width: fit-content;
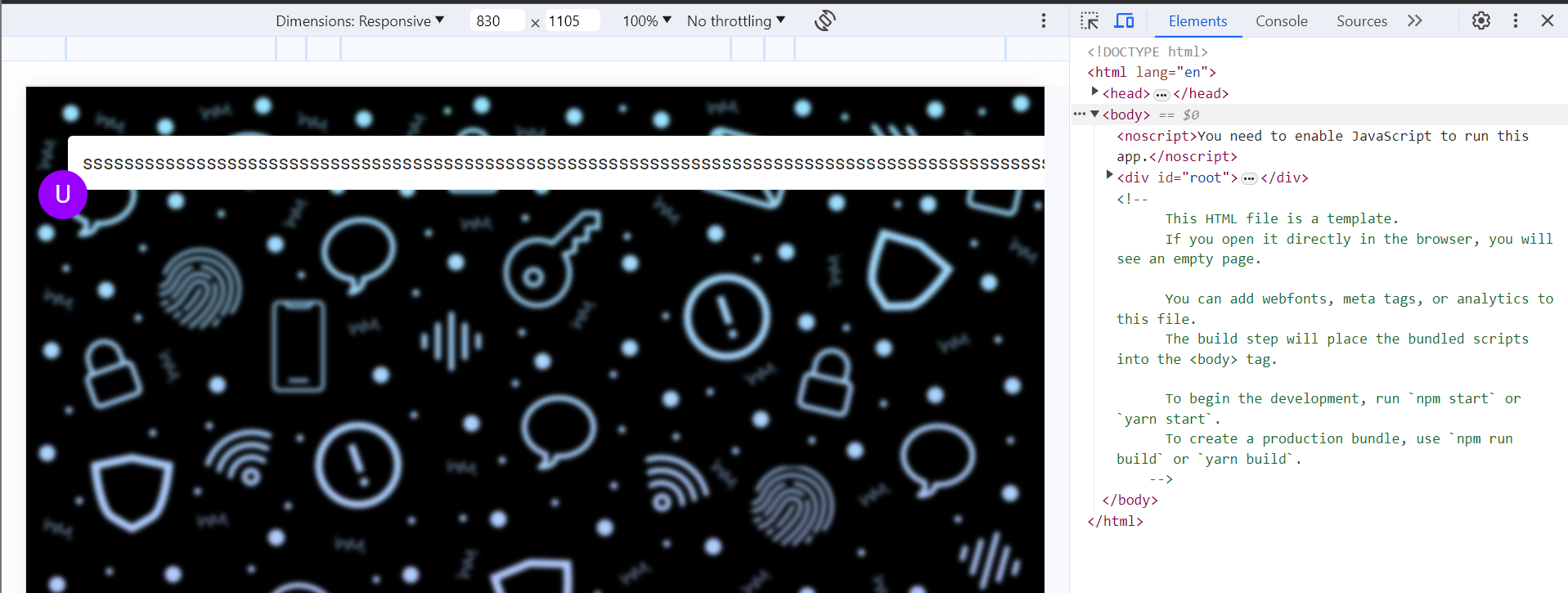
max-width: calc(100% - 72px);
background: #FFCCFF;
border: 0;
border-radius: 4px;
margin: 40px 24px 30px auto;
position: relative;
padding-top: 10px;
overflow: hidden покажет это, чтобы текст при нехватке места тоже рубился есть https://developer.mozilla.org/en-US/docs/Web/CSS/o...