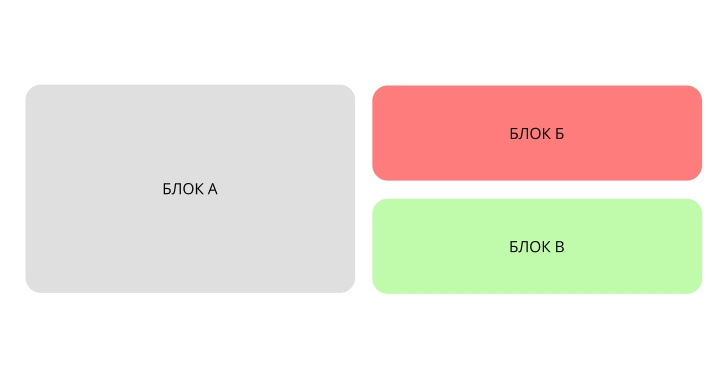
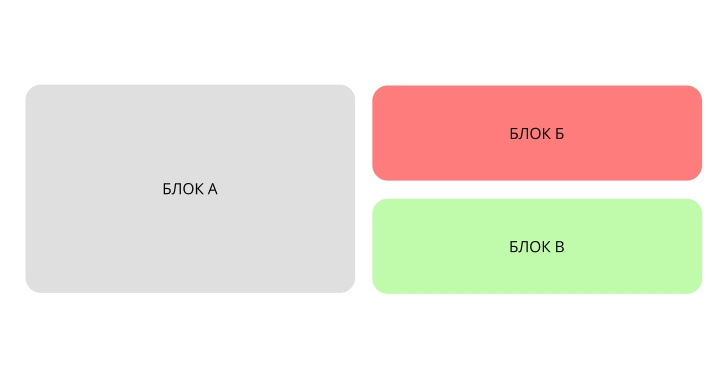
Как сверстать такие блоки на flexbox, чтобы при переполнении контентом в блоках Б и В, блок А подстраивался по высоте.
Блок А слайдер и у него всегда есть max-height, который задается из настроек модуля.
Также хотелось бы чтобы блок Б и В были одинаковые по высоте по отношению друг к другу. height: 50% не работает.