Привет.
Есть сайт по обслуживанию компьютеров:
https://запускай.рф
Если перейти на главную или другую страницу, то через 5 секунд в правом нижнем углу появится небольшой всплывающий блок быстрого заказа. У этого блока есть анимация и эта анимация ведет себя довольно странно несмотря на то, что реализована она корректно, вроде бы.
Класс блока анимации в коде:
.fast-btns__btns
Если присмотреться к левому верхнему углу этого блока, то заметен какой-то артефакт (одна-две точки).
Вот он так он выглядит:
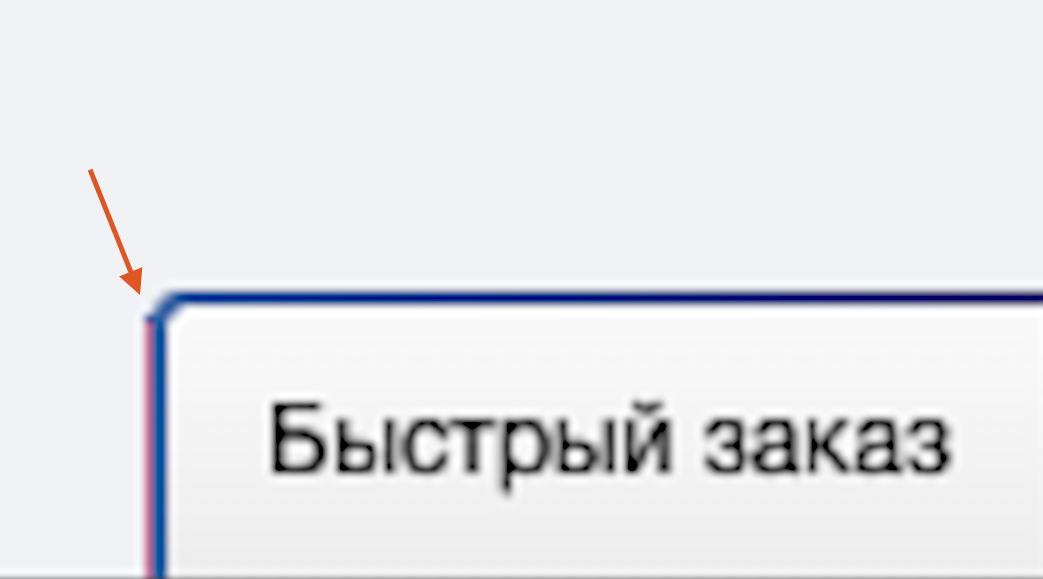
 Вот так он выглядит при увеличении изображения:
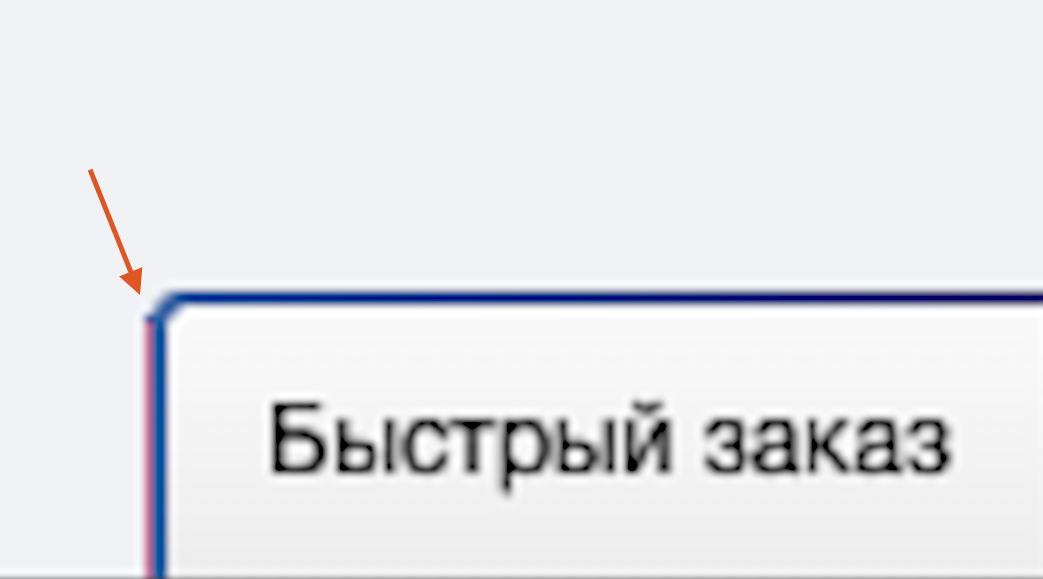
Вот так он выглядит при увеличении изображения:
 А вот так это выглядит на видео с увеличением: https://disk.yandex.ru/i/FPfTZEZlE7lYRw
А вот так это выглядит на видео с увеличением: https://disk.yandex.ru/i/FPfTZEZlE7lYRw
Это точно проблема не монитора или видеокарты, при движении окна браузера этот артефакт остается. Кстати, на увеличенном видео заметна не только точка этой анимации, но а вообще какая-то дергающаяся тонкая полоса слева. Пожалуйста, подскажите откуда этот артефакт взялся и как его можно убрать?