Доброго времени суток! у меня немного задротский и, скорее всего, нубский вопрос.
Есть кнопка, в которой необходимо отцентрировать надпись по вертикали. Пытаюсь это сделать несколькими способами:
1)
jsfiddle.net/2nwpxubs
2)
jsfiddle.net/jbynfLpy
3)
jsfiddle.net/t30afcx5
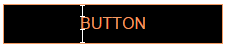
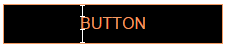
все они действительно центрируют строку, однако она все же на несколько пикселов находится ближе к верхней границе кнопки, чем к нижней.
Уточню, что имею ввиду отрезки, обозначенные белым на рисунке.

Как добиться идеальной середины?
Заранее благодарен!