Всем привет. Перейду сразу к делу. Решил создать тестовую tilesheet картинку, разрезать её на тайлы и засетать в SVGшку. Создать что-то типа "карты" для игры.
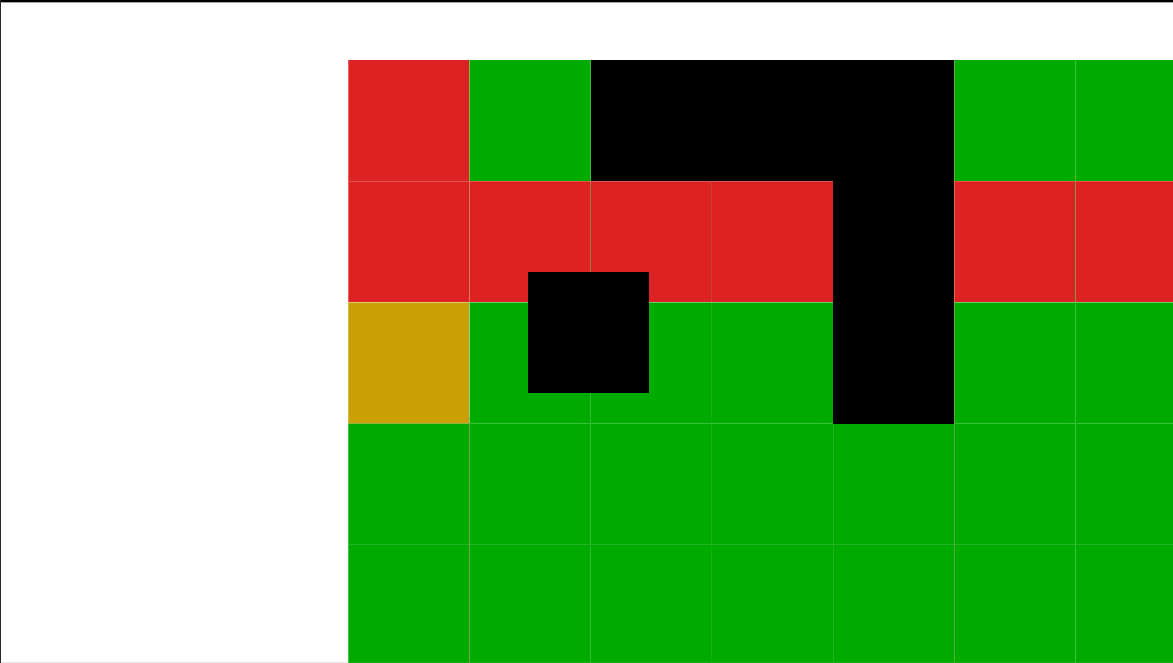
Выглядит картинка вот так:

На пустом месте в будущем будут остальные тайлы. Но не суть.
Проблема в следующем,
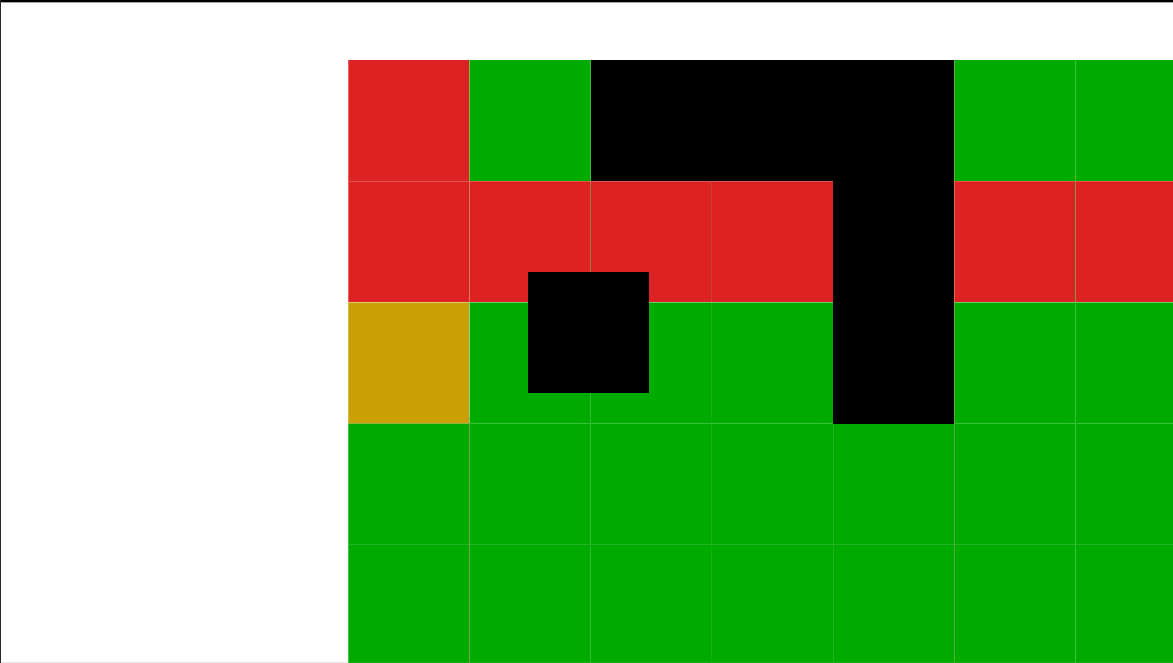
когда я размещаю тайлы и стыкую их впритык, точно попиксельно, то получается вот такое:

