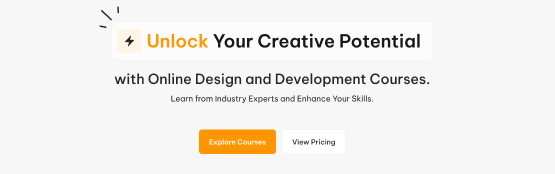
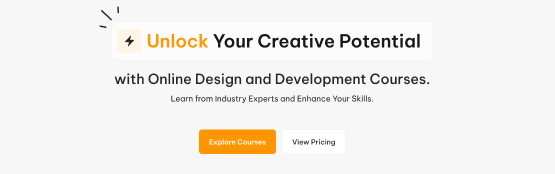
Верстаю сайт по макету и не могу понять как сверстать заголовок.

Я решил, что фраза "Unlock Your Creative Potential with Online Design and Development Courses." является заголовком, но не получается его сверстать.
Накидал вот такую разметку в html(названия классов пока без особого смысла)
<h1 class="hero__heading"><span class="hero__span-1"><span class="hero__span-2 hero__span-2--icon">Unlock</span> Your Creative Potential</span> with Online Design and Development Courses.</h1>
И вот такой css код
.hero {
background-color: #f7f7f8;
&__heading {
margin: 0;
}
&__span-1 {
display: flex;
align-items: center;
margin-bottom: 16px;
border: 1px solid #f1f1f3;
border-radius: 8px;
padding: 12px 24px 12px 12px;
background-color: #fcfcfd;
}
&__span-2 {
display: flex;
align-items: center;
color: #ff9500;
&::before {
content: "";
display: inline-block;
margin-right: 10px;
width: 48px;
height: 48px;
background-position: center;
background-repeat: no-repeat;
}
&--icon {
&::before {
background-image: url("../img/heading-icon.svg");
}
}
}
}
Но тогда между Unlock и Your нет отступа. Мне кажется, что я сделал не правильно и слишком намудрил. Если кто-то сможет помочь с кодом, то буду благодарен)