Что-то я по старинке делаю и есть нюансы.
Вообщем, во всю ширину блок, поделен на две части, каждая часть 50%, чтобы в одной части разместить текст, а в другой картинку.
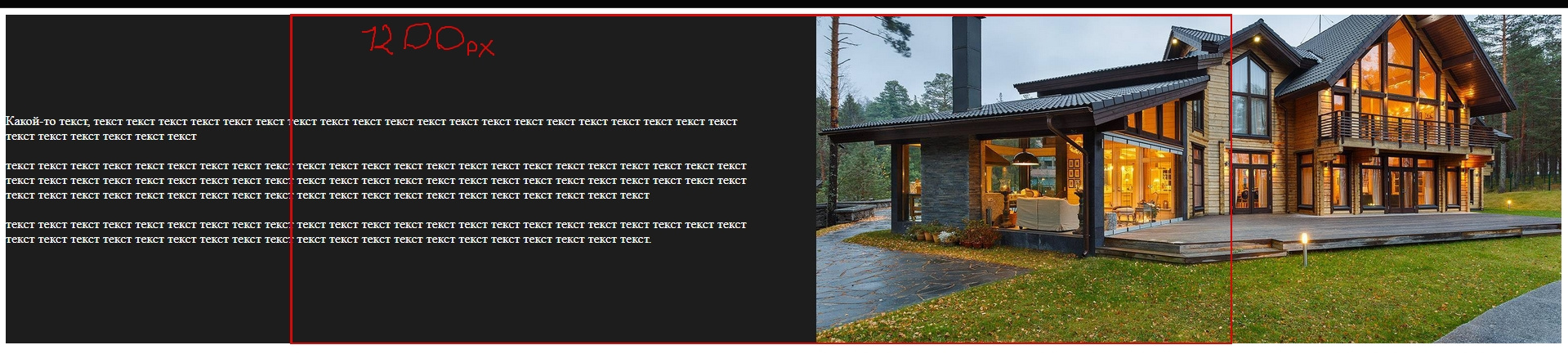
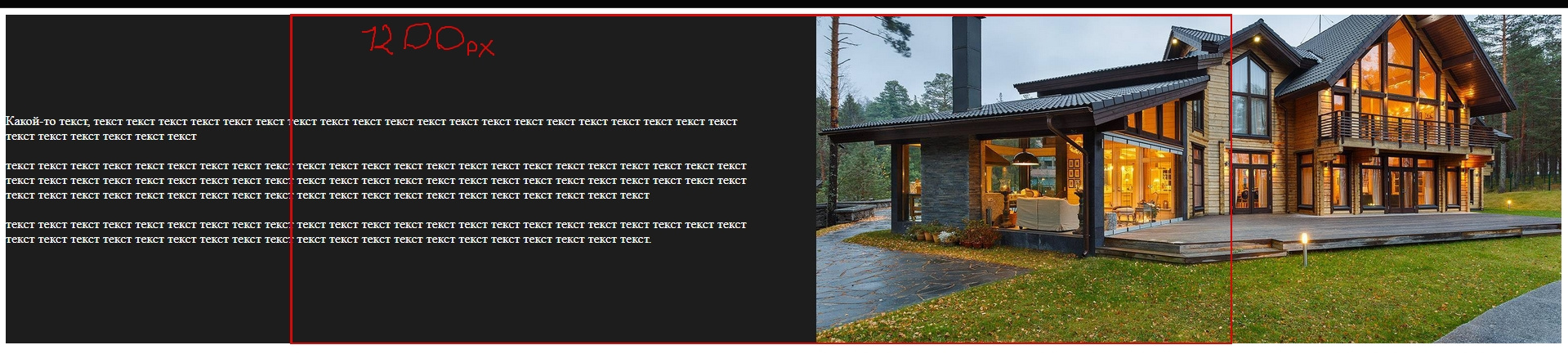
Поверх хочу наложить центральный блок, который будет 1200px, и в нем уже разместить текст, в центральном блоке задать первому блоку 50%, чтобы текст не вылезал на картинку.
