Столкнулся с проблемой, не могу понять как решить, ширина блока внутри flex растягивается не зависимо от конвента.

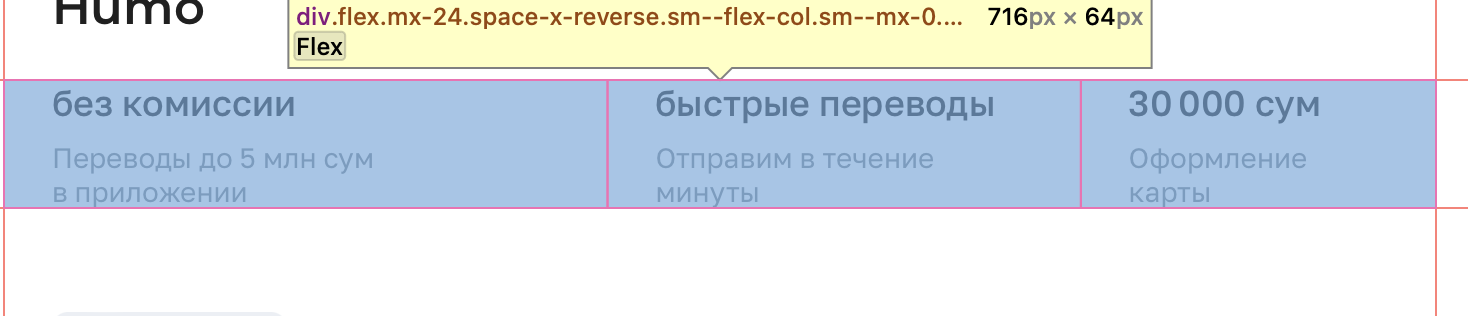
На скрине видно, что первый блок слишком широкий и не сужается из-за того что там текст в две строки, как сделать, чтобы блок был не длиннее первой длинной строки?
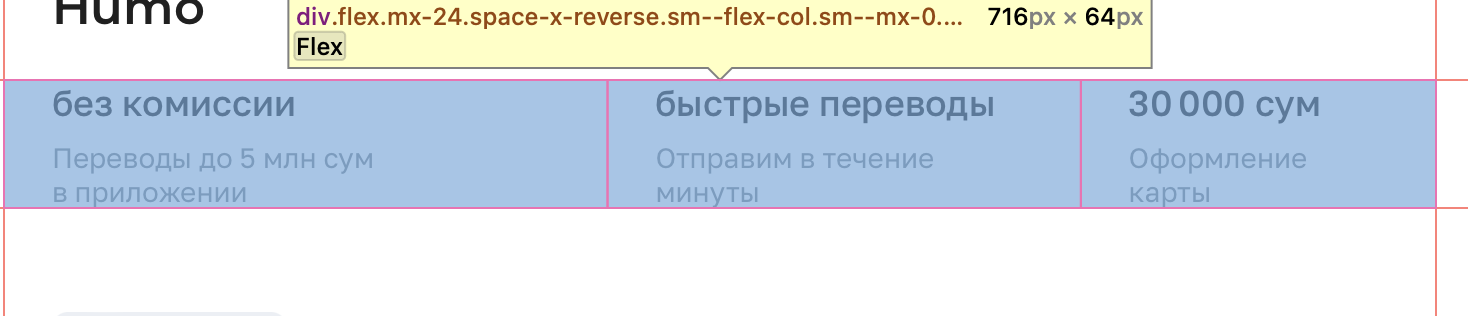
Вот пример того, что хочу получить:

При этом не задавая фиксированную ширину блока.
Установка тега
<br>перед "в приложении" решает эту проблему, но это получается не адаптивно, так как перенос на мобильной версии или на других разрешениях экрана в других местах