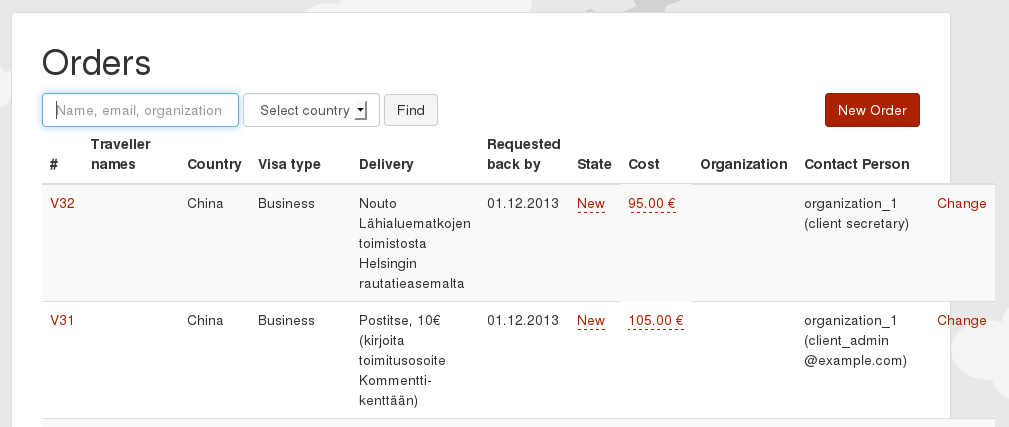
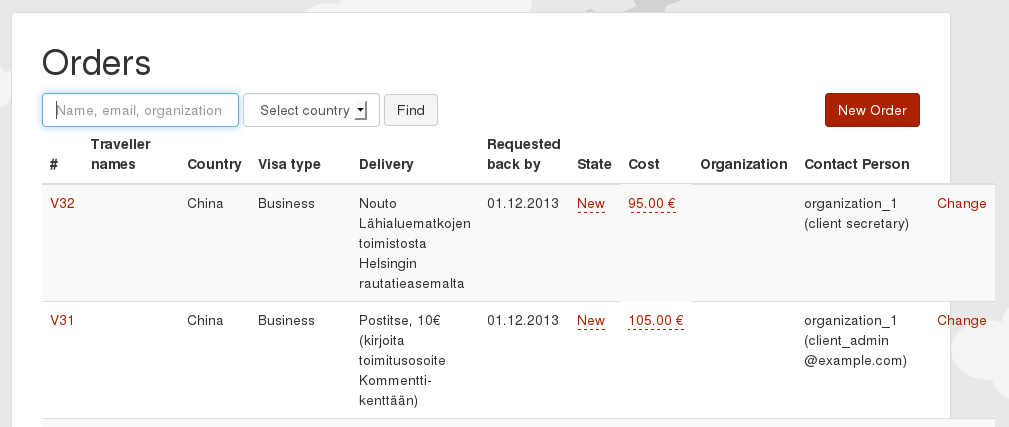
Использую twitter bootstrap, вёрстка примерно такая (классы бутстрапа - дефолтные):
<div class='panel'>
<div class='panel-body'>
<table class='table'>
...
</table>
</div>
</div>
Проблема в том, что panel привязывается к размеру окна, а текст из таблицы - нет. То есть при уменьшении окна браузера текст таблицы вылазит на границы panel.

Установка table-layout: fixed на таблицу и overflow: hidden на ячейки - не подходит, поскольку ширина колонок становится не самой удачно - выглядит некрасиво, много пространства впустую тратится. Абсолютное позиционирование panel (без других дополнений) тоже не устраивает - panel дожен быть как обычный panel - выровненным по середине.
В общем, хочется сделать, чтобы при первоначальном рендере страницы panel полностью охватывал таблицу, включая выпирающие надписи из ячеек, а при уменьшении ширины окна чтобы panel не сужался вместе с окном.