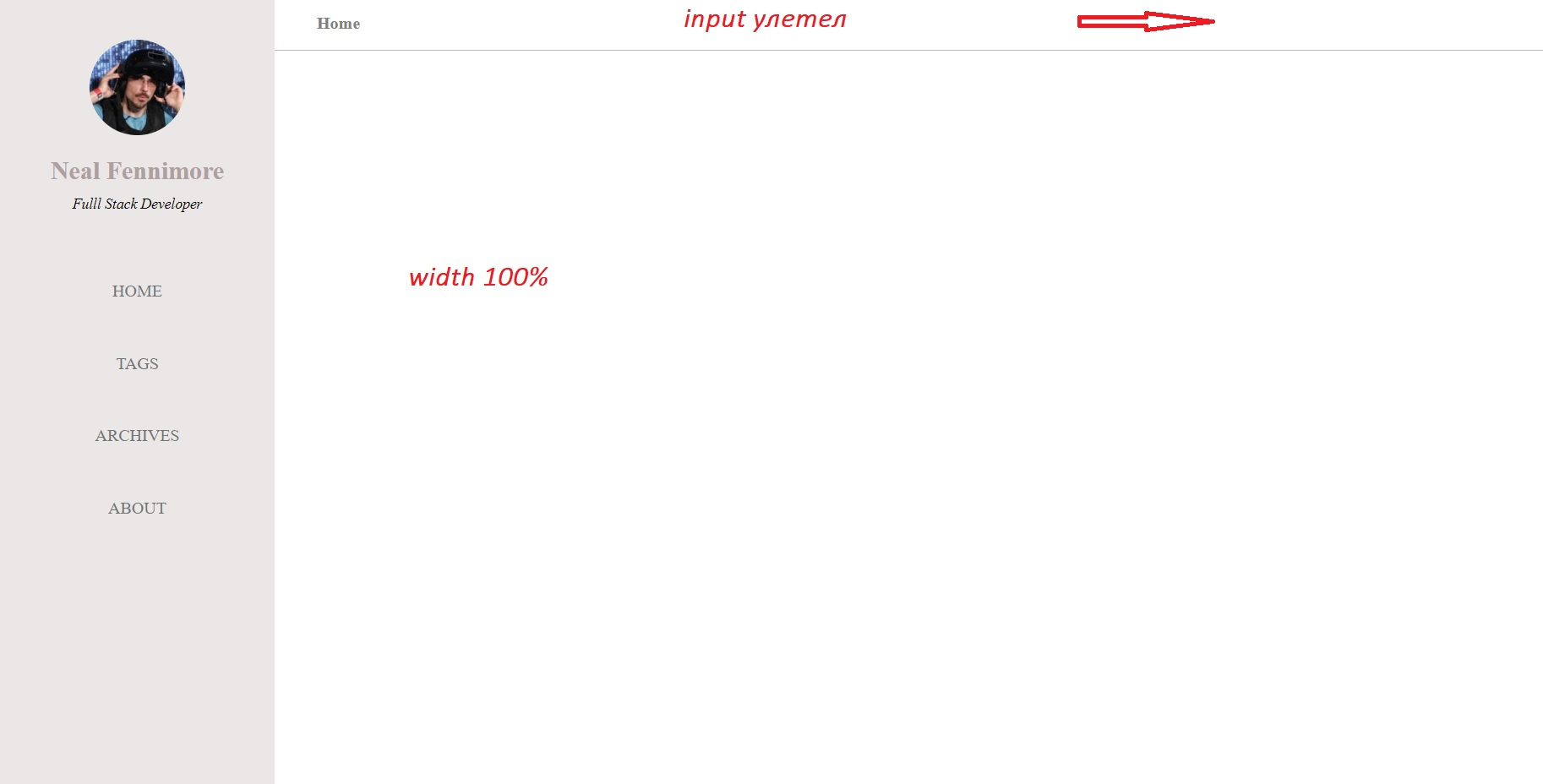
Но, второй элемент пропадает, улетая за рамки экрана. Решается это фиксированной шириной. Например 1000px.
Правильно ли я понимаю, что это из за бокового бара? Который у меня размером 260px
Как сделать так, что бы не задавать конкретную ширину и header был на всю ширину просмотра?
Первое фото с фиксированной шириной.
Второй фото со 100%.