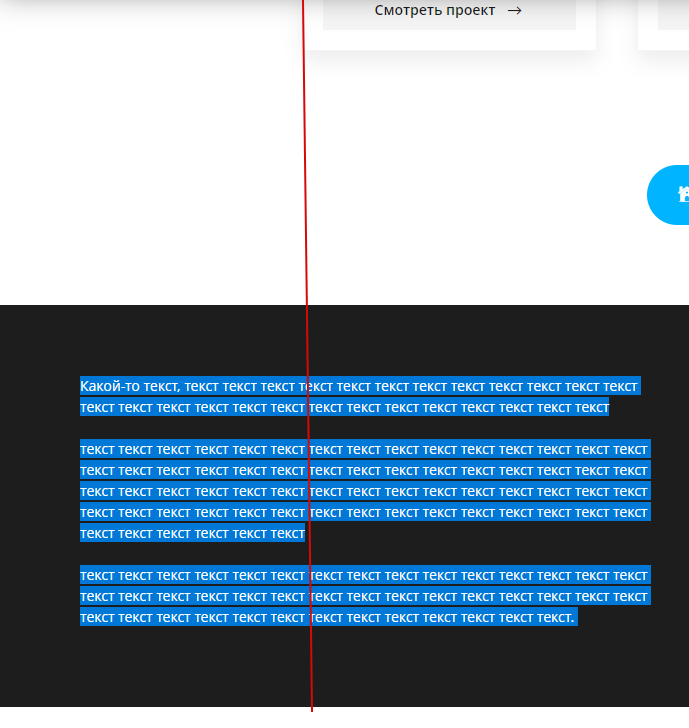
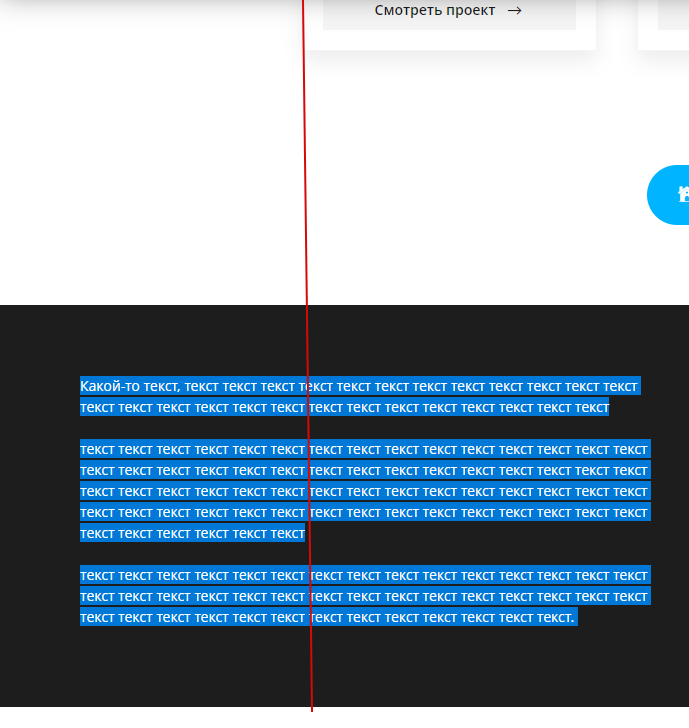
Что у меня вышло, поделил блок на 2 части, слева где текст 50%, с права картинка 50%, но текст я не хочу во всем блоке показывать, а чтобы он начинался от центрования всего сайта, показываю на картинке ниже.
Если в левом блоке делаю отступ слева, чтобы текст начинался ровно как и блоки выше, то при адаптации, уже все сдвигается.
 Как лучше реализовать?
Пример схемы тут: https://codepen.io/AXOT/pen/OJqWGpd
Как лучше реализовать?
Пример схемы тут: https://codepen.io/AXOT/pen/OJqWGpd