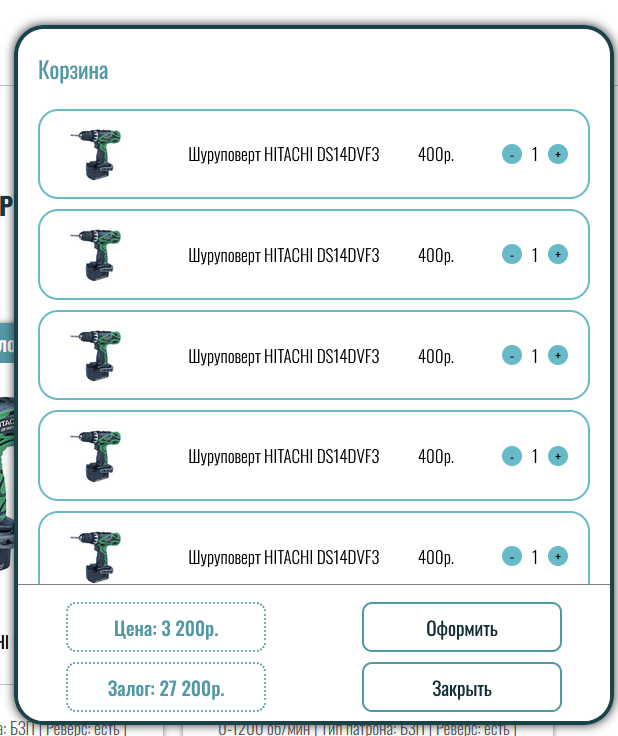
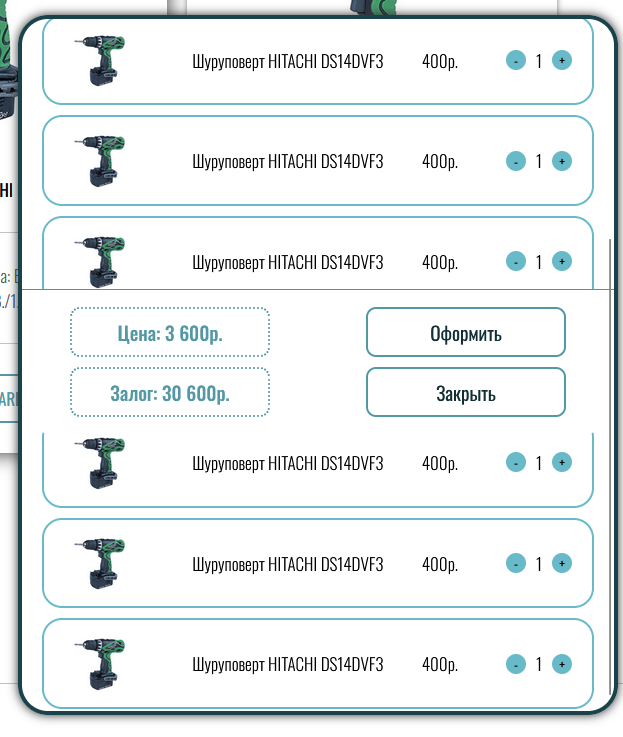
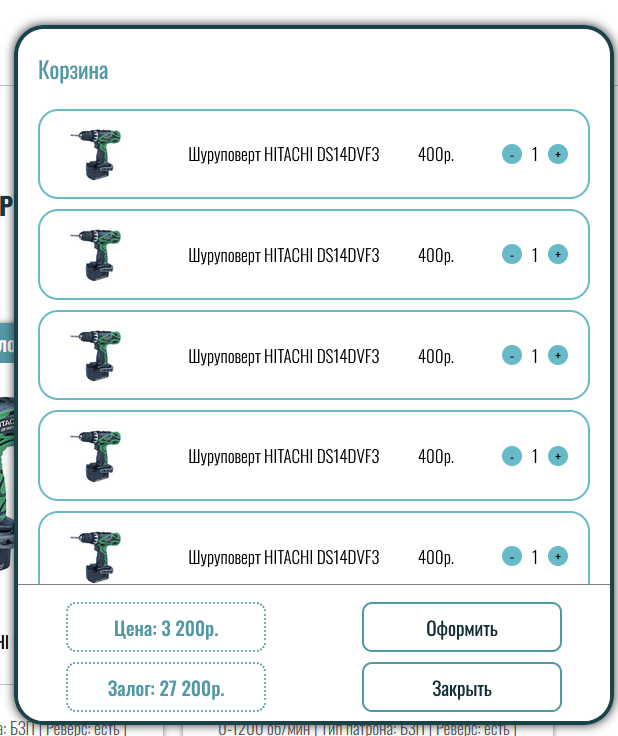
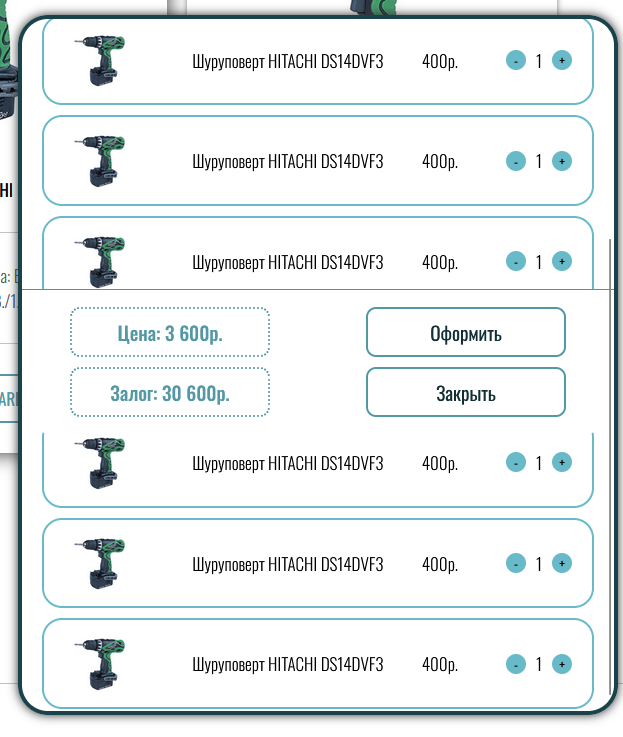
Здравствуйте, есть вот такая проблема, у блока с счётчиком и кнопками «Закрыть» и «Оформить». Когда добавляется прокручивание получается вот такое как на картинках. Мне нужно чтобы блок с счётчиком и кнопками, «Закрыть» и «Оформить» был всегда внизу корзины. Знаю, что есть вариант с position: fixed, но мне нужен другой способ. Есть на гит хабе сайт, вот ссылка:
https://nikitaharp.github.io/Site/ , там код посмотрите, может чуть запутано потому, что я делал корзину по гайду из ютуба, помогите пожалуйста.
Картинки для того, чтобы объяснить, что я имею ввиду.