Здравствуйте, пытаюсь сделать хранилище полученных данных в store и вытягивать оттуда данные, но при попытке это сделать, выдает такую ошибку:
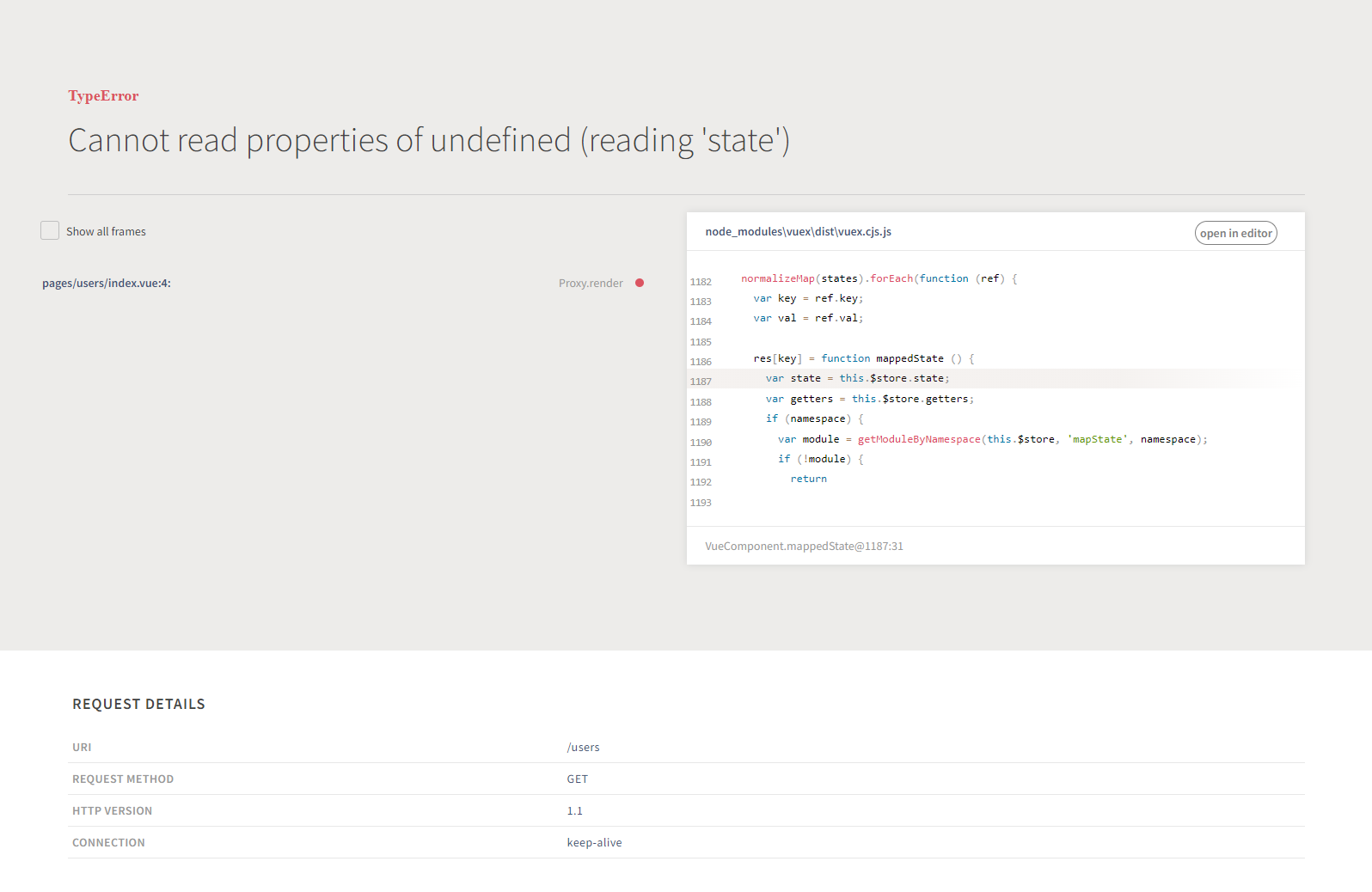
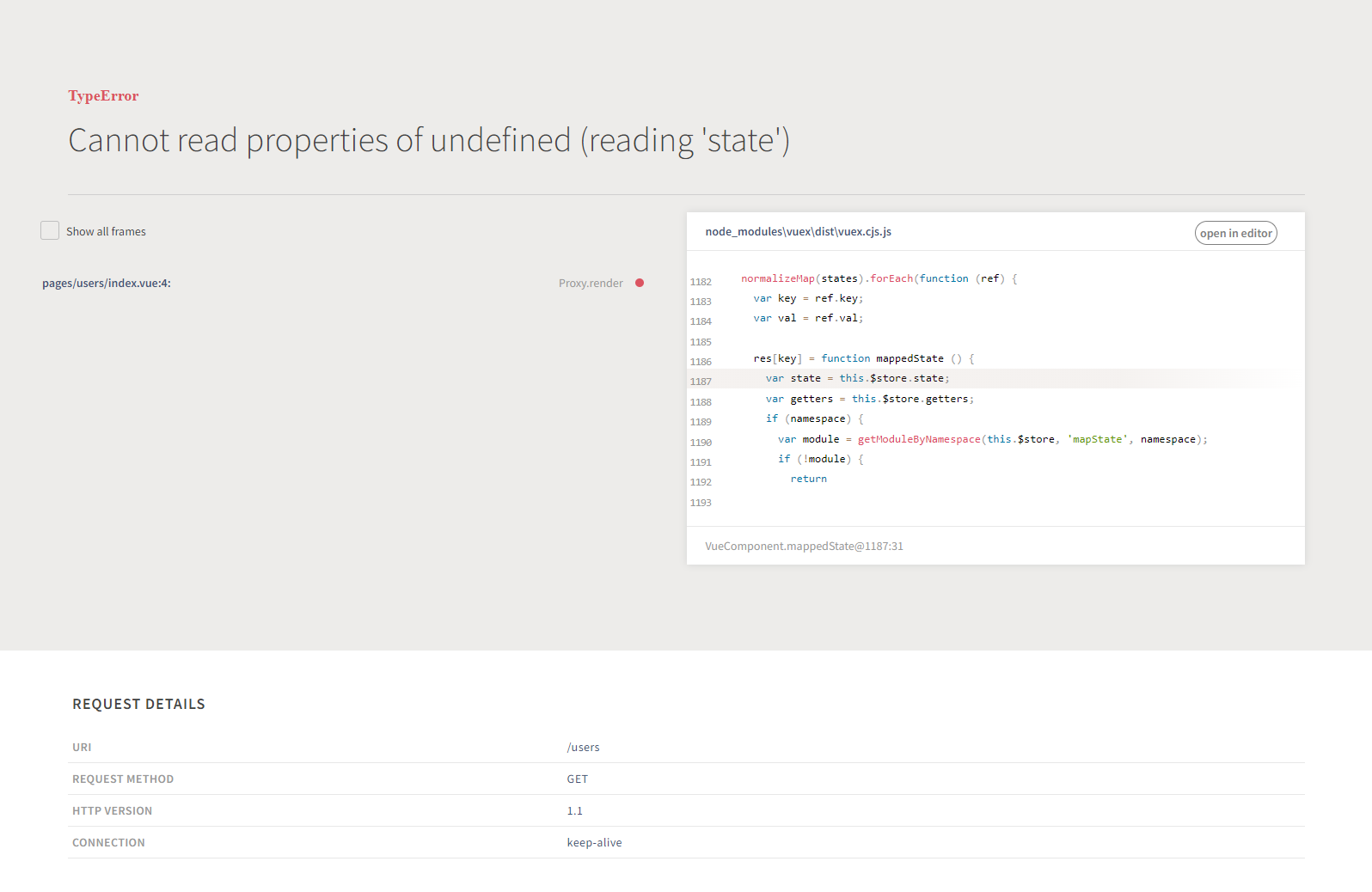
I) Ошибка при загрузке страницы:

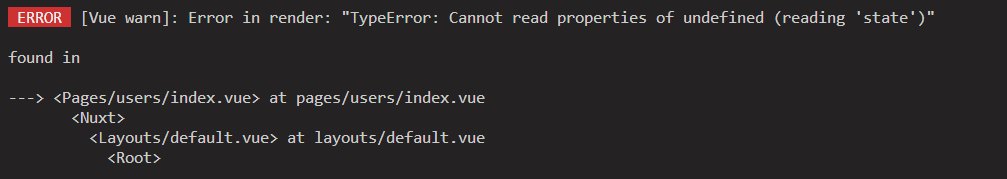
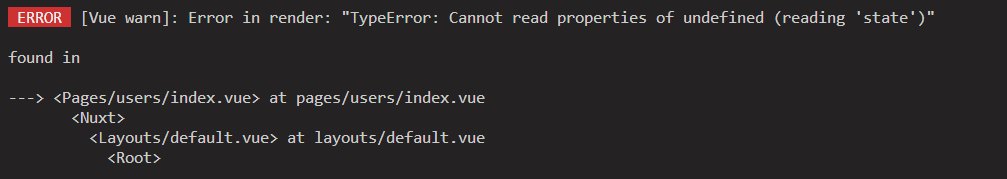
II) Ошибка в VsCode:
 1. pages/users/index.vue :
1. pages/users/index.vue :
<template>
<section>
<h1> Users </h1>
<ul>
<li v-for="user in users" :key="user.id">
<user-component :user="user" />
</li>
</ul>
</section>
</template>
<script>
import UserComponent from '~/components/UserComponent.vue'
export default {
components: {
UserComponent
}
}
</script>
<script>
import { mapState, mapActions } from 'vuex'
export default {
computed: {
...mapState('users', ['users'])
},
methods: {
...mapActions('users', ['fetchUsers'])
},
async asyncData({ store, error }) {
try {
await store.dispatch('~/users/fetchUsers')
} catch (err) {
error(err)
}
}
}
</script>
2. store/users.js
export const state = () => ({
users: []
})
export const mutations = {
setUsers(state, users) {
state.users = users
}
}
export const actions = {
async fetchUsers({ commit }) {
try {
const users = await this.$axios.$get('http://localhost:8000/users')
commit('setUsers', users)
} catch (error) {
error (err)
}
}
}
3. components/UserComponent.vue
<template>
<div>
<a :href="'#'" v-text="'User ' + user.name"></a>
</div>
</template>
<script>
export default {
props: {
user: Object
}
}
</script>
- P.S. версия Nuxt: 2.17.2 ( vuex в нее зашит )
- P.P.S. если делать все в пределах одного файла - работает, но если в пределах компонента и его потом вызывать, то не работает, подскажите, может я не понял как это должно работать ?