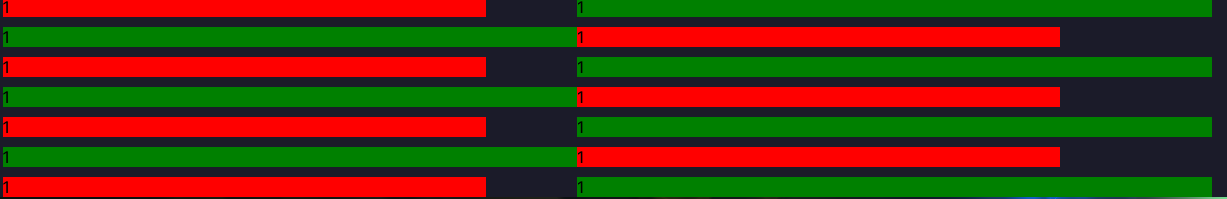
Здравствуйте. Хочу добиться такого эффекта:

Не могу понять, как избавиться от ширины колонок. По разному пробую, все никак не получается.
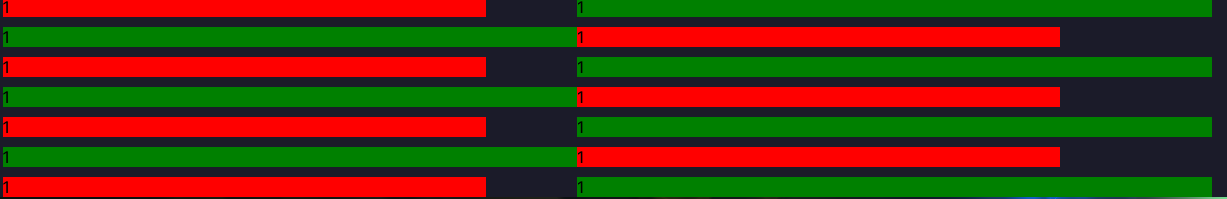
Мой текущий код и результат:

У меня здесь ширина уходит за пределы контейнера родителя :(
Как правильно сделать, чтобы друг за другом шло все?
.items {
display: grid;
grid-template-columns: repeat(2, minmax(0, 1fr));
grid-gap: 10px;
.item:nth-child(4n + 1),
.item:nth-child(4n + 4) {
background: red; // Первый элемент в каждой паре будет красным
width: 483px;
}
.item:nth-child(4n + 2),
.item:nth-child(4n + 3) {
background: green; // Второй элемент в каждой паре будет зеленым
width: 635px;
}
}