Проблема в прорезях между ними.

Аттрибут
shape-rendering="crispEdges" помог справится с такой же проблемой когда я ставил так черные векторные rectы, их тоже видно на картинке выше (угол из чёрных ректов). Для данного случая, как видно на картинке, я попытался засетать свойство для тэга image
image-rendering: pixelated;
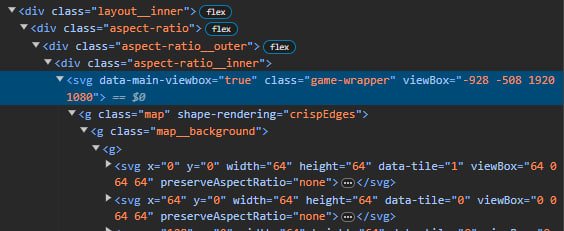
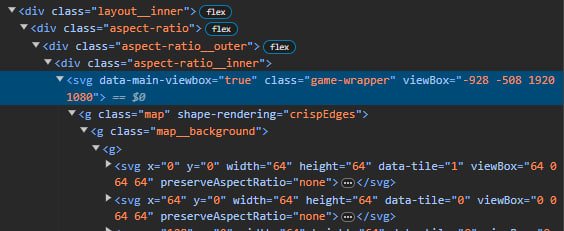
Вроде, это немного улучшило их вид, но всё равно прорези остались. В реакте это выглядит примерно вот так (если конечно это вам необходимо):
return (
<g key={index}>
{new Array(posY).fill(null).map((_, y) => {
return new Array(posX).fill(null).map((_, x) => {
const add = y > 0 ? y * posX : 0
const currentTileId = matrix[x + add] || 0
return (
<svg
x={x * cell.x}
y={y * cell.y}
width={cell.x}
height={cell.y}
data-tile={currentTileId}
viewBox={`${(currentTileId * 64)} ${0} ${cell.x} ${cell.y}`}
>
<image
style={{ imageRendering: "pixelated" }}
href={image}
/>
</svg>
)
})
})}
</g>
)
Учтите, код ещё крайне сырой, например тайлы по оси Y на тайлшите еще не считываются на viewBox, и там стоит просто 0, а я лишь решаю проблемы по мере их поступления.
В общем вопрос тот же:
можно ли хоть как-то избавиться от этих прорезей? Читал, что это возможно связано с сглаживанием на картинках. Возможно стоит попробовать какие-то альтернативные методы вставки тайлов в svg? Canvas не рассматриваем, слишком много нужно переделать.
UPD:
Масштабирование 1920x1080 на общем вьюбоксе. Т.е. пропорция 16/9. Вьюбокс смещен по x y на -960(+32) -540(+32) чтобы центрировать игрока. Также для svg добавил свойство aspect-ratio 16/9 чтобы постоянно поддерживать данную пропорцию.

Сделал предположение, что необходимо с помощью пропорции изменить высоту для одного тайла. 64 * 1080 / 1920 = 36.
Изменение размеров тайлов на 64x36 не помогло.
UPD2:
Сделал jsfiddle чтобы можно было рассмотреть проблему.
На таком приближении прорези видно на хроме, а вот на фаерфокс, только лишь одна.
UPD3:
Сделал еще один jsfiddle, приблизил и сместил немного игрока, чтобы можно было рассмотреть проблему.
Пожалуйста, очень надеюсь на вашу помощь!